标签:
在知乎上看见的一个回答(图片较多的网站,如淘宝京东、美丽说花瓣、QQ空间、百度图片等都采用哪些技术优化图片展示?),自己做一些测试以及添加一些自己的理解整理成章。
1.使用base64编码代替图片
Base64目前主要用于HTML5、移动开发等不考虑IE6的场景中。图片大小不宜超过2KB,不然编码出来的会很长。
使用方法:
<img src="base64编码后的字符串">
或者CSS中
background-image: url(ase64编码后的字符串);
2.使用css sprite合并图片
在线css sprite:http://css.spritegen.com/
图片不宜太大
3.图片延迟加载
在我的项目中,使用的是angular框架,用的第三方插件me-lazy-load.js对界面多图进行懒加载。
使用方法:
<img lazy-src="img/login.jpg" animate-visible="true" animate-speed="0.5s" alt="用户登录">
4.使用css、svg、canvas或iconfont代替图片
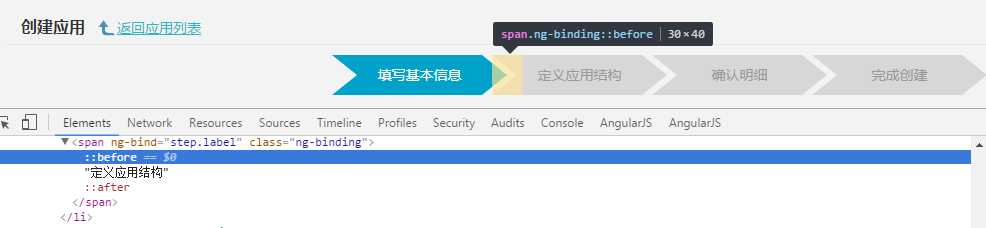
CSS可以使用为元素before、after实现简单的绘图
如图:

ul.create-nav>li span:after, ul.create-nav>li span:before {
content: " ";
height: 0;
width: 0;
border-style: solid;
border-width: 20px 5px 20px 25px;
border-color: transparent;
pointer-events: none;
}
ul.create-nav>li span:before {
position: absolute;
left: 0;
border-left-color: #F3F3F4;
}
ul.create-nav>li span:after {
position: absolute;
right: -20px;
z-index: 1;
border-left-color: #D7D7D7;
}
5.加载对应尺寸
这是针对不同终端,加载符合屏幕大小的不同尺寸的图片,主要针对移动端。
6. 预加载
待续...
7.更好的图片格式
待续...
标签:
原文地址:http://www.cnblogs.com/echo2016/p/5776511.html