标签:
背景:前段时间有幸参与了公司一个基于H5的手机APP项目,(我们用的React+ES6+Webpack+Cordova开发),由此开始接触一些关于H5开发手机APP方面的知识,下面Share一下心得。
一.环境配置:。
1.java sdk:
2.ant:
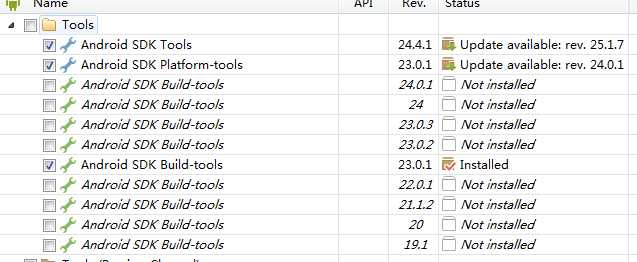
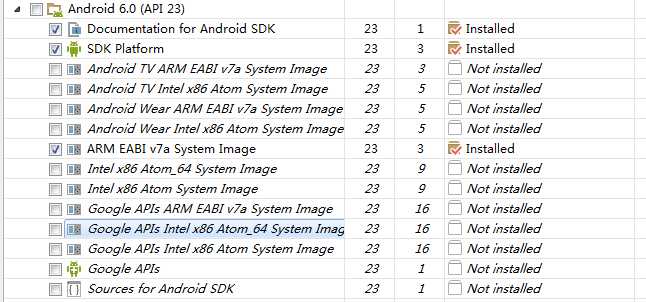
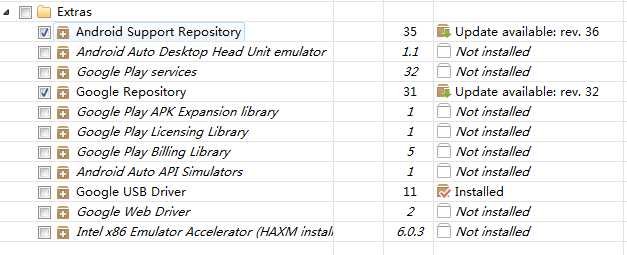
3.android sdk: (网上安装教程太多了.我就不一一介绍了,安装android package的时候简易开代理,国内网有时候download不下来)
基本包: Tools和Android 6.0 API 23


扩展包: crosswalk plugin依赖这两个扩展包,cross walk主要用于优化android app

二. Cordova:一个可以将H5和JS打包成IOS,Android,WP应用的打包工具
三. CrossWalk plugin
用cordova的打包的android应用性能有一定影响。可以通过CrossWalk plugin插件来优化。只有android有这个插件
优点:可以提升UI性能
缺点:1.打开键盘的时候界面会闪动,2.apk包会增加17mb左右
四.用什么框架开发
A. ReactJS+ES6+Webpack + Corodva.(Webpack支持按需加载JS和css可以大幅度提高性能),推荐一个React框架material ui,可以配合着使用.
B. Ionic1: 基于Angular1.x + Crodova的框架. 里面提供了常见的控件开发方便
C. Ionic2: 基于Angular2 + Typescript + Corodova的框架.
Ionic2有一个缺点就是,第一次打开APP较慢,因为不支持webpack的按需加载,是一次性将有所的js打包成一个app.js,这个js默认就有3mb大,如果用gulp压缩过后也有2MB大,所以首次打开APP较慢,此问题会在ionic2@beta12版本通过webpack2实现按需加载来优化(Ionic1没有接触过,估计也有类似的问题)
D.或者vue.js
五. 其他
下一篇章会介绍如何做一个小的Android APP.并共享代码.
标签:
原文地址:http://www.cnblogs.com/FourLeafCloverZc/p/5787014.html