标签:
从ios8之后,系统的弹框 UIAlertView 与 UIActionSheet 两个并在一了起, 使用了一个新的控制器叫 UIAlertController
UIAlertController的基本使用
创建UIAlertController
Title:显示的标题
message:标题底部显示的描述信息
preferredStyle:弹框的样式
样式分为两种:
UIAlertControllerStyleActionSheet:
UIAlertControllerStyleAlert
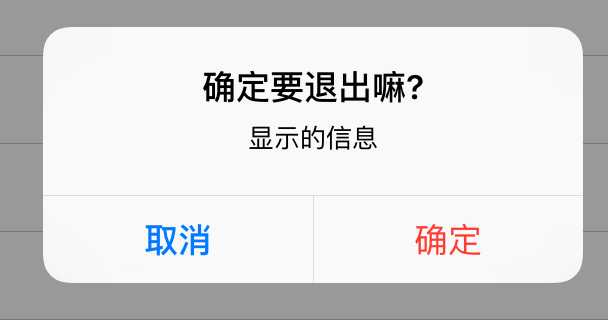
两种样式分别显示如下:


第一步:创建控制器
UIAlertController *alertController = [UIAlertController alertControllerWithTitle:@"确定要退出嘛?" message:@“显示的信息" preferredStyle:UIAlertControllerStyleActionSheet];
第二步:创建按钮
弹框当中的每一个按钮分别对应一个 UIAlertAction
UIAlertAction创建方式如下:
actionWithTitle:按钮要显示的文字
style:按钮要显示的样式
样式分为三种:
UIAlertActionStyleDefault:默认样式,默认按钮颜色为蓝色
UIAlertActionStyleCancel:设置按钮为取消.点击取消是,会动退出弹框.
注意:取消样式只能设置一个,如果有多个取消样式,则会发生错误.
UIAlertActionStyleDestructive:危险操作按钮,按钮颜色显示为红公
handler:点击按钮时调用Block内部代码.
UIAlertAction *action = [UIAlertAction actionWithTitle:@"取消" style:UIAlertActionStyleCancel handler:^(UIAlertAction * _Nonnull action) {
NSLog(@"点击了取消");
}];
UIAlertAction *action1 = [UIAlertAction actionWithTitle:@"确定" style:UIAlertActionStyleDestructive handler:^(UIAlertAction * _Nonnull action) {
NSLog(@"点击了取消");
[self.navigationController popViewControllerAnimated:YES];
}];
第三步:添加按钮
把创建的UIAlertAction添加到控制器当中.
[alertController addAction:action];
[alertController addAction:action1];
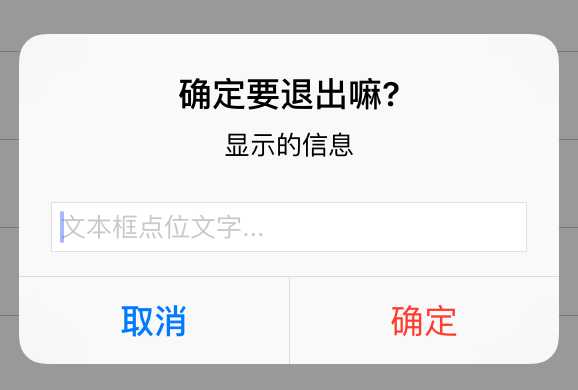
除了添加按钮之外,还可以添加文本框,
添加文本框的前提是UIAlertController的样式必须得要是UIAlertControllerStyleAlert样式.否则会直接报错
添加文本框方法为:
[alertController addTextFieldWithConfigurationHandler:^(UITextField * _Nonnull textField) {
textField.placeholder = @“文本框点位文字";
}];
运行效果如下:

通过控制器的textFields属性获取添加的文本框.注意textFields它是一个数组.
UITextField *textF = alertController.textFields.lastObject;
第四步:显示弹框.(相当于show操作)
[self presentViewController:alertController animated:YES completion:nil];
标签:
原文地址:http://www.cnblogs.com/xb-520it/p/5772603.html