标签:
最近在做之前项目的2期,所以都没有什么可记录的东西。
有个页面用到了日历,我百度到了fullcalendar这个插件。
先来张图

基础界面这样的,我大致看了下文档,功能也是很强大的。然而我只用“日历”而已。。
我们页面ui这样的。

绿色表示今天 红色代表有事,不论当天有多少事,都是一个红圈。于是我稍微改动了下插件
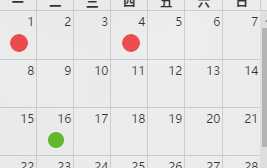
最终效果这样

虽然和ui要求还是有不同,但是。。。。我又没有强迫症,无所谓啦。
来写写改动的地方。
原本的日历中最主要的数据就是 event
events: [ { title : ‘event1‘, start : ‘2010-01-01‘ }, { title : ‘event2‘, start : ‘2010-01-05‘, end : ‘2010-01-07‘ } ]
只要有title和start就行,其他随意。
如果两个start相同,那么一个格子里就会显示多条,或者可以设置能点击那种的,然而我懒的从这方面下手。。。
因为我只有一个红点,所以我直接start进行合并。
然后title我准备替换成一个红点的图片
比如
title = ‘<img src="red.png" />‘;
然而 他原原本本的就把这段显示出来了----
好吧,我知道你用了转义- -
查了下源代码962行果然有,于是我注释掉了。。
function htmlEscape(s) { //return (s + ‘‘).replace(/&/g, ‘&‘) // .replace(/</g, ‘<‘) // .replace(/>/g, ‘>‘) // .replace(/‘/g, ‘'‘) // .replace(/"/g, ‘"‘) // .replace(/\n/g, ‘<br />‘); return s; }
好的,图片顺利显示出来。
最初我没想这样做,而是想把title赋“”,然后想利用className这个属性添加红色图,而然。。。没有卵用,到最后我都不知道className到底要怎么用。
标签:
原文地址:http://www.cnblogs.com/suzu/p/5775836.html