标签:
参考文档:
一、简单的Form表达定制
1)首先我们得定制Form表单类,下面我们创建一个简单的类:
class BookForm(forms.Form):
bookname = forms.CharField(max_length=10)
publish_date = forms.DateField()
2)在视图中引用:
def book(request):
#Froms将会是一个html实例
Froms = forms.BookForm()
return render(request,"app01/book.html",{"bk":Froms})
3)我们再定制模板来接收Froms的值:
<div class="container">
<form class="form-horizontal" action="" method="post">
{{ bk }}
<input type="submit" value="commit">
</form>
</div>
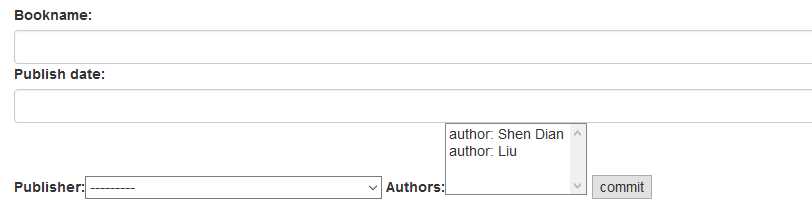
这样当我们访问指定页面时,能看定制的Form表单:

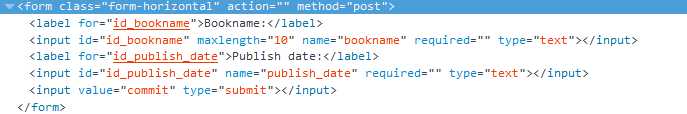
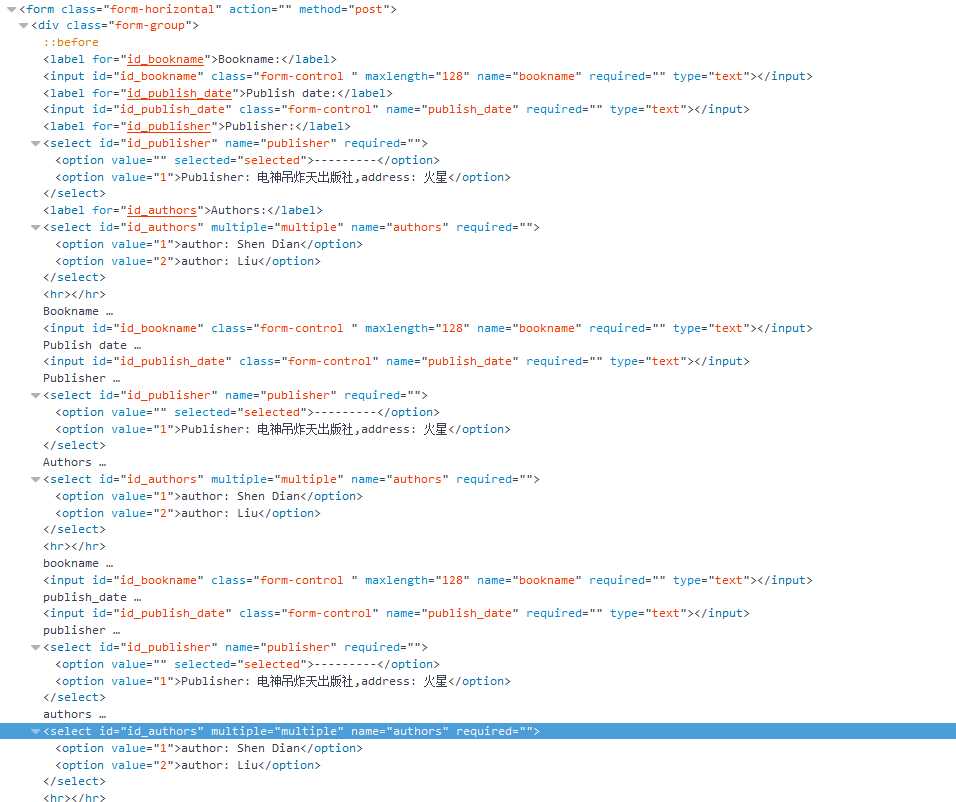
按F12,再查看代码标签,这就是Froms实例化后的html代码:

二、forms表单属性设置:
class BookForm(forms.Form):
publish_id_choice = {
(0,u‘a出版社‘),
(1,u‘b出版社‘),
}
publish_id = forms.IntegerField(widget=forms.widgets.Select(choices=publish_id_choice,attrs={‘class‘:‘form-contorl‘}))
bookname = forms.CharField(max_length=10,
min_length=5,
error_messages={
‘required‘:u‘书名不能为空‘,
‘max_length‘:u‘不能多余10个字‘,
‘min_length‘:u‘不能少于5个字‘,
},
widget=forms.TextInput(attrs={‘class‘:‘form-contorl‘,‘palceholder‘:u‘标题不少于5字‘}))
publish_date = forms.DateField()
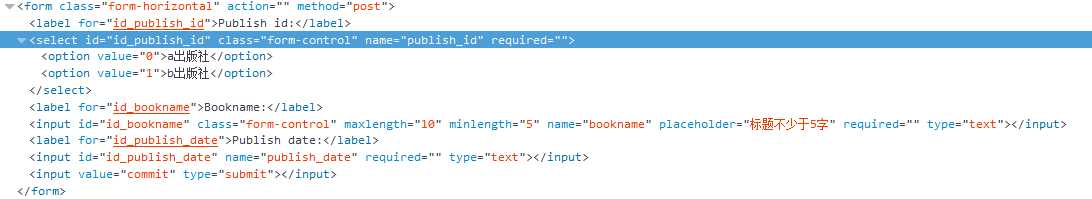
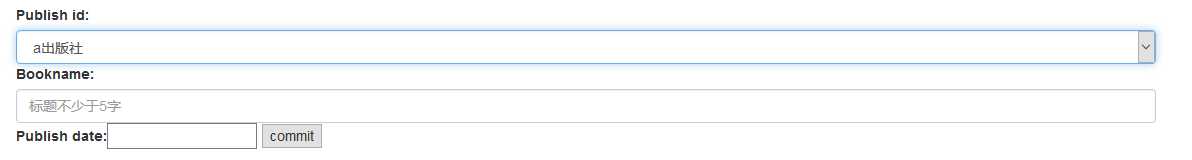
如上,我们可以设置最大最小长度,错误消息,自定义select,设置html标签的class属性值,生成的html源代码如下:


三、ModelForm
根据model自动生成form表单:
def bookmodel(request):
if request.method == ‘GET‘:
Form = forms.BookModelForm()
elif request.method == ‘POST‘:
Form = forms.BookModelForm(request.POST)
if Form.is_valid():
form_data = Form.cleaned_data
print(form_data)
Form.save()
return render(request,‘app01/book.html‘,{"bk":Form})
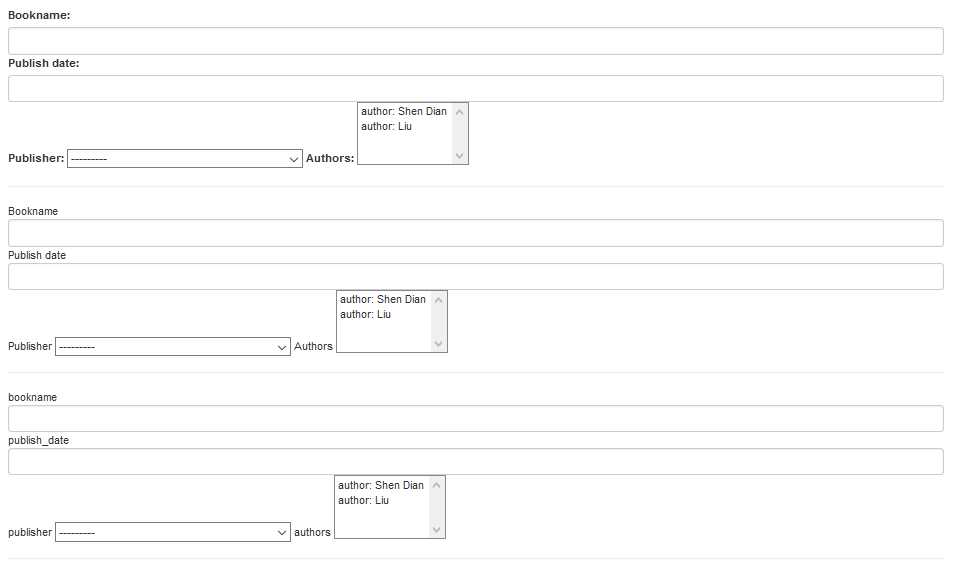
生成的前端样式 , HTML 取表单数据{{ bk }} :

Form.save()方法能直接保存提交的数据到数据库。
其他方法去表单数据:
{% for i in bk %}
{{ i.label_tag}}
{{ i }}
{% endfor %}
<hr>
{% for i in bk %}
{{ i.label}}
{{ i }}
{% endfor %}
<hr>
{% for i in bk %}
{{ i.name}}
{{ i }}
{% endfor %}
# 前端生成的html源代码:

分别对应的前端样式,可以看到i.label_tag是取对应label的整个html值,i.label是取对应的label中的text值, i.name是取i的name的值,i.errors取出错误:

标签:
原文地址:http://www.cnblogs.com/owasp/p/5766943.html