标签:
特点

用法
1.准备好你的tabBar图片及其他图片(哈哈哈!!!!),我的图片都放在了Assets.xcassets中.
2.导入本工程中的Categroy文件夹, 其中包含: HexColor.h/.m(设置颜色的), NSString+RenderingModel.h/.m(处理图片,让其保持本色或者默认的那种), UIColor+CreateImage.h/.m(填充tabBar的背景颜色), UIFont+fonts.h/.m(设置字体), UIView+SetRect.h/.m(处理frame), UIView+ glowView.h/.m (tabBarItem的右上角的小图标).
3.剩下的就是在Appdelegate.m中实现你框架的创建.不理解的地方,可以看看下面的细节.
4.所创建的ViewController都是继承的UIViewcController.
5.注意:我在首页中隐藏了NavigationBar, 进入首页的下一个页面,我隐藏了tabBar,并定制了navigationBar.
由于前两个页面什么都隐藏了,导致第二级页面,什么的都没有了.
源码
github:https://github.com/makingitbest/UITabBarController-Custom
细节
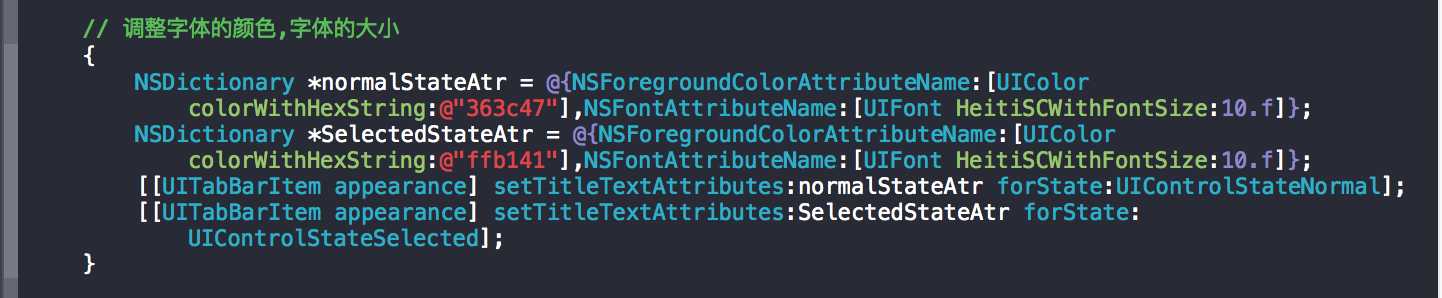
1.调节UITabBarItem的字体的颜色和字体的大小

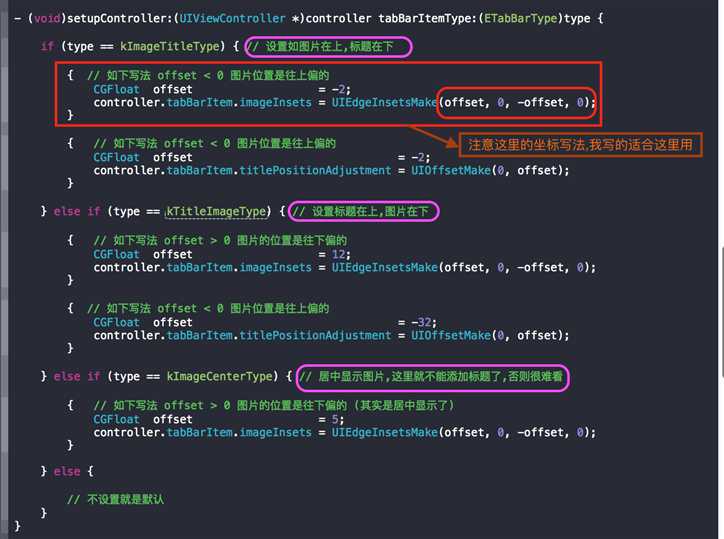
2.调节UITabBarItem的图片与文字的位置
用法类似于此: [self setupController:controller tabBarItemType:kTitleImageType];

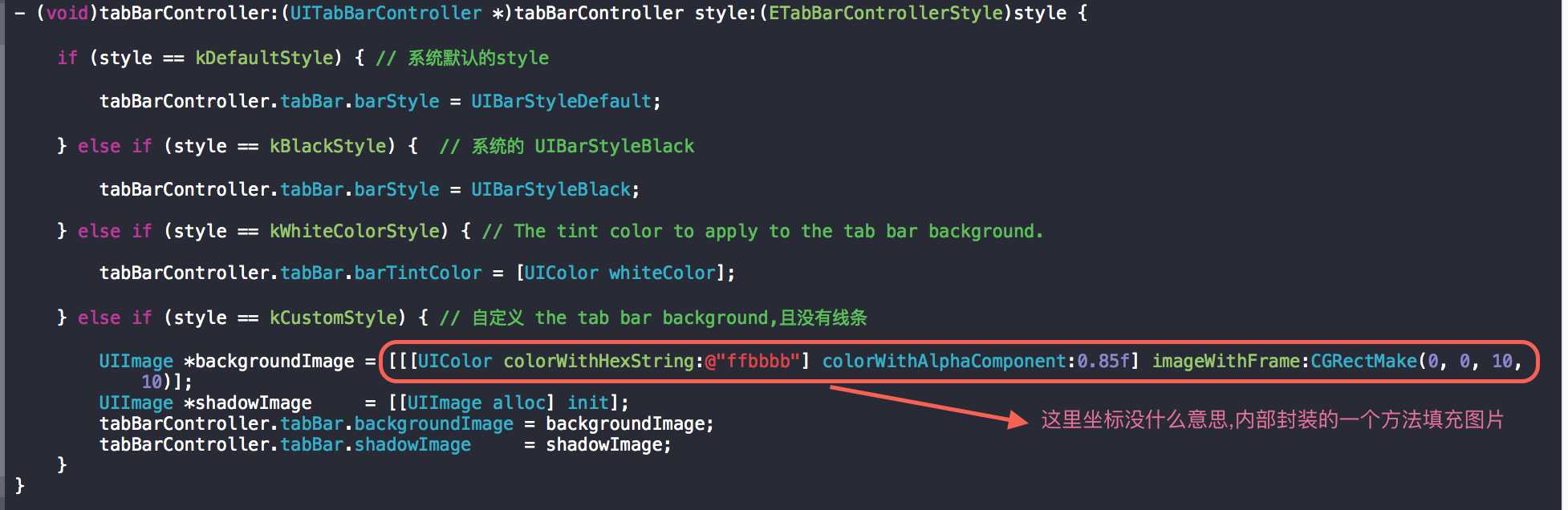
3.设置UITabBar的样式:主要是改变背景
用法如此: [self tabBarController:tabBarController style:kCustomStyle];

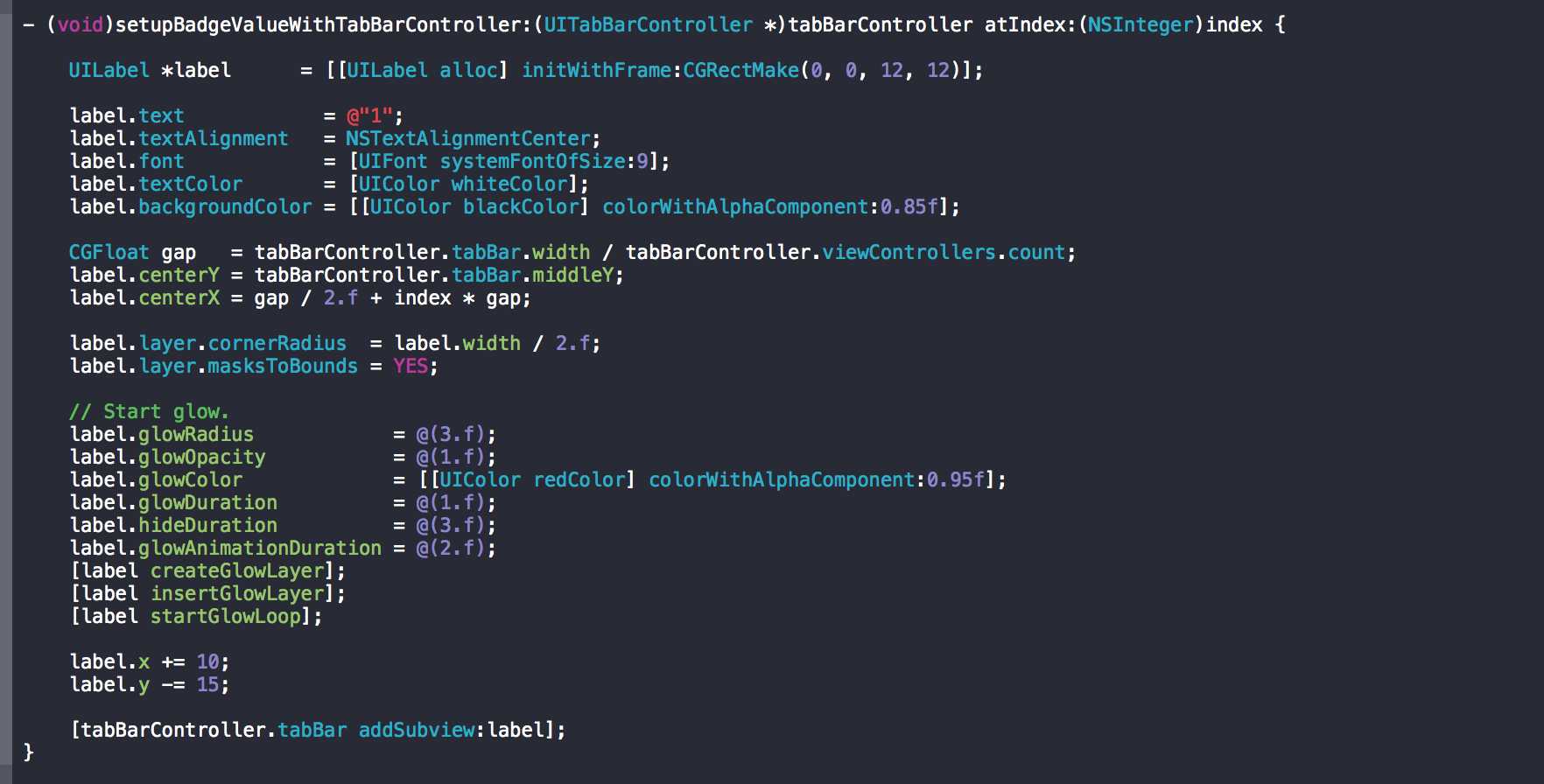
4. 设置UITabBarItem的BadgeValue(这个没研究过)
用法如此:[self setupBadgeValueWithTabBarController:tabBarController atIndex:2];

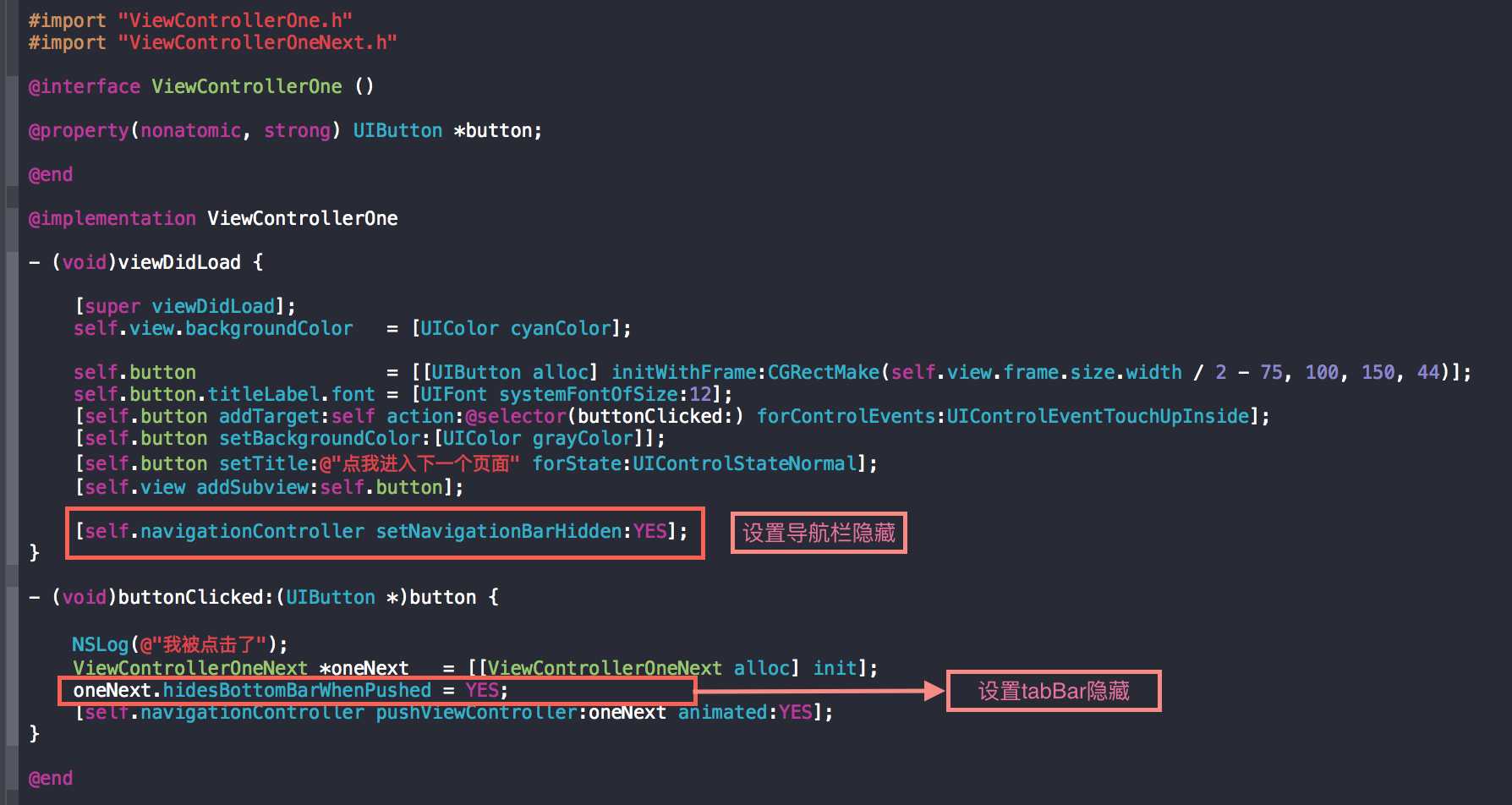
5.导航栏与tabBar设置隐藏

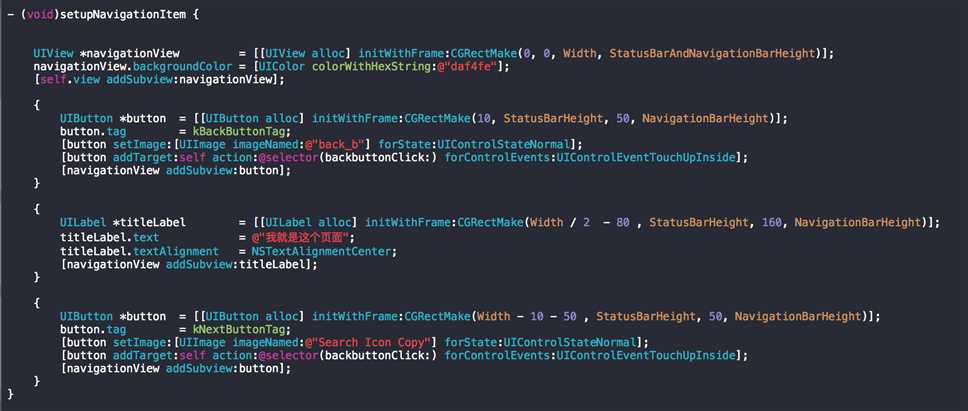
6.自定制NavigationBarItem

标签:
原文地址:http://www.cnblogs.com/makingitbest/p/5789355.html