标签:
1.index.html 代码
1 <body ng-app="starter"> 2 3 <ion-pane> 4 <ion-header-bar class="bar-stable"> 5 <h1 class="title">图片预览</h1> 6 </ion-header-bar> 7 <ion-content class="has-header padding" ng-controller="GalleryCtrl"> 8 <br><br> 9 <div class="item item-divider"> 10 <i class="ion-images"></i> 11 图片库 12 </div> 13 <a class="item item-list-detail"> 14 <ion-scroll direction="x"> 15 <img ng-repeat="image in allImages" ng-src="{{image.src}}" ng-click="showImages($index)" class="image-list-thumb"/> 16 </ion-scroll> 17 </a> 18 <br/> 19 <div class="item item-divider"> 20 <i class="ion-images"></i> 21 图片库 22 </div> 23 <a class="item item-list-detail"> 24 <div class="col-24" ng-repeat="image in allImages"> 25 <img ng-src="{{image.src}}" zoom-src="{{image.src}}" zoom-view class="image-list-thumb2" /> 26 </div> 27 </a> 28 </ion-content> 29 </ion-pane> 30 <script id="gallery-zoomview.html" type="text/ng-template"> 31 <ion-modal-view > 32 <ion-header-bar class="bar-stable"> 33 <h1 class="title"></h1> 34 <div class="buttons"> 35 <button class="button button-clear button-light icon ion-close-circled close-btn" ng-click="closeModal()"></button> 36 </div> 37 </ion-header-bar> 38 <ion-content > 39 <ion-slide-box on-slide-changed="slideChanged(index)" active-slide="activeSlide" show-pager="false"> 40 <ion-slide ng-repeat="image in allImages"> 41 <ion-scroll direction="xy" scrollbar-x="false" scrollbar-y="false" paging="true" 42 zooming="true" min-zoom="{{zoomMin}}" style="width: 100%; height: 100%" 43 delegate-handle="scrollHandle{{$index}}" on-scroll="updateSlideStatus(activeSlide)" on-release="updateSlideStatus(activeSlide)"> 44 <div class="image" > 45 <img src="{{image.src}}" style="height:{{h}}px; width: 100%;" > 46 </div> 47 </ion-scroll> 48 </ion-slide> 49 </ion-slide-box> 50 </ion-content> 51 </ion-modal-view> 52 </script> 53 </body>
2、css 代码
1 <style type="text/css"> 2 .image-list-thumb { 3 padding: 2px 2px 2px 2px; 4 height: 150px; 5 } 6 .slider { 7 width: 100%; 8 height: 100%; 9 } 10 11 .image { 12 width: 100%; 13 height: 100%; 14 background-size: contain; 15 background-repeat: no-repeat; 16 background-position: center, center; 17 } 18 19 .col-24 { 20 padding: 5px; 21 border:1px solid #eee; 22 margin-bottom: 10px; 23 margin-right:1%; 24 width: 24%; 25 display: block; 26 float:left; 27 28 } 29 .image-list-thumb2 { 30 padding: 2px 2px 2px 2px; 31 height: 80px; 32 width:98%; 33 } 34 </style>
3.controller 代码
1 .controller(‘GalleryCtrl‘, function($scope, $ionicBackdrop, $ionicModal, $ionicSlideBoxDelegate, $ionicScrollDelegate) { 2 $scope.allImages = [{ 3 src: ‘img/adam.jpg‘ 4 }, { 5 src: ‘img/ben.png‘ 6 }, { 7 src: ‘img/mike.png‘ 8 }, { 9 src: ‘img/perry.png‘ 10 }, { 11 src: ‘img/ben.png‘ 12 }, { 13 src: ‘img/mike.png‘ 14 }, { 15 src: ‘img/perry.png‘ 16 } ,{ 17 src: ‘img/max.png‘ 18 }]; 19 20 $scope.zoomMin = 1; 21 $scope.showImages = function(index) { 22 $scope.activeSlide = index; 23 $scope.showModal(‘gallery-zoomview.html‘); 24 }; 25 26 $scope.showModal = function(templateUrl) { 27 $ionicModal.fromTemplateUrl(templateUrl, { 28 scope: $scope 29 }).then(function(modal) { 30 $scope.modal = modal; 31 $scope.modal.show(); 32 }); 33 } 34 35 $scope.closeModal = function() { 36 $scope.modal.hide(); 37 $scope.modal.remove() 38 }; 39 40 $scope.updateSlideStatus = function(slide) { 41 var zoomFactor = $ionicScrollDelegate.$getByHandle(‘scrollHandle‘ + slide).getScrollPosition().zoom; 42 if (zoomFactor == $scope.zoomMin) { 43 $ionicSlideBoxDelegate.enableSlide(true); 44 } else { 45 $ionicSlideBoxDelegate.enableSlide(false); 46 } 47 }; 48 $scope.w = window.innerWidth 49 || document.documentElement.clientWidth 50 || document.body.clientWidth; //获取屏幕的宽度 51 $scope.h=window.innerHeight 52 || document.documentElement.clientHeight 53 || document.body.clientHeight; //获取屏幕的高度 54 });
4.引用js 类库 https://github.com/AlexDisler/ionic-zoom-view
1 "use strict"; 2 3 (function () { 4 5 "use strict"; 6 7 var zoomView = function ($compile, $ionicModal, $ionicPlatform) { 8 return { 9 10 restrict: "A", 11 12 link: function link(scope, elem, attr) { 13 14 $ionicPlatform.ready(function () { 15 16 elem.attr("ng-click", "showZoomView()"); 17 elem.removeAttr("zoom-view"); 18 $compile(elem)(scope); 19 20 var zoomViewTemplate = "\n <style>\n .zoom-view .scroll { height:100%; }\n </style>\n <ion-modal-view class=\"zoom-view\">\n <ion-header-bar>\n <h1 class=\"title\"></h1>\n <button ng-click=\"closeZoomView()\" class=\"button button-clear button-dark\">取消</button>\n </ion-header-bar>\n <ion-content>\n <ion-scroll zooming=\"true\" direction=\"xy\" style=\"width: 100%; height: 100%; position: absolute; top: 0; bottom: 0; left: 0; right: 0; \">\n <img ng-src=\"{{ngSrc}}\" style=\"width: 100%!important; height: 98%; margin: auto; padding: 10px; \"></img>\n </ion-scroll>\n </ion-content>\n </ion-modal-view>\n "; 21 22 scope.zoomViewModal = $ionicModal.fromTemplate(zoomViewTemplate, { 23 scope: scope, 24 animation: "slide-in-up" }); 25 26 scope.showZoomView = function () { 27 scope.zoomViewModal.show(); 28 scope.ngSrc = attr.zoomSrc; 29 }; 30 31 scope.closeZoomView = function () { 32 scope.zoomViewModal.hide(); 33 }; 34 }); 35 } }; 36 }; 37 38 angular.module("ionic-zoom-view", []).directive("zoomView", zoomView); 39 })();
app 里面继承 如 angular.module(‘starter‘, [‘ionic‘, ‘starter.controllers‘, ‘starter.services‘,‘ngCordova‘,‘ionic-zoom-view‘])
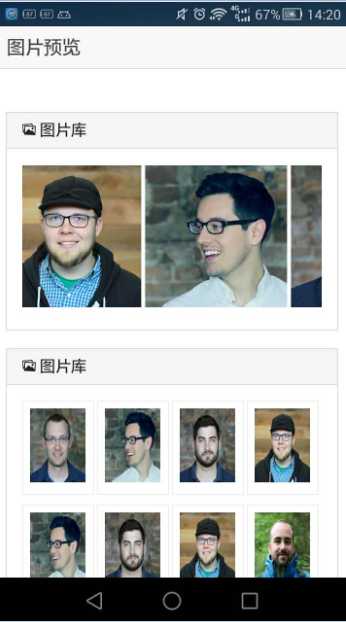
5.效果图


Ionic 图片预览ion-slide-box,ion-slide,ion-scroll实现
标签:
原文地址:http://www.cnblogs.com/linsu/p/5787485.html