标签:
1. display(元素显示模式)
display 属性用来设置元素的显示方式。
block 块对象指的是元素显示为一个方块,默认显示状态下将占据整行,其它的元素只能另起一行显示。
inline 行间对象与block刚好相反,它允许其它元素在同一行显示。
none 隐藏对象
块元素是一个元素,占用了全部宽度,在前后都是换行符。
块元素的例子:
<h1>、<p>、<div>
内联元素只需要必要的宽度,不强制换行。
内联元素的例子:
<span>、<a>
div{display:block}
2. float
属性值
left 向左浮动
right 向右浮动
none 不浮动
说明: 浮动的时候元素的显示属性也变化了 变为 “行内元素”
div{ float:left;}
清除浮动
none :默认值。允许两边都可以有浮动对象
left :不允许左边有浮动对象
right: 不允许右边有浮动对象
both :不允许有浮动对象
3. position(元素的定位)
static : 无定位,默认值
absolute:绝对定位
relative : 相对定位
fixed:固定定位
1.脱离文档流。
2.通过 top,bottom,left,right 定位。
3.如果父元素position 为 static 时,将以body坐标原点进行定位。
4.如果父元素 position 为 relative 时,将以父元素进行定位。
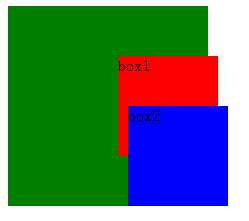
/*.box1、.box2都是以#position父元素进行定位的。*/ #position { position: relative; width: 200px; height: 200px; background: green; } .box1{ width:100px; height:100px; background:red; position:absolute; top:50px; left:110px; } .box2{ width:100px; height:100px; background:blue; position:absolute; top:100px; left:120px; }
效果如下:

1.相对定位(相对自己原来的位置而言)
2.不脱离文档流
3.参考自身静态位置通过 top,bottom,left,right 定位。
/*相对定位相对自己原来的位置而言往left=100px,top=100px定位,本来的位子是top=0px,left=0px的*/ #position { position: relative; left:100px; top:100px; width: 100px; height: 100px; background: green; }

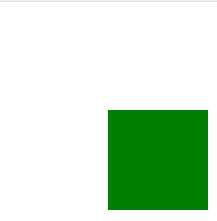
元素的位置相对于浏览器窗口是固定位置。
即使窗口是滚动的它也不会移动:
div { position: fixed; right:0; bottom:0;}
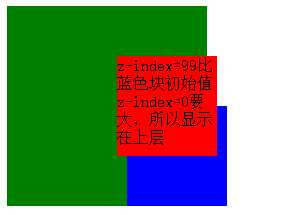
元素的定位与文档流无关,所以它们可以覆盖页面上的其它元素
z-index属性指定了一个元素的堆叠顺序(哪个元素应该放在前面,或后面)
注意: 如果两个定位元素重叠,没有指定z - index,最后定位在HTML代码中的元素将被显示在最前面。
#position { position: relative;width: 200px;height: 200px;background: green; } .box1{ width:100px; height:100px; background:red;position:absolute;top:50px; left:110px;z-index:99; } .box2{ width:100px; height:100px; background:blue; position:absolute; top:100px; left:120px; }

标签:
原文地址:http://www.cnblogs.com/dadayang/p/5777871.html