标签:
代码下载链接: http://pan.baidu.com/s/1hsc41Ek 密码: 5hdg
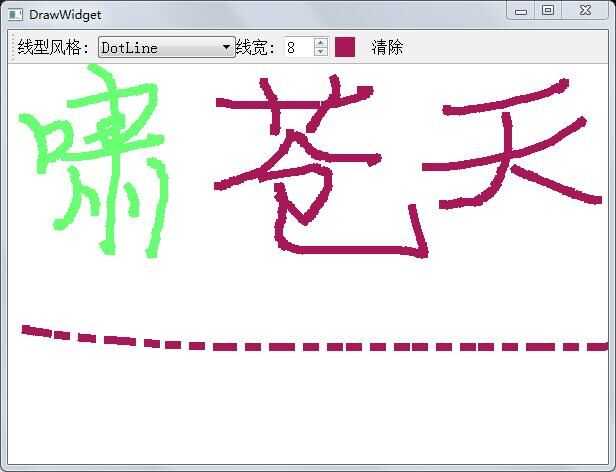
显示效果如下:

代码附有详细注释(代码如下)
1 /*** 2 * 先新建QMainWindow, 项目名称: DrawWidget 基类选择: QMainWindow, 3 * 类名默认, 然后在DrawWidget项目名上新建c++class文件, 选择基类: QWidget 4 */ 5 //先完成绘图区的实现 6 //如下为: drawwidget.h 7 #ifndef DRAWWIDGET_H 8 #define DRAWWIDGET_H 9 10 #include <QWidget> 11 #include <QtGui> 12 #include <QMouseEvent> 13 #include <QPaintEvent> 14 #include <QResizeEvent> 15 #include <QColor> 16 #include <QPixmap> 17 #include <QPoint> 18 #include <QPainter> 19 #include <QPalette> 20 21 class DrawWidget : public QWidget 22 { 23 Q_OBJECT 24 public: 25 explicit DrawWidget(QWidget *parent = 0); 26 //鼠标事件重定义 27 void mousePressEvent (QMouseEvent *); 28 void mouseMoveEvent (QMouseEvent *); 29 //重画事件重定义 30 void paintEvent (QPaintEvent *); 31 //尺寸变化事件重定义 32 void resizeEvent (QResizeEvent *); 33 signals: 34 public slots: 35 void setStyle (int); 36 void setWidth (int); 37 void setColor (QColor); 38 void clear (); 39 private: 40 QPixmap *pix; 41 QPoint startPos; //点类 42 QPoint endPos; 43 int style; 44 int weight; 45 QColor color; 46 }; 47 48 #endif // DRAWWIDGET_H
1 //drawwidget.cpp 2 //DrawWidget构造函数完成对窗体参数及部分功能的初始化工作 3 #include "drawwidget.h" 4 #include <QtGui> 5 #include <QPen> 6 7 DrawWidget::DrawWidget(QWidget *parent) : QWidget(parent) 8 { 9 setAutoFillBackground (true); //对窗体背景色的设置 10 setPalette (QPalette(Qt::white)); //背景色为白 11 pix = new QPixmap(size()); //此QPixmap对象用来准备随时接受绘制的内容 12 pix->fill (Qt::white); //填充背景色为白色 13 setMinimumSize (600, 400); //设置绘制区窗体的最小尺寸 14 } 15 16 //接受主窗体传来的线型风格参数 17 void DrawWidget::setStyle (int s) 18 { 19 style = s; 20 } 21 22 //setWidth()接受主窗体传来的线宽参数值 23 void DrawWidget::setWidth (int w) 24 { 25 weight = w; 26 } 27 28 //接受主窗体传来的画笔颜色值 29 void DrawWidget::setColor (QColor c) 30 { 31 color = c; 32 } 33 34 //重定义鼠标按下事件--按下鼠标时,记录当前鼠标位置值startPos 35 void DrawWidget::mousePressEvent (QMouseEvent *e) 36 { 37 startPos = e->pos (); 38 } 39 40 //重定义鼠标移动事件--默认情况下,在鼠标按下的同时拖曳鼠标时被触发. 41 //mouseTracking事件,可以通过设置setMouseTracking(bool enable)为true, 42 //则无论是否有鼠标键按下,只要鼠标移动,就会触发mouseMoveEvent() 43 //在此函数中,完成向QPixmap对象中绘图的工作. 44 void DrawWidget::mouseMoveEvent (QMouseEvent *e) 45 { 46 QPainter *painter = new QPainter; //新建一个QPainter对象 47 QPen pen; //新建一个QPen对象 48 //设置画笔的线型,style表示当前选择的线型是Qt::PenStyle枚举数据中的第几个元素 49 pen.setStyle ((Qt::PenStyle)style); 50 pen.setWidth (weight); //设置画笔的线宽值 51 pen.setColor (color); //设置画笔的颜色 52 /*** 53 * 以QPixmap对象为QPaintDevice参数绘制,构造一个QPainter对象, 54 * 就立即开始对绘画设备进行绘制,此构造QPainter对象是短期的 55 * 由于当一个QPainter对象的初始化失败时构造函数不能提供反馈信息, 56 * 所以在绘制 外部设备时 应使用begin()和end()(Ps:如打印机外部设备) 57 */ 58 painter->begin (pix); 59 painter->setPen (pen); //将QPen对象应用到绘制对象当中 60 //绘制从startPos到鼠标当前位置的直线 61 painter->drawLine (startPos, e->pos ()); 62 painter->end (); //绘制成功返回true 63 startPos = e->pos (); //更新鼠标的当前位置,为下次绘制做准备 64 update (); //重绘绘制区窗体 65 } 66 67 /*** 68 * 重画函数paintEvent()完成绘制区窗体的更新工作,只需要调用drawPixmap()函数将用于接收图形绘制的 69 * 的QPixmap对象绘制在绘制区窗体控件上即可. 70 */ 71 void DrawWidget::paintEvent (QPaintEvent *) 72 { 73 QPainter painter(this); 74 painter.drawPixmap (QPoint(0,0), *pix); 75 } 76 77 /*** 78 * 调整绘制区大小函数resizeEvent(): 79 * 当窗体大小改变是,实际能够绘制的区域仍然没有改变,因为绘图的大小没有改变 80 * 所以窗体尺寸变化时,应及时调整用于绘制的QPixmap对象的尺寸大小 81 */ 82 void DrawWidget::resizeEvent (QResizeEvent *event) 83 { 84 //判断改变后的窗体长或宽是否大于原窗体的长和宽; 85 //若大于则进行相应调整; 86 if (height () > pix->height () || width () > pix->width ()) 87 { 88 QPixmap *newPix = new QPixmap(size()); //创建一个新的QPixmap对象 89 newPix->fill (Qt::white); //填充新QPixmap对象newPix的颜色为白色背景色 90 QPainter p(newPix); 91 p.drawPixmap (QPoint(0, 0), *pix); //在newPix中绘制原pix中内容 92 pix = newPix; //将newPix赋值给Pix作为新的绘制图形接收对象 93 } 94 //否则直接调用QWidget的resizeEvent()函数返回 95 QWidget::resizeEvent (event); //完成其余工作 96 97 } 98 99 /*** 100 * clear()函数完成绘制区的清除工作,只需要一个新的,干净的QPixmap对象代替pix,并调用update()重绘即可 101 */ 102 void DrawWidget::clear () 103 { 104 QPixmap *clearPix = new QPixmap(size()); 105 clearPix->fill (Qt::white); 106 pix = clearPix; 107 update (); 108 }
1 //以上为能够响应鼠标事件进行绘图功能的窗体类实现 2 //主窗口的实现 3 //mainwindow.h 4 #ifndef MAINWINDOW_H 5 #define MAINWINDOW_H 6 7 #include <QMainWindow> 8 #include <QToolButton> 9 #include <QLabel> 10 #include <QComboBox> //下拉列表框 11 #include <QSpinBox> //自选盒 12 #include "drawwidget.h" 13 14 class MainWindow : public QMainWindow 15 { 16 Q_OBJECT 17 18 public: 19 MainWindow(QWidget *parent = 0); 20 ~MainWindow(); 21 void createToolBar(); //创建工具栏 22 public slots: 23 void ShowStyle(); //进行选择线型风格的槽函数 24 void ShowColor(); //选择颜色的槽函数 25 private: 26 DrawWidget *drawWidget; //创建能够响应鼠标事件进行绘图功能的窗体类 27 QLabel *styleLabel; //风格 28 QComboBox *styleComboBox; 29 QLabel *widthLabel; //线宽 30 QSpinBox *widthSpinBox; //线宽自旋框 31 QToolButton *colorBtn; //颜色工具 32 QToolButton *clearBtn; //清除按钮 33 }; 34 35 #endif // MAINWINDOW_H
1 //mainwindow.cpp 2 #include "mainwindow.h" 3 #include <QToolBar> 4 #include <QColorDialog> 5 6 MainWindow::MainWindow(QWidget *parent) 7 : QMainWindow(parent) 8 { 9 drawWidget = new DrawWidget; //新建一个DrawWidget对象--能够响应鼠标事件进行绘图功能的窗体类 10 setCentralWidget (drawWidget); //新建的DrawWidget对象作为主窗口的中央窗体 11 createToolBar (); //实现一个工具栏 12 setMinimumSize (600, 400); //设置主窗口的最小尺寸 13 ShowStyle (); //初始化线型,设置控件中的当前值作为初始值 14 drawWidget->setWidth (widthSpinBox->value ()); //初始化线宽 15 drawWidget->setColor (Qt::black); //初始化颜色 16 } 17 18 //工具栏创建 19 void MainWindow::createToolBar () 20 { 21 QToolBar *toolBar = addToolBar ("Tool"); //为主窗口新建一个工具栏对象 22 styleLabel = new QLabel(tr("线型风格: ")); //创建线性选择控件 23 styleComboBox = new QComboBox; 24 styleComboBox->addItem (tr("SolidLine"), 25 static_cast<int>(Qt::SolidLine)); 26 styleComboBox->addItem (tr("DashLine"), 27 static_cast<int>(Qt::DashLine)); 28 styleComboBox->addItem (tr("DotLine"), 29 static_cast<int>(Qt::DotLine)); 30 styleComboBox->addItem (tr("DashDotLine"), 31 static_cast<int>(Qt::DashDotLine)); 32 styleComboBox->addItem (tr("DashDotDotLine"), 33 static_cast<int>(Qt::DashDotDotLine)); 34 connect (styleComboBox, SIGNAL(activated(int)), this, SLOT(ShowStyle())); //关联相应的槽函数 35 widthLabel = new QLabel(tr("线宽: ")); //创建线宽选择控件 36 widthSpinBox = new QSpinBox; 37 connect (widthSpinBox, SIGNAL(valueChanged(int)), drawWidget, SLOT(setWidth(int))); 38 39 colorBtn = new QToolButton; //创建颜色选择控件 40 QPixmap pixmap(20, 20); //颜色选择按钮控件上的图像 41 pixmap.fill (Qt::black); //填充黑色 42 colorBtn->setIcon (QIcon(pixmap)); //设置按钮图像 43 connect (colorBtn, SIGNAL(clicked(bool)), this, SLOT(ShowColor())); 44 45 clearBtn = new QToolButton(); //创建清除按钮 46 clearBtn->setText (tr("清除")); 47 connect (clearBtn, SIGNAL(clicked(bool)), drawWidget, SLOT(clear())); 48 49 toolBar->addWidget (styleLabel); 50 toolBar->addWidget (styleComboBox); 51 toolBar->addWidget (widthLabel); 52 toolBar->addWidget (widthSpinBox); 53 toolBar->addWidget (colorBtn); 54 toolBar->addWidget (clearBtn); 55 } 56 57 //ShowStyle(),通过调用DrawWidget类的setStyle()函数将当前线型选择控件中的线型参数传给绘制区; 58 void MainWindow::ShowStyle () 59 { 60 drawWidget->setStyle (styleComboBox->itemData (styleComboBox->currentIndex (), 61 Qt::UserRole).toInt ()); 62 } 63 64 //ShowColor(),通过DrawWidget类的setColor()函数将用户在标准颜色对话框中选择的颜色值传给绘制区 65 void MainWindow::ShowColor () 66 { 67 QColor color = QColorDialog::getColor (static_cast<int>(Qt::black)); //默认为黑(static_cast<int>转换成int节省内存 68 //使用标准颜色对话框QColorDialog获得一个颜色值 69 if (color.isValid ()) 70 { 71 //先将新选择的颜色传给绘制区,用于改变画笔的颜色值 72 drawWidget->setColor (color); 73 //改变按钮图案 74 QPixmap p(20, 20); //设置图像大小 75 p.fill (color); //填充颜色 76 colorBtn->setIcon (QIcon(p)); //设置颜色按钮图案 77 } 78 } 79 80 81 MainWindow::~MainWindow() 82 { 83 }
1 //main.cpp 2 #include "mainwindow.h" 3 #include <QApplication> 4 #include <QFont> 5 6 int main(int argc, char *argv[]) 7 { 8 QApplication a(argc, argv); 9 QFont font("ZYSong18030", 12); 10 a.setFont (font); 11 12 MainWindow w; 13 w.show(); 14 15 return a.exec(); 16 }
标签:
原文地址:http://www.cnblogs.com/douzujun/p/5790904.html