标签:
<DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="Generator" content="">
<meta name="Author" content="">
<meta name="Keywords" content="">
<title>Document</title>
<style type="test/css">
*{margin:0;padding:0;}
#Top{
width:100%;
height:40px;
background-color:black;
border-bottom:1px solid
}
#Top .button{
width:80px;
height:40px;
background:red;
margin-left:300px;
border:2px solid red;
position:relative;
}
#Top .button .zb{
width:80px;
height:40px;
background:#ffff00;
font-size:12px;
color:#fff;
font-family:"微软雅黑";
text-align:center;
line-height:40px;
position:relative;
/*background-image:url("imges/yf.png");/*给很多衣服,填满区域*/
background-repeat:no-repeat;/*不重复,只使用一次*/
background-position:8px 14px;*/
background:url("images/yf.png") no-repeat 8px 14px;
}
#Top .Con{
/*width:548px;
height:229px;
background:blue;
display:none;
position:absolute;
top:40px;
left:0;
display:none;
}
#Top .but .zb i{
/*width:50px;
height:50px;*/
width:0px;
height:0px;
background:#fff3333;
display:block;
border:5px solid #fff;
border-left:5px solid transparent;
border--bottom:5px solid transparent;
border-right:5px solid transparent;/*产生小三角*/
position:absolute;
left:57px;
top:18px;
}/*i没宽度高度,但可以加display:block;*/
//用js控制给span添加.active样式
#Top .but .current{background:url(images/2.png) no-repeat 8px 14px;;color:#666;}
#Top .but .current i{border-top-color:#666//上边框 颜色
}
#Top .but .Con{
/*width:548px;
height:229px;
background:url("images/bg.png");
position:absolute;
top:0;
left:0;
box-shadow:0px 0px 10px #666;/*水平偏移量 垂直偏移量 阴影的扩展范围 颜色*/
}
#Top .but .Con .title{
width:320px;
height:20px;
background:red;
margin:20px 0 0 50px;//相对于浏览器
}
#Top .but .Con .title span{
font-size:12px;
color:#666;
border-right:1px solid #ddd;
font-family:"微软雅黑";
padding:0px 10px;// |离字有距离所以用padding
}/js动态给span添加.active样式
#Top .but .Con .title span.active{
font-wight:bold;
}
#Top .but .Con .common{
width:450px;
height:250px;
background:#6633ff;
margin-left:50px;
overflow:hidden;
}
#Top .but .Con imgList{
width:450px;
height:250px;
}
</style>
</head>
<body>
<div id="Top">
<div class="but">
<!--通过js添加current-->
<div class="zb "> 装扮<i></i></div>
<div class="Con">
<div class="title">
<span class="active"> 极速传说</span><span>新潮流</span><span>心已飞逝</span> <span>路过心灵的句</span>
</div>
<!--选项卡切换内容-->
<div class="common">
<div class="imgList"><img src="imags/2.png" /><></div>
<div class="imgList"></div>
<div class="imgList"></div>
<div class="imgList"></div>
</div>
</div>
</div>
</div>
<img src="images/body.jpg" />
<script type="text/javascript" src="js/jquery.js"></script>
<script type="text/javascript">
var timer=null;
$("#Top .but").mouseover(function(){
$(#Top .but).find(".zb").addClass("current");//这里不能用this
$(#Top .but).find(Con).slideDown();//慢慢向下展开
/* $(this).find(".zb").addClass("current");
$(this).find(Con).slideDown();//慢慢向下展开 */
});
$("#Top .but").mouseout(function(){
setTimeout(function(){
$(this).find(".zb").removeClass("current");//删除样式
$(this).find(".zb").slideUp();//慢慢向上收缩
}); //过了1秒之后弹出1,之后就不执行
),2000)
});
//当鼠标滑动到.Con内容上时,也hi一直显示
$("#Top .but .Con").moueover(function(){
$(this).show();
clearTimeout(timer);
});
//选项卡效果
$(".title span").mouseover(fuction(){
$(this).addClass(.active).sibling().removeClass(.active);
var _index=this.index;
$(.common .imgList).eq(_index).show().siblings().hidden();
});
</script>
<!--
1.div盒子模型,如何在页面当中构建一个有宽度高度的长方形。
2.讲到了外边距margin,同时解决了外边距的兼容问题*{}
3.在#Top里构建一个小长方形,利用左边距margin-left来控制他的位置
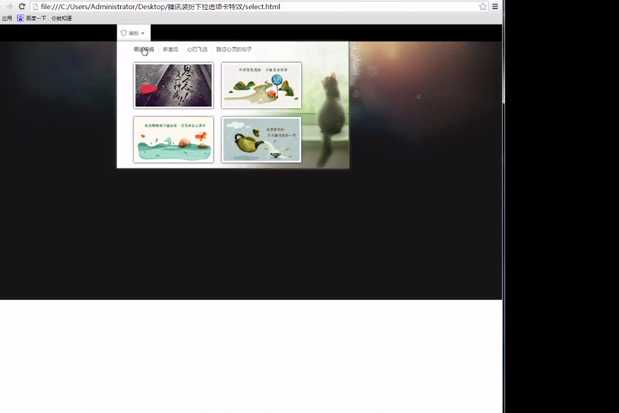
4.讲到了做这个动画效果本身的一个结构(在but里面,构建两个长方形,一个放按钮内容,一个放图片)
5.所有定位的元素才能在其他没有定位元素上面
绝对定位的元素position:absolute;,他的位置可以任意改变:left top right bottom
绝对定位的元素,一定有一个参考对象
绝对定位元素,一定在相对定位元素(参考对象里面:子元素)
6.如何控制页面中文字样式(大小 颜色 类型 水平居中 垂直居中)
7.如何利用边框来绘制向下的三角形
8.利用相对定位和绝对定位,来设置小三角的未知
9.如何在页面中插入图片
10.鼠标滑动到装扮上面的变换效果(js执行原理,就是鼠标滑动时,给.zb添加新样式)
11.
小衣服可以用html5
-->
</body>
</html>


标签:
原文地址:http://www.cnblogs.com/think90/p/5782395.html