标签:
最近要实现从数据库读数据,该数据对应listview的item布局里面的RadioButton值,并且item布局里面还有EditText的控件。
如何将每一条对应的listview对应值获取出来呢?
实现原理是在作为ArrayAdapter的参数的数据源对象(如数组,集合),举例:
ArrayList<MyClass> arrayList = new ArrayList<MyClass>();
ArrayAdapter arrayAdapter = new ArrayAdapter(MyActivity.this,R.layout.item,arrayList )
其实就是arrayList 中的MyClass对象,在该对象中定义一个字符串来保存RadioGroup对应的值。EditText也是如此。
listview的item布局,quality_item.xml
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:padding="5dp"> <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_gravity="center" android:orientation="vertical" android:background="@drawable/corner_white_" > <LinearLayout android:layout_width="match_parent" android:layout_height="40dp" android:background="@drawable/corner_biaoge" > <TextView android:layout_width="0dp" android:layout_height="match_parent" android:layout_weight="1" android:text="序号:" android:gravity="center" /> <TextView android:id="@+id/xuhao" android:layout_width="0dp" android:layout_height="match_parent" android:layout_weight="3" android:layout_gravity="center" android:gravity="center" android:textColor="@color/textColor" android:text="1111"/> </LinearLayout> <LinearLayout android:layout_width="match_parent" android:layout_height="40dp" android:background="@drawable/corner_biaoge" > <TextView android:layout_width="0dp" android:layout_height="match_parent" android:layout_weight="1" android:text="检验内容:" android:gravity="center" /> <TextView android:id="@+id/item_desc" android:layout_width="0dp" android:layout_height="match_parent" android:layout_weight="3" android:layout_gravity="center" android:gravity="center_vertical" android:text=""/> </LinearLayout> <LinearLayout android:layout_width="match_parent" android:layout_height="40dp" android:background="@drawable/corner_biaoge" > <TextView android:layout_width="0dp" android:layout_height="match_parent" android:layout_weight="1" android:text="检验标准:" android:gravity="center" /> <TextView android:id="@+id/item_ok" android:layout_width="0dp" android:layout_height="match_parent" android:layout_weight="3" android:layout_gravity="center" android:gravity="center_vertical" android:text=""/> </LinearLayout> <LinearLayout android:layout_width="match_parent" android:layout_height="40dp" android:background="@drawable/corner_biaoge" > <TextView android:layout_width="0dp" android:layout_height="match_parent" android:layout_weight="1" android:text="检验结果:" android:gravity="center" /> <RadioGroup android:id="@+id/item_result" android:layout_width="0dp" android:layout_height="match_parent" android:layout_weight="3" android:orientation="horizontal" > <TextView android:layout_width="0dp" android:layout_height="wrap_content" android:layout_weight="1"/> <RadioButton android:id="@+id/item_a" android:layout_width="0dp" android:layout_height="wrap_content" android:layout_weight="2" android:layout_gravity="center_vertical" android:text="" /> <RadioButton android:id="@+id/item_b" android:layout_width="0dp" android:layout_height="wrap_content" android:layout_weight="2" android:layout_gravity="center_vertical" android:text=""/> <TextView android:layout_width="0dp" android:layout_height="wrap_content" android:layout_weight="1"/> </RadioGroup> </LinearLayout> <LinearLayout android:layout_width="match_parent" android:layout_height="40dp" android:background="@drawable/corner_biaoge" > <TextView android:layout_width="0dp" android:layout_height="match_parent" android:layout_weight="1" android:text="备注:" android:gravity="center" /> <EditText android:id="@+id/item_remark" android:layout_width="0dp" android:layout_height="30dp" android:layout_weight="3" android:layout_gravity="center" android:gravity="center" android:background="@drawable/corner_text_input" /> </LinearLayout> </LinearLayout> </LinearLayout>

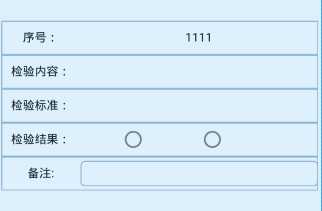
布局情况如图所示。要获取检验结果的值(RaidoGroup)和备注值(EditText)
下面代码为自定义适配器的代码
public class QualityItemAdapter extends ArrayAdapter{
private int resourceId;
private List<QualityInfo> mData;
public QualityItemAdapter(Context context, int resource, List objects) {
super(context, resource, objects);
mData=objects;
resourceId=resource;
}
@Override
public Object getItem(int position) {
return mData.get(position);
}
@Override
public long getItemId(int position) {
return position;
}
@Override
public int getCount() {
return mData.size();
}
@Override
public View getView(final int position, View convertView, ViewGroup parent) {
final QualityInfo qualityInfo = (QualityInfo) getItem(position);
final ViewHolder viewHolder;
View view;
if(convertView==null){
view = LayoutInflater.from(getContext()).inflate(resourceId,null);
viewHolder= new ViewHolder();
viewHolder.xuhaoText= (TextView) view.findViewById(R.id.xuhao);
viewHolder.item_desc_Text= (TextView) view.findViewById(R.id.item_desc);
viewHolder.item_ok_Text=(TextView) view.findViewById(R.id.item_ok);
viewHolder.item_result_Group= (RadioGroup) view.findViewById(R.id.item_result);
viewHolder.item_a_Button=(RadioButton) view.findViewById(R.id.item_a);
viewHolder.item_b_Button=(RadioButton) view.findViewById(R.id.item_b);
viewHolder.item_remark_Edit= (EditText) view.findViewById(R.id.item_remark);
viewHolder.item_remark_Edit.addTextChangedListener(new TextWatcher() {
@Override
public void beforeTextChanged(CharSequence charSequence, int i, int i1, int i2) {
}
@Override
public void onTextChanged(CharSequence charSequence, int i, int i1, int i2) {
}
@Override
public void afterTextChanged(Editable editable) {
QualityInfo qualityInfo2= (QualityInfo) viewHolder.item_remark_Edit.getTag();
qualityInfo2.setEditString(editable.toString());
}
});
view.setTag(viewHolder);//将viewholder存储在View中
}else{
view=convertView;
viewHolder= (ViewHolder) view.getTag();
}
viewHolder.xuhaoText.setText(position+1+"");
viewHolder.item_desc_Text.setText(qualityInfo.getItem_desc());
viewHolder.item_ok_Text.setText(qualityInfo.getItem_ok());
viewHolder.item_a_Button.setText(qualityInfo.getItem_a());
viewHolder.item_b_Button.setText(qualityInfo.getItem_b());
viewHolder.item_remark_Edit.setTag(qualityInfo);
viewHolder.item_remark_Edit.clearFocus();//清除焦点
viewHolder.item_result_Group.setId(position);
viewHolder.item_result_Group.setOnCheckedChangeListener(null);//在显示RadioButton值之前,取消对其监听,否则会出现混乱的效果。
if(qualityInfo.getItem_a().equals(qualityInfo.getItem_result())){
viewHolder.item_result_Group.check(viewHolder.item_a_Button.getId());
}else if (qualityInfo.getItem_b().equals(qualityInfo.getItem_result())){
viewHolder.item_result_Group.check(viewHolder.item_b_Button.getId());
}else{
viewHolder.item_result_Group.clearCheck();
}
if (!TextUtils.isEmpty(qualityInfo.getEditString())){
viewHolder.item_remark_Edit.setText(qualityInfo.getEditString());
}else{
viewHolder.item_remark_Edit.setText("");
}
viewHolder.item_result_Group.setOnCheckedChangeListener(new RadioGroup.OnCheckedChangeListener() {
@Override
public void onCheckedChanged(RadioGroup radioGroup, int checkId) {
QualityInfo qualityInfo1 = mData.get(radioGroup.getId());
if (qualityInfo1 == null) return;
switch(checkId){
case R.id.item_a:
qualityInfo1.setItem_result(qualityInfo1.getItem_a());
break;
case R.id.item_b:
qualityInfo1.setItem_result(qualityInfo1.getItem_b());
break;
}
}
});
return view;
}
class ViewHolder {
TextView xuhaoText;
TextView item_desc_Text;
TextView item_ok_Text;
RadioGroup item_result_Group;
RadioButton item_a_Button;
RadioButton item_b_Button;
EditText item_remark_Edit;
}
}
在这里需要对EditText的设置监听对象addTextChangedListener,在afterTextChanged方法中,获取当前位置所对应的 QualityInfo 对象,将当前的EditText值存储在该对象中。
对RadioGroup设置监听setOnCheckedChangeListener,同样也是获取到当前位置所对应的QualityInfo 对象,将当前值存储到对象中。
在这段代码中,有两处代码非常重要:
否则会出先混乱效果
1, viewHolder.item_remark_Edit.clearFocus();//清除焦点 ,在setText之前。
2, viewHolder.item_result_Group.setOnCheckedChangeListener(null);//在显示RadioButton值之前,取消对其监听,否则会出现混乱的效果。
QualityInfo 对象就是简单的定义了一些String的set和get 方法。比较简单就不贴代码了
如何获取listview里面的edittext或者RadioGroup的值,涉及到引发的混乱现象
标签:
原文地址:http://www.cnblogs.com/fajieyefu/p/5774238.html