标签:
我们都知道float:left属性会让元素向左浮动,如果用一个div将几个左浮动的li包起来,是不是div的宽度被li撑得很长很长呢,代码:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> <style> ul { border: 1px solid #1FC195; list-style: none; margin: 0; padding: 0; background-color: #CCCCCC; } ul li { padding: 0; margin: 0; float: left; width: 300px; height: 600px; background: #8FBC8F; margin: 5px; } </style> </head> <body> <div class="over-x"> <ul> <li>test1</li> <li>test2</li> <li>test3</li> <li>test3</li> <li>test3</li> <li>test3</li> <li>test3</li> </ul> </div> </body> </html>
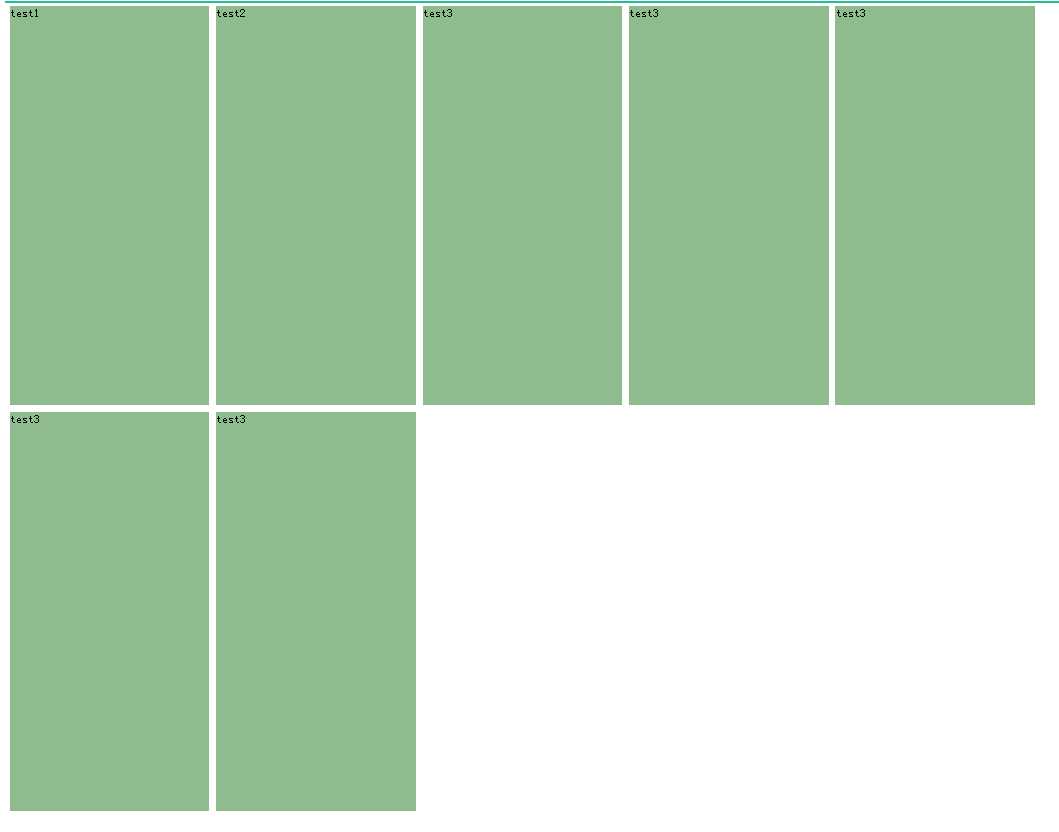
但是实际的显示效果却是:

可以看见div的宽度不是被div撑得很长,二是直接换行了,
由此对float:left属性进行了一些总结:当给元素用了float属性,元素会自动寻找最近一级的父级的宽度,当这个父级的宽度不能满足li所有的宽度和之后就会排到第二行,如果给这个父级足够的宽度之后(一个>=li总和的宽度)便能实现该效果
这时候要是给那个父级增加一个父级(这个父级给一个较小的宽度,并且设置overflow-x:scroll)便可以再水平方向出现滚动条
代码:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> <style> .over-x{ width:600px; overflow:scroll ; } ul{ border: 1px solid #1FC195; list-style: none; margin: 0; padding: 0; background-color: #CCCCCC; overflow-x: scroll; overflow-y: hidden; height: 610px; width:19000px } ul li{ padding: 0; margin: 0; float: left; width: 300px; height: 600px; background: #8FBC8F; margin: 5px; } </style> </head> <body> <div class="over-x"> <ul> <li>test1</li> <li>test2</li> <li>test3</li><li>test3</li><li>test3</li><li>test3</li><li>test3</li> </ul> </div> </body> </html>
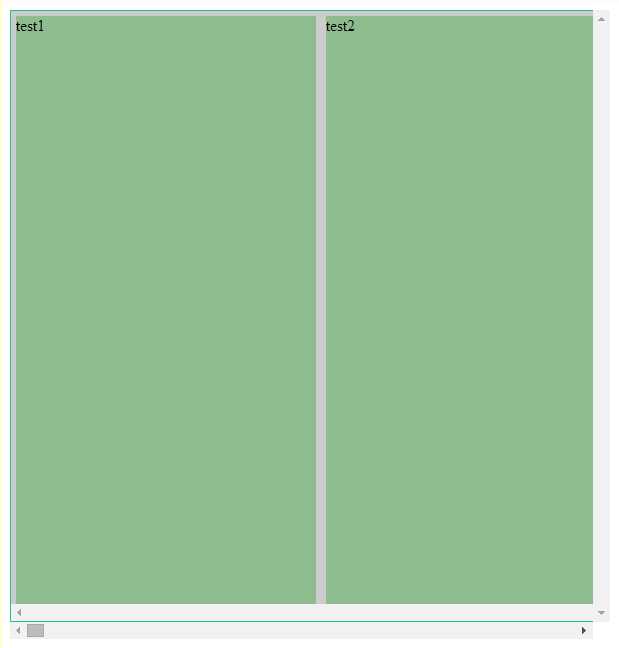
效果

标签:
原文地址:http://www.cnblogs.com/wangrongxiang/p/5784198.html