标签:
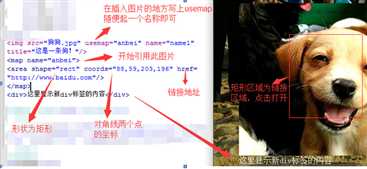
图片热点:
规划出图片上的一个区域,可以做出超链接,直接点击图片区域就可以完成跳转的效果。示例:

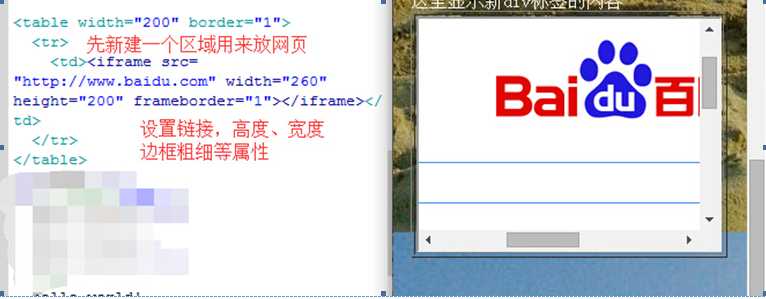
网页划区:
在一个网页里,规划出一个区域用来展示另一个网页的内容。示例:

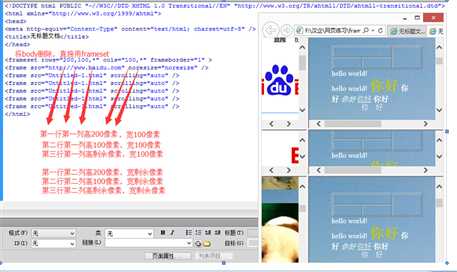
网页的拼接:
在一个网络页面内,规划出多个页面窗口,以表格拼接的形式展示出来。
示例:

表单:
<form id="" name="" method="post/get" action="负责处理的服务端">
id不可重复,name可重复,get提交有长度限制,并且编码后的内容在地址栏可见,
post提交没有长度限制,且编码后内容不可见。
</form>(目前先不用写)
一、文本输入:
文本框<input type="text" name="" id="" value="" /> 【<form>账号:<input type="text" requid="requid"(必须填写在文本框)></form>】
密码框<input type="password" name="" id="" value="" />【密码:input type="password" placeholder="请输入密码"(显示在文本框的提示)】
文本域<textarea name="" id="" cols=""(字符多少) rows=""(几行高)></textarea>【说说:<textarea cols="35" rows="20"></textarea>】
隐藏域<input type="hidden" name="" id="" value="" />
二、按钮:
提交按钮<input type="submit" name="" id="" disabled="disabled" value="" />【点击后转到form内的提交服务器的地址,其中submit-以上内容打包提交,value=上方显示提交或者注册】
重置按钮<input type="reset" name="" id="" disabled="disabled" value="" />【disabaled 代表按钮失效】
普通按钮<input type="button" name="" id="" disabled="disabled" value="" />
图片按钮<input type="image" name="" id="" disabled="disabled" src="图片地址" />
disabled使按钮失效
enable使按钮可用
三、选择输入
单选按钮组<input type="radio" name="" checked="checked" value="" />【在本组当中只允许选择一个,用 name来分组比如:<input type="radio" name="sex" checked="checked" disabled=‘disable" />男<input type="radio" name="sex"/>女 】必须选择男的
复选框组<input type="checkbox" name="" checked="checked" value="" />[checked="checked",表示必须被选中,<input type="checkbox>百事可乐<input type="checkbox>可口可乐<input type="checkbox>芬达] 从这三个里面可以选择多选。
文件上传<input type="file" name="" id="" />
四、下拉列表框
4.下拉列表框
<select name="" id="" size="" multiple="multiple">
--size为1时,为菜单;>1时,为列表。multiple为多选。
<option value="值">内容1</option>
<option value="值" selected="selected">内容2</option>
--selected,设为默认
<option value="值">内容3</option>
</select>【当size="1"时下拉的内容只能选择一个。selected="selected"设为默认选中的。】
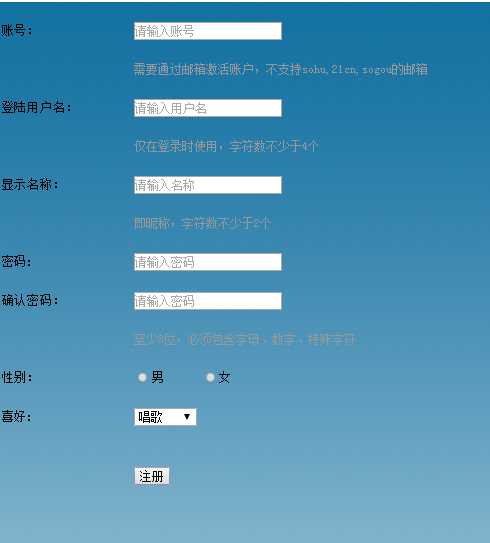
用以上做一个邮箱注册的页面如下;
源代码:
<title>邮箱注册</title>
</head>
<form>
<table background="0817/未标题-3.jps"align="left" width="100%" height="700" border="0" cellpadding="0" cellspacing="0">
<tr height="20"><td></td></tr>
<tr height="20"><td width="10%">
账号:</td><td><input type="text" value="" placeholder="请输入账号"/>
</td>
</tr>
<tr height="20"><td></td></tr>
<tr height="20"><td width="10%"></td><td><font size="-3" color="#999999">需要通过邮箱激活账户,不支持sohu,21cn,sogou的邮箱</font></td></tr>
<tr height="20"><td></td></tr>
<tr height="20"><td>登陆用户名:</td><td><input type="text" value="" placeholder="请输入用户名"/></td></tr>
<tr height="20"><td></td></tr>
<tr height="20"><td></td><td><font size="-3" color="#999999">仅在登录时使用,字符数不少于4个</font></td></tr>
<tr height="20"><td></td></tr>
<tr height="20"><td>显示名称:</td><td><input type="text" value="" placeholder="请输入名称"/></td></tr>
<tr height="20"><td></td></tr>
<tr height="20"><td></td><td><font size="-3" color="#999999">即昵称,字符数不少于2个</font></td></tr>
<tr height="20"><td></td></tr>
<tr height="20"><td>密码:</td><td><input type="password" value="" placeholder="请输入密码"/></td></tr>
<tr height="20"><td></td></tr>
<tr height="20"><td>确认密码:</td><td><input type="password" value="" placeholder="请输入密码"/></td></tr>
<tr height="20"><td></td></tr>
<tr height="20"><td></td><td><font size="-3" color="#999999">至少8位,必须包含字母、数字、特殊字符</font></td></tr>
<tr height="20"><td></td></tr>
<tr height="20"><td>性别:</td><td><input type="radio" name="sex" value=""/>男
<input type="radio" name="sex" value=""/>女</td></tr>
<tr height="20"><td></td></tr>
<tr height="20"><td>喜好:</td><td><select name="" size="1" >
<option value="" selected="selected">唱歌</option>
<option value="">游泳</option>
<option value="">踢足球</option>
<option value="">打篮球</option>
<option value="">跳舞</option>
<option value="">跑步</option>
</select></td></tr>
<tr height="20"><td></td></tr>
<tr height="20"><td></td></tr>
<tr height="20"><td></td><td><input type="submit" name="" value="注册" /></td></tr>
<tr height="20"><td></td></tr>
<tr height="20"><td></td></tr>
<tr height="20"><td></td></tr>
</table>
</form>
</html>
效果:

快速制作网页的方法:
利用Photoshop中的切片工具来规划出要设置链接的位置,保存时注意选择html和图片的格式保存,设置好后存储为web可使用的html格式。
用DREAMWEAVER打开,打开设计页面,选择切片弄好的位置,在属性中输入超链接的网址即可。
标签:
原文地址:http://www.cnblogs.com/diaozhaojian/p/5785634.html