标签:
让我们从零开始,在JavaScript中建立一个超级简单的角angular2.0的应用。
请看demo
<!DOCTYPE html> <html> <head> <title>Angular 2 QuickStart JS</title> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="styles.css"> <!-- 1. Load libraries --> <!-- IE required polyfill --> <script src="https://npmcdn.com/core-js/client/shim.min.js"></script> <script src="https://npmcdn.com/zone.js@0.6.12?main=browser"></script> <script src="https://npmcdn.com/reflect-metadata@0.1.3"></script> <script src="https://npmcdn.com/rxjs@5.0.0-beta.6/bundles/Rx.umd.js"></script> <script src="https://npmcdn.com/@angular/core/bundles/core.umd.js"></script> <script src="https://npmcdn.com/@angular/common/bundles/common.umd.js"></script> <script src="https://npmcdn.com/@angular/compiler/bundles/compiler.umd.js"></script> <script src="https://npmcdn.com/@angular/platform-browser/bundles/platform-browser.umd.js"></script> <script src="https://npmcdn.com/@angular/platform-browser-dynamic/bundles/platform-browser-dynamic.umd.js"></script> <!-- 2. Load our ‘modules‘ --> <script src=‘app/app.component.js‘></script> <script src=‘app/app.module.js‘></script> <script src=‘app/main.js‘></script> </head> <!-- 3. Display the application --> <body> <my-app>Loading...</my-app> </body> </html> <!-- Copyright 2016 Google Inc. All Rights Reserved. Use of this source code is governed by an MIT-style license that can be found in the LICENSE file at http://angular.io/license -->
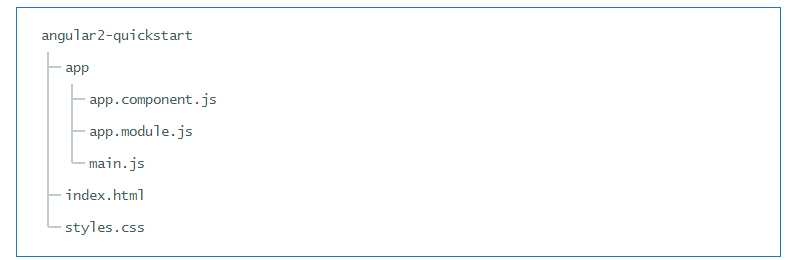
这里是文件结构:

在功能上,它是一个文件,在一个应用程序/文件夹styles.css三JavaScript文件。我们可以处理!
当然我们不会建立很多应用程序只运行在plunker。让我们跟随一个更接近我们在现实生活中所做的过程
添加一个package.json文件到项目文件夹和复制/粘贴以下:
{
"name": "angular2-quickstart",
"version": "1.0.0",
"scripts": {
"start": "npm run lite",
"lite": "lite-server"
},
"license": "ISC",
"dependencies": {
"@angular/common": "2.0.0-rc.5",
"@angular/compiler": "2.0.0-rc.5",
"@angular/core": "2.0.0-rc.5",
"@angular/forms": "0.3.0",
"@angular/http": "2.0.0-rc.5",
"@angular/platform-browser": "2.0.0-rc.5",
"@angular/platform-browser-dynamic": "2.0.0-rc.5",
"@angular/router": "3.0.0-rc.1",
"@angular/router-deprecated": "2.0.0-rc.2",
"@angular/upgrade": "2.0.0-rc.5",
"core-js": "^2.4.0",
"reflect-metadata": "0.1.3",
"rxjs": "5.0.0-beta.6",
"zone.js": "0.6.12",
"angular2-in-memory-web-api": "0.0.15",
"bootstrap": "^3.3.6"
},
"devDependencies": {
"concurrently": "^2.0.0",
"lite-server": "^2.2.0"
}
}
打开一个终端窗口安装这些软件包(在Windows命令窗口运行和npm命令)。
npm install
在安装过程中可能出现红色的可怕错误消息。忽视他们。安装将成功。见附录下面的更多信息。
添加组件文件
(function(app) { app.AppComponent = ng.core.Component({ selector: ‘my-app‘, template: ‘<h1>My First Angular 2 App</h1>‘ }) .Class({ constructor: function() {} }); })(window.app || (window.app = {}));
我们正在创建一个可视化组件链接组件和类方法属于全局angular2核心命名空间命名appcomponent,ng.core。
该组件方法需要一个具有三个属性的配置对象。类方法是我们实现组件本身的地方,给它属性和方法绑定到视图和任何行为是适当的这一部分的用户界面。
让我们详细地回顾这个文件。
angular2的应用是模块化的。他们包括许多文件,每一个专门的目的。
ES5 JavaScript没有本地模块系统。有几个流行的第三方模块系统,我们可以使用。相反,为了简单起见,为了避免选择“最爱”,我们将为应用程序创建一个单一的全局命名空间。
我们将调用它的应用程序,我们将添加我们所有的代码构件到这一个全局对象。
我们不想以任何其他的方式污染全局命名空间。所以在每一个文件,我们将代码在生活(“立即调用函数表达”)。
(function(app) { })(window.app || (window.app = {}));
我们通过全局应用程序命名空间对象的生活,照顾到初始化一个空的对象,如果它还不存在。
大多数应用程序文件导出一个东西,将这个东西添加到应用程序命名空间。我们的app.component.js文件出口appcomponent。
app.AppComponent =
一个更复杂的应用程序都有孩子的成分,是从appcomponent可视化树中。一个更复杂的应用程序将有更多的文件和模块,至少有它的组件一样多。
快速入门不复杂的;一部分是我们需要的一切。然而,模块在这个小应用程序中发挥着根本性的组织作用。
模块依赖于其他模块。在JavaScript中的角的应用程序,当我们需要另一个模块提供的东西,我们把它从应用程序对象。当一个模块需要引用appcomponent,它从app.appcomponent这样:
declarations: [ app.AppComponent ],
angular2也是模块化的。它是一个库模块的集合。每个库本身是一个由几个模块组成的模块,每个模块都有一个相关的功能模块。
当我们需要一些东西的时候,我们使用的是ng对象。
在文件的底部是空的,我们什么也不做appcomponent类类定义对象。当我们准备建立一个实质性的应用程序时,我们可以用属性和应用程序逻辑来扩展这个对象。我们的appcomponent类只有一个空的构造函数因为我们不需要在这一快速的做任何事。
.Class({ constructor: function() {} });
ng.core.Component()告诉angular,这类定义的对象是一个angular组成。配置对象传递给ng.core.Component()方法有两个领域,一个选择器和模板。
ng.core.Component({ selector: ‘my-app‘, template: ‘<h1>My First Angular 2 App</h1>‘ })
选择器指定主机的HTML元素命名为我的应用程序的一个简单的CSS选择器。angular创建并显示我们的appcomponent实例无论遇到我的应用程序在主机上的HTML元素。
记住我的应用程序选择器!我们需要的信息,当我们写我们的index.html
模板属性保存组件的模板模板。模板是一种HTML告诉角如何渲染一个视图。我们的模板是一个单一的HTML宣布“我的第一个angular2应用程序”。
现在我们需要一些东西来告诉角来加载这个组件。
angular2的应用程序是由角模块包含所有的组件紧密和其他一切我们需要的应用程序。
以下内容创建应用程序/ app.module.js文件:
(function(app) { app.AppModule = ng.core.NgModule({ imports: [ ng.platformBrowser.BrowserModule ], declarations: [ app.AppComponent ], bootstrap: [ app.AppComponent ] }) .Class({ constructor: function() {} }); })(window.app || (window.app = {}));
阅读更多关于NgModule的配置在下面的附录。
待续。。。
标签:
原文地址:http://www.cnblogs.com/dzx-shawn/p/5789563.html