标签:
一、绘制的动力
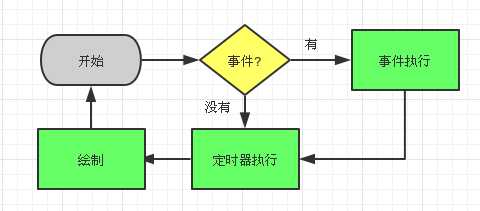
GUI的绘画是根据消息动作驱动的
主循环应该是

二、绘制的过程
绘画过程应该是这样的:
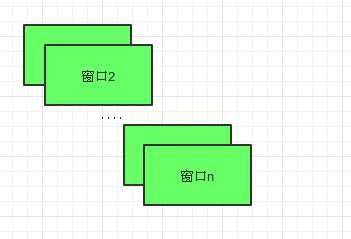
首先窗口存在上下层关系->

在绘制时应该从底部窗口开始绘制,逐一绘制
下面是一些特殊的窗口
1.(模态窗口)需要显示在前面的 不受其他窗口影响的 窗口
该类窗口另外管理,在绘制完前面的窗口后再按照这个数据类中的顺序进行逐一绘制
2.popup与dialog弹出框
对于GUI说,两者区别在于popup窗口需要保存当前界面的样子,而dialog会实时变化
三、特殊的显示效果接口
× 组件的hide/show操作:
1.show: 这个比较简单,设置对应属性,下次绘制的时候进行绘制就能实现show效果
2.hide:由于要考虑到实际显示时各个组件的包含关系,比较复杂。
大致的hide逻辑如下
(1)如果hide的对象是window,查询有没有在它下面的window,并从最前面的window查找哪个是被该window沾边或包含的,刷新两个window之间的window
(2)如果hide的对象是widget,
①如果是聚焦窗口中的组件
刷新其容器父组件,刷新被该组件覆盖的所有组件,刷新覆盖组件所沾边或包含的所有组件
②如果是非聚焦窗口的组件
刷新该组件所在的window以及其上的所有window
标签:
原文地址:http://www.cnblogs.com/chencesc/p/5777328.html