标签:
配置gulp还是grunt都是在node的环境下安装的,所以在这之前保证你的node环境已经安装好了!
--------------------------------------------------------------------------------
* nodejs安装很简单,去百度搜索 nodejs官网下载。
 下载这个之后直接双击,点击安装和下一步就好,这里很简单不必多说。
下载这个之后直接双击,点击安装和下一步就好,这里很简单不必多说。
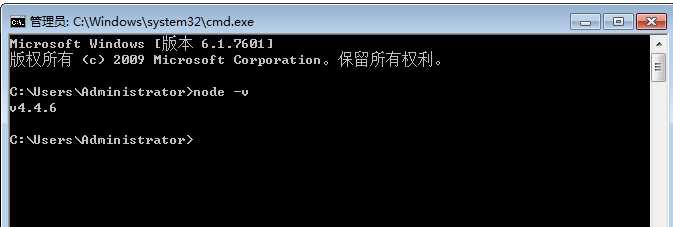
*其次就是验证你安装nodejs是否成功的方法:别多想,fn+f5,输入cmd,然后输入,node -v,出现了下面结果就说明安装成功了,然后继续修行!
然后安装淘宝镜像,安装淘宝镜像的原因你好奇可以自己百度一下!接下来步骤:在刚才输入node -v的界面输入npm install -g cnpm --registry=https://registry.npm.taobao.org 等待安装!安装完成同样,可以输入cnpm -v验证有木有安装成功! 接下来需要你在某个文件夹下操作,跟着做,输入(我进入F盘的requirejs):1,f:
2,cd requirejs ,
3.全局安装grunt,输入: cnpm install -g grunt-cli
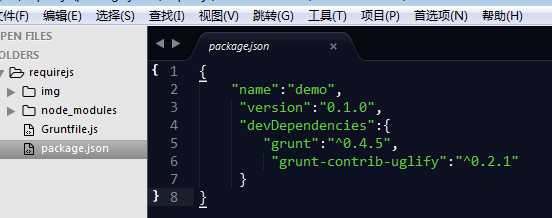
4,这之后要配置一个json文件在你刚才的目录下, ,
,
5.输入:cnpm install。安装成功会生成一个node_modules的文件。
6,跟配置json文件一样配置Gruntfile.js:在你的此js文件中输入:
读取package.json的信息 pkg:grunt.file.readJSON(‘package.json‘) module.exports = function(grunt){ // 配置 grunt.initConfig({ pkg:grunt.file.readJSON(‘package.json‘) }) // 加载插件 grunt.loadNpmTasks(‘grunt-contrib-uglify‘); // 默认任务 grunt.registerTask(‘default‘,[‘uglify‘]); }
其中grunt.loadNpmTasks(‘grunt-contrib-uglify‘);是压缩js插件,就是我我这里智配置了js压缩插件,需要什么直接加载插件就行,然后后面的步骤都一样;解释一下uglify:{}对象里面的build参数,src是你要压缩的js路径,dest是一个你要解压到的路径;配置号以后,基本可以压缩你js下的文件了;
7,命令行输入:grunt;出现了,绿色的 Done without error说明压缩成功,文件夹有 a.mon.js说明成功了;
一些插件和参数供你们学习和参考:
<!--
grunt-contrib-uglify js压缩
grunt-contrib-uglify:压缩以及合并JavaScript文件。
参数:
banner:文档头部添加,一般做说明和注释用
footer:文档底部添加,与banner功能相同
mangle:参数为false不混淆变量名(不改变原始定义的变量名);true:压缩后,改变原始定义的变量名
preserveComments:参数为all:保留注释;false:删除全部注释;some:保留@preserve/@license/@cc_on等注释
report:参数为min:输出压缩率;false:不输出信息;也可为gzip
beautify:参数为true:美化代码,即格式化显示,合并对象等;false:不美化代码
1.按原文件结构压缩js文件夹内所有JS文件
expand:如果设为true,就表示下面文件名的占位符(即*号)都要扩展成具体的文件名。
cwd:需要处理的文件所在目录
src:表示需要处理的文件。如果采用数组的形式,数组中的每一项都是一个文件名,可以使用通配符(*)。
dest:处理后的文件所在的目录。
ext:处理后的文件的后缀名。
flatten:删除所有生成的dest的路径部分。
rename:一个函数,接受匹配到的文件名、匹配的目标位置,返回一个新的目标路径。
grunt.initConfig({
pkg: grunt.file.readJSON(‘package.json‘),
uglify: {
options: {
//添加banner
banner: ‘/*! <%= pkg.name %> <%= grunt.template.today("yyyy-mm-dd") %> */\n‘
},
buildall: {
files: [{
expand: true,
cwd: ‘js‘,//js目录下
src: ‘**/*.js‘,//所有js文件
dest: ‘output/js‘//输出到此目录下
}]
}
}
});
合并压缩
grunt.initConfig({
pkg: grunt.file.readJSON(‘package.json‘),
uglify: {
release: {// 合并压缩a.js和b.js
files: {
‘output/js/index.min.js‘:[‘js/a.js‘,‘js/b.js‘]
}
}
}
});
标签:
原文地址:http://www.cnblogs.com/panhe-xue/p/5790962.html