标签:
一.语法构成
区分大小写
ECMAScript中的一切,包括变量、函数名和操作符都是区分大小写的。例如:text和Text表示两种不同的变量。
标识符
所谓标识符,就是变量。函数。属性的名字。或者函数的参数。标识符可以是下列格式规则组合起来的一或多个字符:
1.第一字符必须是一个字母、下划线 _ 或一个美元符号 $。
2.其他字符可以是字母、下划线、美元符号或数字。
3.不能把关键字、保留字、true、false和null作为标识符。
例如:myName、book23 等
注释
ECMAScript使用C风格的注释,包括单行注释和块级注释
//单行注释
块级注释
/*
*
*/
直接量(字面量)
所以直接量(字面量),就是程序中直接显示出来的数据值
100 数字字面量
‘秦肯‘ 字符串字面量
false 布尔字面量
/g/gi 正则表达式字面量
null 对象字面量
在ECMAScript 第3版中,像数组字面量和对象字面量的表达式也是支持的,如下:
{x:1,y:2} 对象字面量表达式
[1,2,3,4,5] 数组字面量表达式
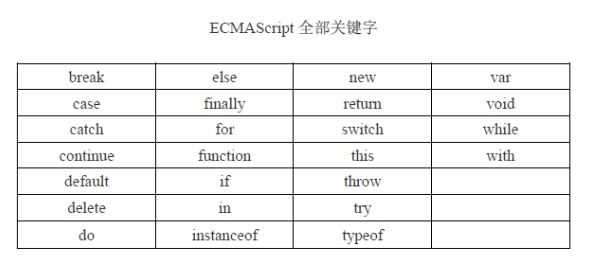
二.关键字和保留字
在ECMAScript-262描述了一组具有特定用途的关键字,一般用于
控制语句的开始或者结束,或者用于执行特定的操作等。关键字也是语言保留的,不能用作标识符。
关键字:是程序中已经开始使用的字符 如:var new else case

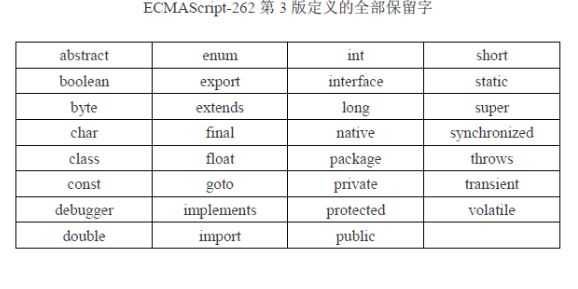
ECMAScript-262 还描述了另一组不能用作标识符的保留字。尽管保留字在Javascript
中还没有特定的用途,但是它们很可能将来被用作关键字。
保留字:尽管保留字在Javascript 中还没有特定的用途,但是它们很可能将来被用作关键字。

三.变量
ECMAScript的变量是松散类型的,所谓松散类型就是用来保存如何类型的数据。定义变量时
要使用var操作符(var 是关键字),后面跟一个变量名(变量名是标识符)。
var box //声明变量
var box=100 //声明变量初始化,就是变量赋值
alert(box) //输出100
var box //声明变量
alert(box) //输出undefined,表示未定义。
所谓变量,就是可以初始化后再次变的量。ECMAScript属于弱类型(松散类型)的语言,可以
同时改变不同的类型的量。
var box=‘秦肯‘;
box=100;
alert(box);
ps:虽然可以改变不痛的类型的量,但是这样会带来维护困难,而且性能不高,导致成本很高!
标签:
原文地址:http://www.cnblogs.com/linkhtml/p/5790775.html