标签:
<!DOCTYPE html>
<html lang="en">
<meta charset="UTF-8">
<meta name="Keywords" content="关键词:提供给搜索引擎搜索网站">
<meta content="description" content="描述对网页内容的大概介绍">
<head>
<title>玉龙酒店艺龙手风琴</title>
<script>
*{margin:0;padding:0;}
#box{
width:1200px;
height:260px;
margin:50px auto;
//background:red;
overflow:hidden;
}
#box ul li{
width:px;
height:px;
}
#box ul li{
list-style:none;
width:200px;
height:260px;
//background:green;
float:left;
}
.text{
position:relative;
width:/*40px;*//*与父元素*/100%
height:/*210px*/;100%
background:rgba(0,0,0,0.5);
font-size:24px;
color:#fff;
text-align:center;
/*padding-left:80px;
padding-right:80px;
padding-top:50px;*/
}//垂直居中
.text h2{
position:absolute;
left:0;top:0;right:0;bottom:0;
margin:auto
width:40px;
height:200px;
/*margin:auto;
padding-top:30px;*/
/*自适应居中方法(万能)
position:absolute;
left:0;top:0;right:0;bottom:0;
margin:auto;可以上下左右都居中
*/
}//只能显示一个文字??????
</script>
<head>
<body>
<div id="box">
<ul>
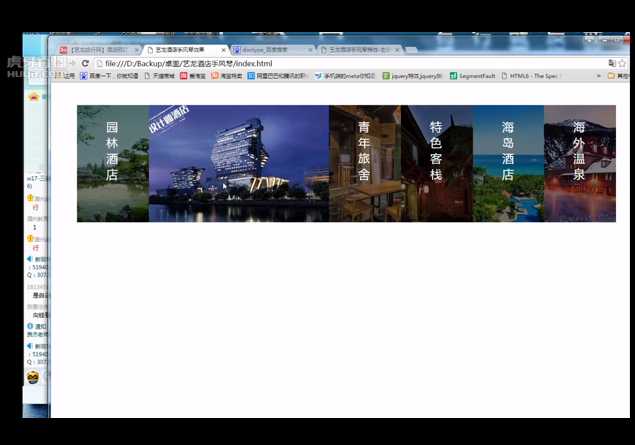
<li style="background:url(images/1.jpg) no-repeat center">
<div class="text">
<h2>园林酒店</h2>
</div>
</li>//背景定位显示中间
<li style="background:url(images/2.jpg) no-repeat center">
<div class="text">
设计师酒店
</div>
</li>
<li style="background:url(images/3.jpg) no-repeat center">
<div class="text">
青年旅店
</div>
<li>
<li style="background:url(images/4.jpg) no-repeat center">
<div class="text">
特色客栈
</div>
</li>
<li style="background:url(images/5.jpg) no-repeat center">
<div class="text">
海岛酒店
</div>
</li>
<li style="background:url(images/6.jpg) no-repeat center">
<div class="text">
海外温泉
</div>
</li>
</ul>
<div>
<script src="js/jquery-1.11.1.min.js"></script>
<script>
//$("#box ul li")选择到所有的li
$("#box ul li").hover(function(){//鼠标移上去实现什么功能
//$(this)鼠标移动到哪个元素上面就指代哪个
$(this).stop().animate(width:"400px",300).silbing().stop().animate(width:"160px",300);
$(this).find(.text).hide();
},function(){//鼠标移开实现什么功能
$(#box ul li).stop().animate(width:"200px",1000);
$(this).find(.text).show();//鼠标移上去让l下面的div显示
}
});
//乱掉了,开始动画之前使用stop
</script>
</body>

图片很大,只显示左边一部分
标签:
原文地址:http://www.cnblogs.com/think90/p/5785816.html