标签:style blog http 使用 os 2014 ar 代码
最近有个小需求,需要实现水果忍者刀刃的效果,网上找了很多实例代码,查了很多资料,终于捣鼓了出来。
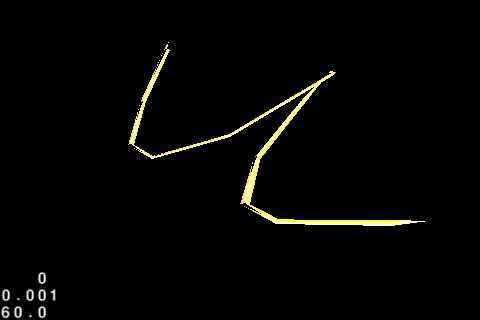
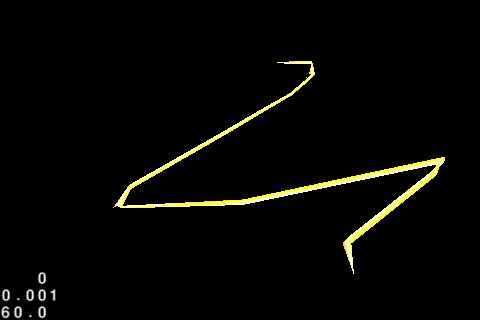
效果图如下:
图1:

图2:

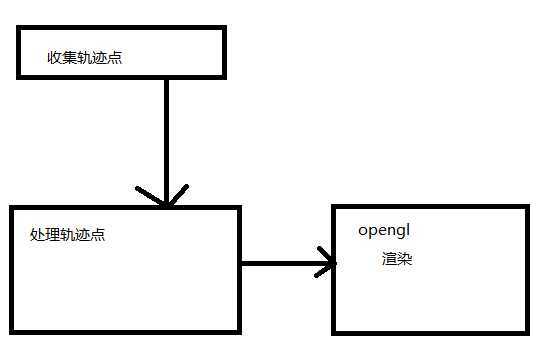
该算法还是比较简单的,先说说流程:

【收集轨迹点】主要是使用了cocos2dX中的ccTouchesBegan和ccTouchesMoved
ccTouchesBegan里面包含了刷新最近轨迹点的功能
ccTouchesMoved里面包含了添加轨迹点的功能
此时需要一个数组用于记录轨迹的ccpoint,我将它命名为mPointArray,用于存储这些轨迹点。每次手指按下时,就添加此时触摸点的位置作为下次计算渲染的开始,那么就要将它设置到
mPointArray的最后一位。然后通过ccTouchesMoved获取到相关的点,以此往前添加到mPointArray中。一般来说16个点就足够了。
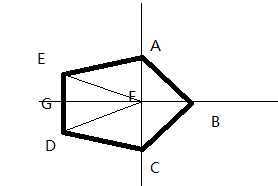
【计算轨迹点】这个是算法的核心部分(对照了相关的demo的代码,发现类似做法,即构建多边形),其实轨迹是遵循了这样的形状:

其中三角形ABC(F)并不是必须的,因为它是用于轨迹的头部,作为一种修饰效果。重点还是A,C,D,E,F,G构成的四边形,根据opengl顶点渲染规则,我们需要4个三角形,即12个顶点,因此可以将这些顶点分割,注意,这个多边形是对称的,因此算法不会太复杂。
这些顶点可以被分割成中间顶点数组,顶部顶点数组以及底部顶点数组,核心的算法如下
CCPoint* p=mPointArray;
//中间顶点数组
CCPoint* centerVertex=new CCPoint[mIndex];
memcpy(centerVertex,p,sizeof(CCPoint)*mIndex);
//顶部顶点数组
CCPoint pt1=ccpSub(p[i],p[i-1]);
float angle1=ccpToAngle(pt1);
topVertex[count1].x =sinf(angle1) * w + p[i].x;
topVertex[count1].y =cosf(angle1) * w + p[i].y;
//底部顶点数组
CCPoint pt2=ccpSub(p[i],p[i-1]);
float angle2=ccpToAngle(pt2);
bottomVertex[count2].x =sinf(angle2) * w + p[i].x;
bottomVertex[count2].y =cosf(angle2) * -w + p[i].y;
然后在算法的尾部,需要对这些顶点进行排列(用于渲染三角形)和颜色填充。
另外需要知道的是opengl的渲染顶点的顺序是逆时针,顺时针顺序是剔除。
渲染就很简单了,都是固定的语法,所以就和源代码一起放上吧。
http://pan.baidu.com/s/1mg1F9lY
密码ozk7
Cocos2DX笔记----------使用opengl实现水果忍者刀刃轨迹,布布扣,bubuko.com
Cocos2DX笔记----------使用opengl实现水果忍者刀刃轨迹
标签:style blog http 使用 os 2014 ar 代码
原文地址:http://www.cnblogs.com/nuoyaxingzhe/p/3899970.html