标签:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
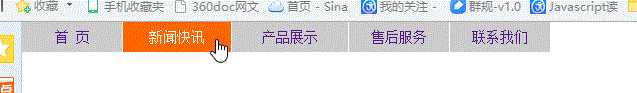
<title>伸缩菜单水平方向</title>
<style type="text/css">
*{margin:0px;padding:0px;font-size: 14px;}
a{text-decoration: none;display:inline-block;height: 30px;line-height: 30px;width:100px;background-color: #ccc;margin-right: 1px;text-align: center;}
ul{list-style: none;}
li{float:left;}
a:hover{background-color: #f60;color: #fff;}
</style>
<script type="text/javascript">
window.onload=function(){
var aA=document.getElementsByTagName(‘a‘);
for(var i=0;i<aA.length;i++)
{
aA[i].onmouseover=function(){
var This = this;
clearInterval(This.time);// clearInterval(This.time);
This.time=setInterval(function(){
This.style.width=This.offsetWidth+8+"px";
if(This.offsetWidth>=160)
clearInterval(This.time);
},30)
}
aA[i].onmouseout=function(){
clearInterval(this.time);// clearInterval(This.time);
var This=this;
this.time=setInterval(function(){
This.style.width=This.offsetWidth-8+"px";
if(This.offsetWidth<=100){
This.style.width=‘100px‘;
clearInterval(This.time);}
},30)
}
}
}
</script>
</head>
<body>
<ul>
<li><a href="#">首 页</a></li>
<li><a href="#">新闻快讯</a></li>
<li><a href="#">产品展示</a></li>
<li><a href="#">售后服务</a></li>
<li><a href="#">联系我们</a></li>
</ul>
</body>
</html>

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
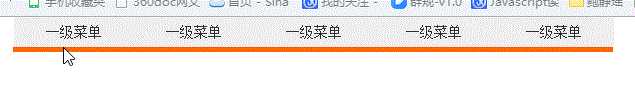
<title>动画菜单</title>
<style type="text/css">
* { margin: 0; padding: 0; font-size: 14px; }
a { color: #333; text-decoration: none }
ul{ list-style: none; }
.nav {height: 30px; border-bottom: 5px solid #F60; margin-left:50px; width:600px;}
.nav li { float: left; position:relative; height:30px; width:120px }
.nav li a { display: block; height: 30px; text-align: center; line-height: 30px; width:120px; background: #efefef; margin-left: 1px; }
.subNav{ position:absolute; top:30px; left:0; width:120px; height:0; overflow:hidden}
.subNav li a{ background:#ddd }
.subNav li a:hover{ background:#efefef}
</style>
<script>
window.onload=function(){
var aLi=document.getElementsByTagName(‘li‘);
for(var i=0; i<aLi.length; i++){
aLi[i].onmouseover=function(){
var oSubNav=this.getElementsByTagName(‘ul‘)[0];
if(oSubNav){
var This=oSubNav;
clearInterval(This.time);
This.time=setInterval(function(){
This.style.height=This.offsetHeight+16+"px";
if(This.offsetHeight>=120)
clearInterval(This.time);
},30)
}
}
//鼠标离开菜单,二级菜单动画收缩起来。
aLi[i].onmouseout=function(){
var oSubNav=this.getElementsByTagName(‘ul‘)[0];
if(oSubNav){
var This=oSubNav;
clearInterval(This.time);
This.time=setInterval(function(){
This.style.height=This.offsetHeight-16+"px";
if(This.offsetHeight<=0)
clearInterval(This.time);
},30)
}
}
}
}
</script>
</head>
<body>
<ul class="nav">
<li><a href="#">一级菜单</a>
<ul class="subNav">
<li><a href="#">二级菜单</a></li>
<li><a href="#">二级菜单</a></li>
<li><a href="#">二级菜单</a></li>
<li><a href="#">二级菜单</a></li>
</ul>
</li>
<li><a href="#">一级菜单</a>
<ul class="subNav">
<li><a href="#">二级菜单</a></li>
<li><a href="#">二级菜单</a></li>
<li><a href="#">二级菜单</a></li>
<li><a href="#">二级菜单</a></li>
</ul>
</li>
<li><a href="#">一级菜单</a></li>
<li><a href="#">一级菜单</a></li>
<li><a href="#">一级菜单</a></li>
</ul>
</body>
</html>
标签:
原文地址:http://www.cnblogs.com/td-tkzc/p/5788925.html