标签:
在Asp.net Core VS2015中,我们发现还有很多不太简便的地方,比如右击添加视图,转到试图页等功能图不见了,虽然我们可以通过工具栏的自定义命令,把这两个右击菜单添加上,但是貌似是灰色的不能用。
其实,这样也好,通过手动创建,更让我们深刻的理解MVC以及路由之间的关系,很多人认为底层的东西是高大上的,比如一提到汇编,很多人感觉牛的不行不行的,其实术业有专攻,做程序的感觉搞核电的很牛,搞核电的同样也感觉做程序的很牛,但是通过手动的创建MVC以及路由,除了让我们深刻的理解MVC之外,也在一定程度上满足了有这种想法的朋友。
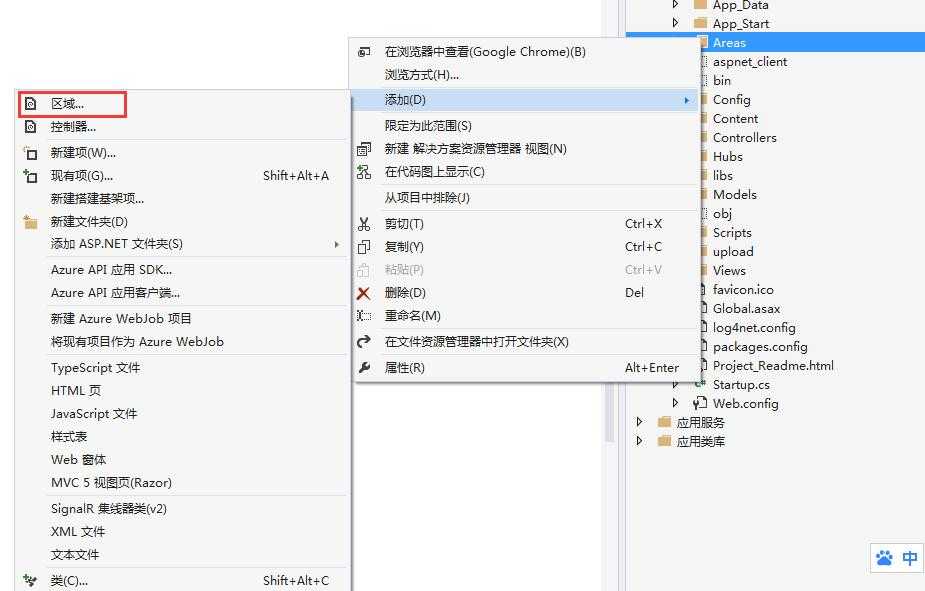
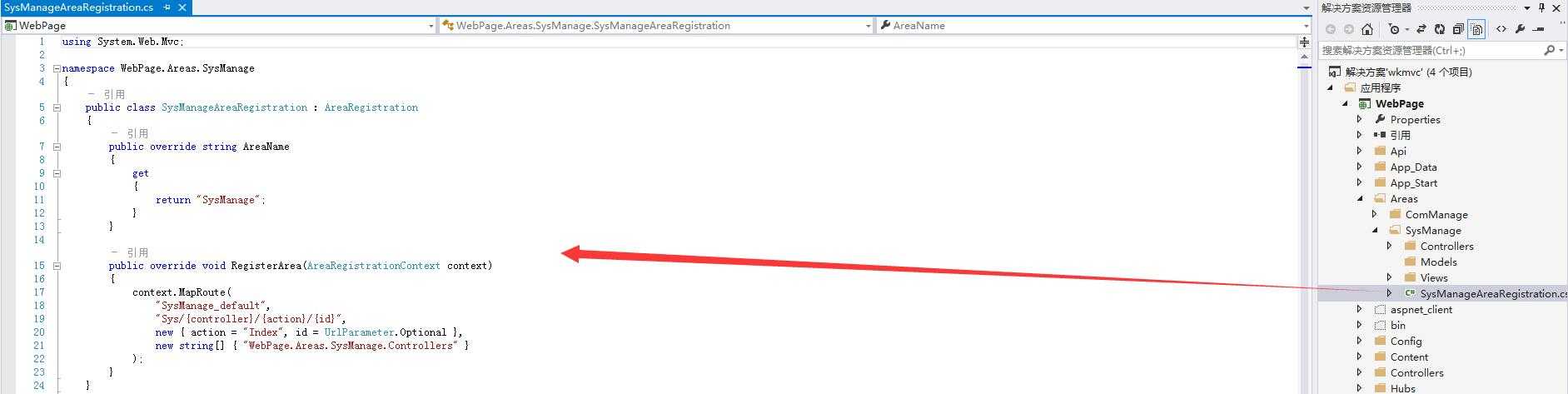
我们在之前的版本中中添加区域,通常是直接右击 → 添加区域,在创建的区域目录中,自带区域的路由配置。如下:


这其实是十分方便的,但是在VS2015 中,添加选项里没有了区域这个选项,我们只能通过手动的方式来创建区域:
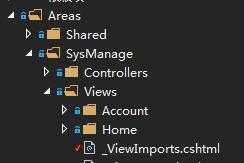
① 添加区域文件夹 Areas 并在区域文件下 添加文件夹 SysManage

② 在SysManage下新建两个文件夹 Controllers(控制器) 和 Views(视图)

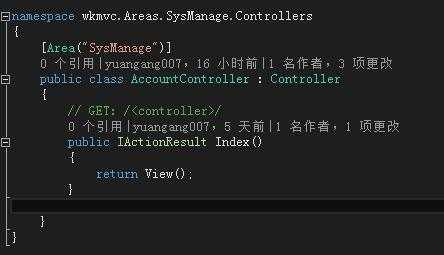
③ 添加一个控制器 AccountController

注意:AreaAttribute 名称要和文件夹名称一致
④ 我们在 Views 文件夹下,新建一个文件夹 Account (与控制器名称一致),然后添加视图 Index.cshtml

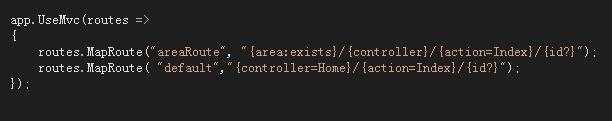
⑤ 在Startup.cs 下,添加区域路由配置 routes.MapRoute("areaRoute", "{area:exists}/{controller}/{action=Index}/{id?}");

这样,我们区域就添加完了,我们来测试一下:

修改在之前的版本中,对于 _ViewStart.cshtml 大家都很熟悉,就是一个在呈现View文件的时候的启动文件,会在所有View(.cshtml)被执行之前执行,比如设置Layout = "~/Views/Shared/_Layout.cshtml";这样的语句,只需在_Viewstart.cshtml写一遍就可以了。
在这个版本中,新增了一个_ViewImports.cshtml文件,这个文件的主要作用就是提供命名空间可用于所有其他视图。在以前的MVC项目,这个功能是通过在视图文件夹中的web.config文件提供;由于Web.config不再存在,全局命名空间是由_ViewImports.cshtml提供。
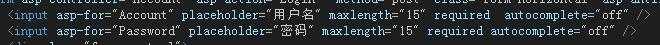
我们先不管这个文件,我们来添加一个TagHelper 标签:

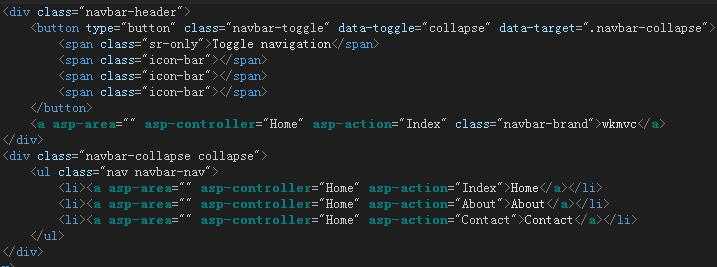
我们发现,TagHelper 貌似不行,我们可以通过浏览器测试一下,其实在VS2015中,如果可以,这里应该是加粗的,我们看下系统自带的样例中TagHelper:

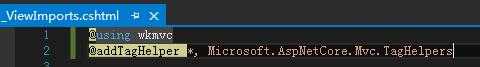
这是为什么呢?是因为我们没有添加 TagHelper的引用。我们添加一下引用 @addTagHelper *, Microsoft.AspNetCore.Mvc.TagHelpers

我们再看下我们刚才创建的两个TagHelper标签:

我们发现TagHelper已经起作用了,我们刚才讲过 _ViewImports.cshtml 是一个提供全局命名空间的文件,那么我们没有必要每个视图文件都添加一条这个引用吧,我们添加一个全局的引用,让每个试图页都引用TagHelper就好了
我们在 Areas 的 Views 文件夹下添加一个 _ViewImports.cshtml :

并且添加TagHelper引用:

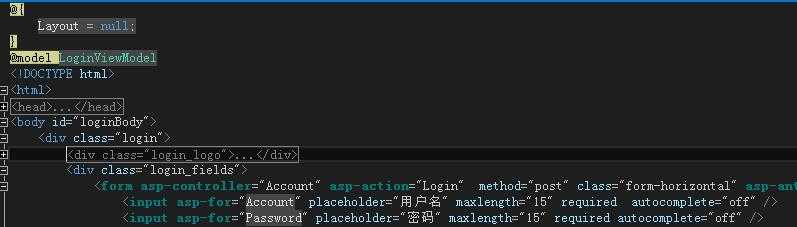
我们删掉Account\Index.cshtml 的 TagHelper 引用,我们看下:

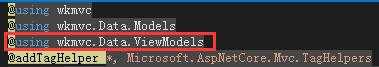
同样的,我们也可以在 _ViewImports.cshtml 添加一些模型的命名空间的引用:


希望跟大家一起学习Asp.net Core
刚开始接触,水平有限,很多东西都是自己的理解和翻阅网上大神的资料,如果有不对的地方和不理解的地方,希望大家指正!
虽然Asp.net Core 现在很火热,但是网上的很多资料都是前篇一律的复制,所以有很多问题我也暂时没有解决,希望大家能共同帮助一下!
原创文章 转载请尊重劳动成果 http://yuangang.cnblogs.com
标签:
原文地址:http://www.cnblogs.com/Leo_wl/p/5782290.html