标签:
实现效果:
1.二级菜单下拉展示的全屏展示,下拉内容块居中
2.一级菜单 并不是所有都有二级下拉菜单 ,不能使用,通过比较标签内的属性来确认具体是哪个一级导航有下拉菜单,比如 <div index="product"></div>对比一级菜单和二级菜单的index属性来显示对应的内容;
<ul>
<li>
<a href="#">一级导航</a>
<div class="sub_nav">二级导航</div> 这里二级导航就不方便控制全屏效果 ,只能单独分离出来,所有的
</li>
</ul>

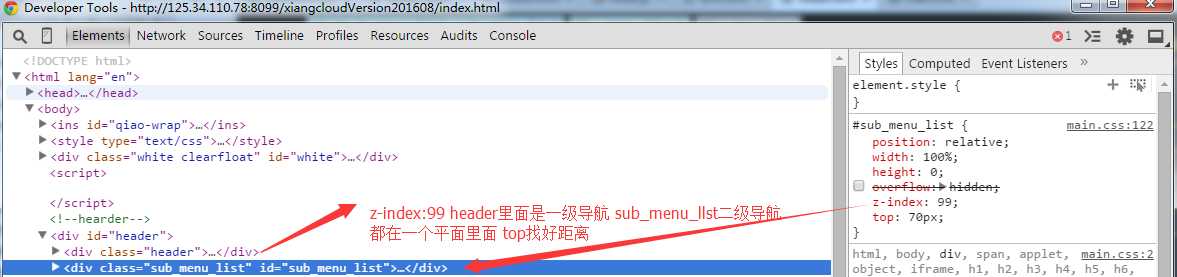
注意 一级导航块和二级导航块在同一个面内 z-index:99

代码实现需要注意的效果
1.获取对应属性 index
2.一级导航保持选中状态
3.一级导航和二级导航是分开的两块,如果有三级导航如何添加,封装成组件;
标签:
原文地址:http://www.cnblogs.com/xxx91hx/p/5781353.html