标签:
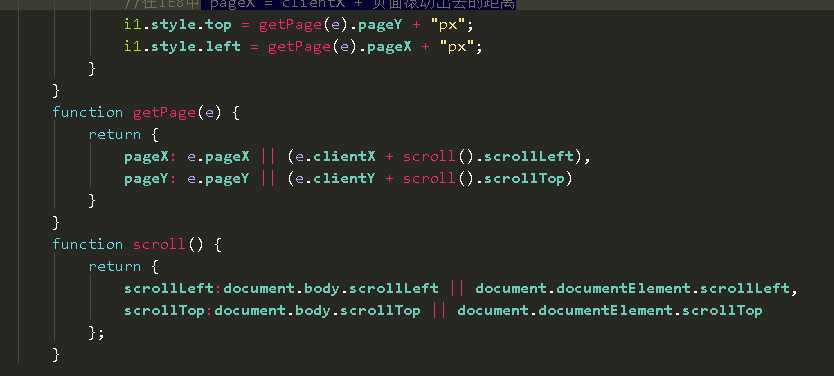
获取鼠标的坐标有e.pagX和e.pagY,这是获取他们的x,和y轴的值,在火狐和其他浏览器中都是用e来获取参数的,但IE8中是用window.event来获取参数的,它不支持e.pagX和e.pagY,在IE8中的pageX = clientX + 页面滚动出去的距离,这里就有个兼容问题,其实兼容问题,只要大概了解就行,会基本知道它封装的函数是什么原理,最主要还要会具体用在实例中。

那具体怎么用呢?一般在页面中有些窗口我们鼠标点上去可以拖着自由运动,还有滚动条啊,还有图片放大部分区域,都会用到这个。
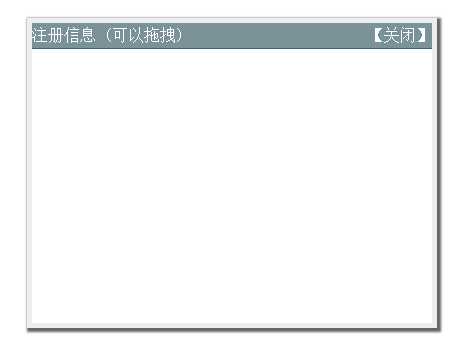
拖拽窗口:

页面中怎么用鼠标点在注册信息处可以实现随处拖走呢?
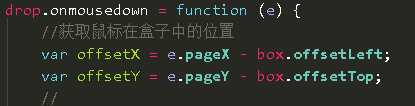
第一步:我们要获取你按下鼠标时,鼠标在大盒子里的位置,这里我们就要用到上面的获取鼠标坐标。e.pagX和e.pagY获取的值是相对于body来说的,所以实际鼠标在盒子中的位置,只要拿e.pagX和e.pagY减去对应的盒子的坐标就可以得到。

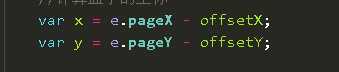
第二部:盒子被拖拽,那它位置跟着鼠标在动,要拿到拖拽后的盒子坐标,他等于鼠标移动后的坐标减去刚才得到的鼠标到盒子的相对位置

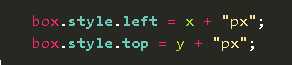
这里面的x和y就是移动后的盒子坐标,然后把x和y赋值给盒子

但这里我们要注意x和y是有范围的,不然你拖得时候会出现bug的,不设置范围会出现这些情况:

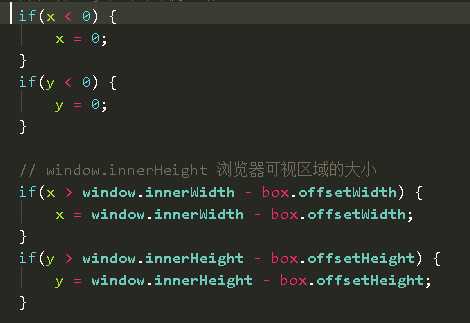
网上拉,一部分会被拉到可视页面的上面去,往下可以拉到可视页面的下面去了,那要解决这些,我们要对x和y进行判断,给他们设置:

这四个判断正好对应可是页面的左,上,右,下,设置了这四个,盒子不会被拉出可视页面外。
用鼠标的坐标来做的动画原理都差不多的,都是盒子跟着鼠标来移动,我们要求移动中盒子的坐标,这样才能让盒子跟着鼠标移动
但这里有一点要注意,第一步的事件是鼠标按下时候,这里是安在注册信息那儿,那儿的元素是drop,所以注册事件是drop.onmousedown,第二部要获得鼠标移动中的盒子的位置,注册事件应该是drop.onmousemove,但我们这里用的却是document.onmousemove,这是 为什么呢?
当你用drop.onmousemove,当你移动完成时,你松开鼠标,你移动鼠标,盒子还是会跟你动,当你快速移动鼠标时,盒子会跟不上鼠标的速度,所以我们要用document。
标签:
原文地址:http://www.cnblogs.com/cykblogs/p/5774821.html