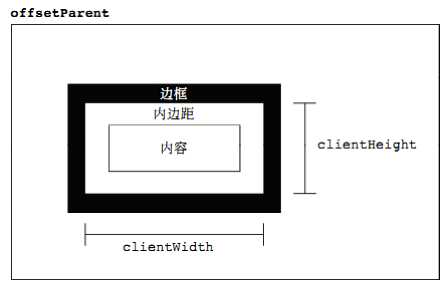
标签:

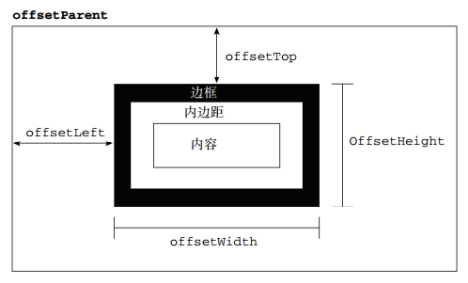
是一个只读属性,获取的最近的定位的父元素。
1)如果child有定位的父元素,offsetParent就是定位的父元素;
2)如果没有定位的父元素,offsetParent就是body
相对于定位的父级offsetParent内边距的距离,如果没有定位父元素,则以body为准。(即child的border边界距离offsetParent padding边界的距离,不包括child的margin部分)
1)、style.left只能获取行内样式
2)、offsetLeft只读,style.left可读可写
3)、offsetLeft是数值,style.left是字符串并且有单位px
4)、如果没有加定位,style.left获取的数值可能是无效的
5)、最大区别在于offsetLeft以border左上角为基准,style.left以margin左上角为基准
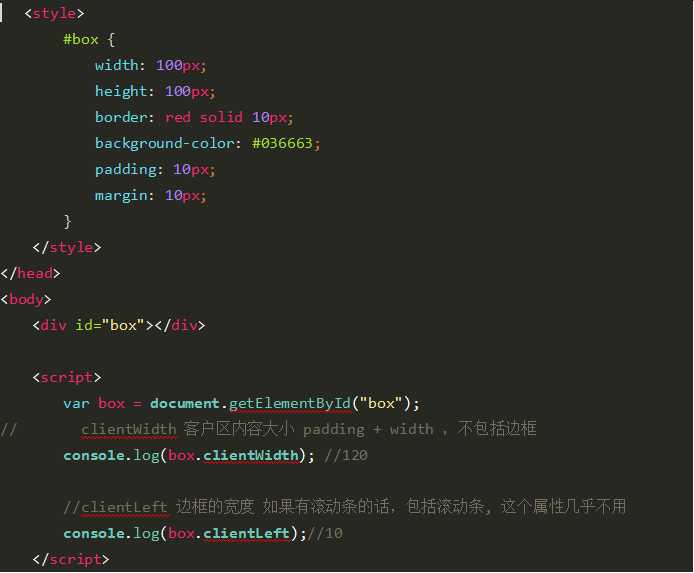
可以获得元素在内嵌样式里的宽度和高度
offsetWidth的组成: width+padding+border
1)demo.style.witdh只能获取到行内样式,如果样式写到了其他地方,甚至根本就没写,便无法获取
2)style.width是字符串(而且带单位),offsetWidth是数字
3)demo.style.width可以设置行内样式,offsetWidth是只读属性

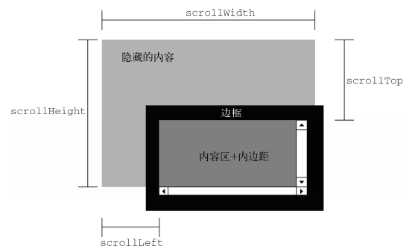
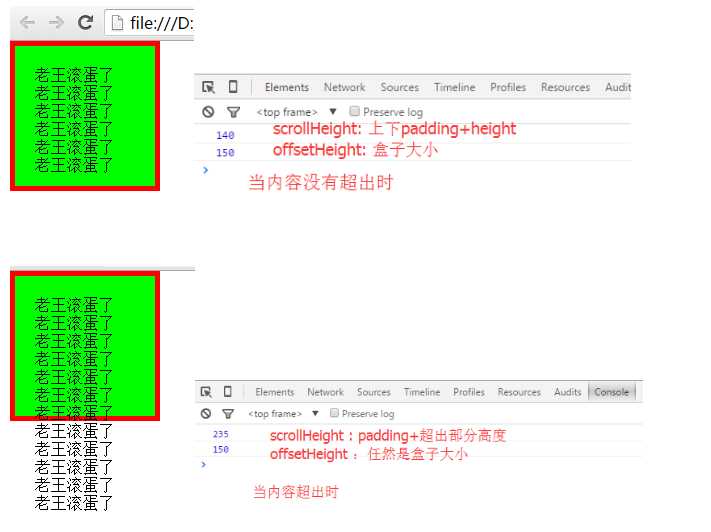
element.scrollHeight属性是只读的,它包括:
滚动内容的高度(撑开之后内容的大小) height + padding 不包括边框
1 <style> 2 * { 3 margin: 0; 4 padding: 0; 5 } 6 #box { 7 width: 100px; 8 height: 100px; 9 10 border: 5px solid red; 11 padding: 20px; 12 } 13 </style> 14 15 16 17 //height + padding 获取撑开之后内容的大小 18 console.log(box.scrollHeight); 19 20 //border + width + padding 盒子的大小 21 console.log(box.offsetHeight);

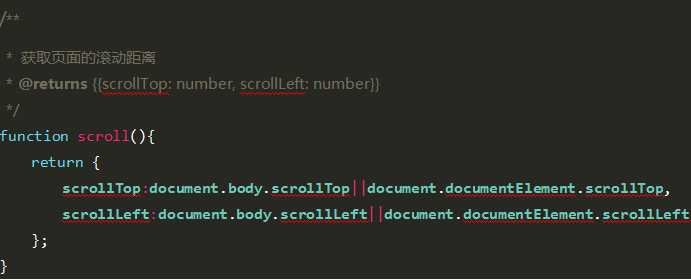
scrollTop 获取滚动出去的距离
onscroll 滚动事件

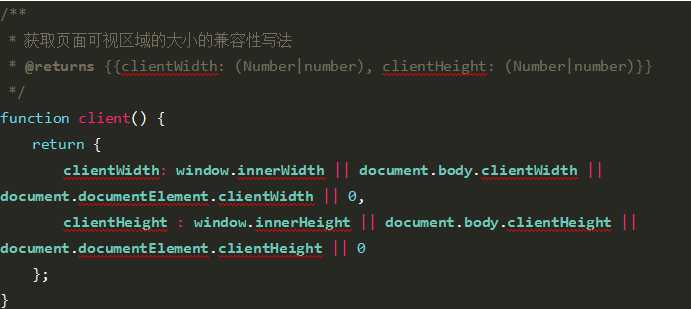
scrollTop、scrollLeft在获取页面滚动时有兼容问题
标准浏览器下: document.body.scrollTop
Ie8下: document.documentElement.scrollTop
window.pageYOffset:是DOM中标准的属性,但是IE的老版本不支持


element.clientHeight表示元素可视区域的高度,包括可视区域中元素的
CSS height+padding
不包括边框、滚动条、不可见部分、margin。
clientWidth类似,只不过是水平方向。


标签:
原文地址:http://www.cnblogs.com/yuluo2016/p/5778417.html