标签:
客户端与服务端的数据交互使用的数据格式是json格式,为了使客户端与服务端有类对应关系,进行序列化,所以总要定义一些类,使用动态类型dynamic可以不必要定义那么多类。
测试代码:
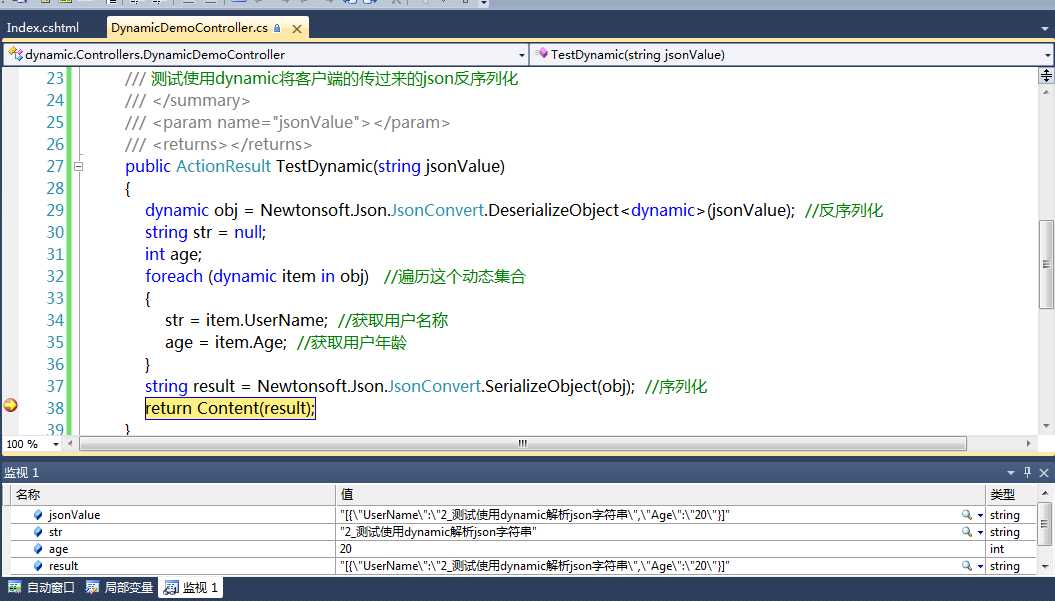
1 using System; 2 using System.Collections.Generic; 3 using System.Linq; 4 using System.Web; 5 using System.Web.Mvc; 6 7 namespace dynamic.Controllers 8 { 9 /// <summary> 10 /// 测试Dynamic 11 /// </summary> 12 public class DynamicDemoController : Controller 13 { 14 // 15 // GET: /DynamicTest/ 16 17 public ActionResult Index() 18 { 19 return View(); 20 } 21 22 /// <summary> 23 /// 测试使用dynamic将客户端的传过来的json反序列化 24 /// </summary> 25 /// <param name="jsonValue"></param> 26 /// <returns></returns> 27 public ActionResult TestDynamic(string jsonValue) 28 { 29 dynamic obj = Newtonsoft.Json.JsonConvert.DeserializeObject<dynamic>(jsonValue); //反序列化 30 string str = null; 31 int age; 32 foreach (dynamic item in obj) //遍历这个动态集合 33 { 34 str = item.UserName; //获取用户名称 35 age = item.Age; //获取用户年龄 36 } 37 string result = Newtonsoft.Json.JsonConvert.SerializeObject(obj); //序列化 38 return Content(result); 39 } 40 41 } 42 }
发送请求的代码:
1 @{ 2 ViewBag.Title = "Index"; 3 } 4 <h2> 5 测试使用dynamic解析json字符串</h2> 6 <script src="/Scripts/jquery-1.5.1.min.js" type="text/javascript"></script> 7 <script> 8 $(function () { 9 var arry = [ 10 //{ UserName: "1_测试使用dynamic解析json字符串", Age: "23" }, 11 { UserName: "2_测试使用dynamic解析json字符串", Age: "20" } 12 ]; 13 $.ajax({ 14 type: ‘GET‘, 15 url: "/DynamicDemo/TestDynamic", 16 data: { jsonValue: JSON.stringify(arry) }, 17 success: function (data) { 18 alert(data); 19 console.log(data); 20 }, 21 dataType: "json" 22 23 }); 24 }); 25 </script>
发送请求的结果:

标签:
原文地址:http://www.cnblogs.com/linJie1930906722/p/5789413.html