标签:
<!doctype html>
<html>
<head>
<title>音乐导航</title>
<script>
*{margin:0;padding:0;}
#nav{
width:100%;
height:56px;
margin-top:50px;
background:#1f0a31 url(images/topbg1.jpg) no-repeat;
background-size:100%;/*背景的大小*/
background-position:center top;/*背景的位置*/
}
#nav ul{
width:700px;
height:560px;
margin:0 auto;/*左右自动居中*/
list-style:none;
padding:50px;/*往后移的方法*/
}
#nav ul li{
position:relative;
width:100px;
height:56px;
/*background:blue;*/
float:left;/*左浮动:与父元素的左端对齐往右端显示,显示不下就换行接着依次往右端显示*/
text-algn:center;/*文本左右居中,注意放的位置*/
}
#nav ul li a{
line-height:56px;
color:#fff;
text-decoration:none;
cursor:pointer;
z-index:2;
position:relative;/*相对定位:元素没有脱离文档流 原来占据的空间*/
}
#nav ul li i{
width:100px;
height:0px;
background:rgba(0,0,0,0.5);
display:block;
position:absolute;/*漂浮起来了,空间不存在*/
z-index:1;//只有定位元素才能设置层级:层级值越大越优先显示
left:0;
bottom:0;/*从下往上*/
}
</script>
</head>
<body>
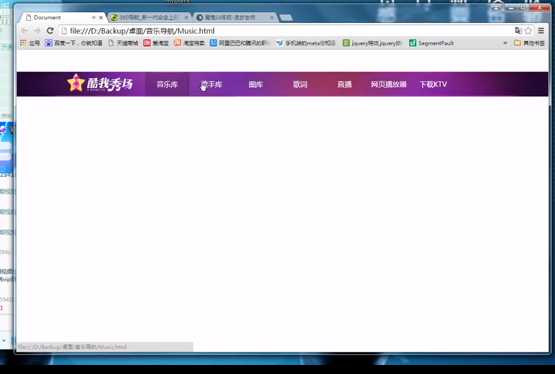
<div id="nav">
<ul>
<li src="data-src"/*h5自定义属性*/><a href="#">音乐库</a><i></i></li>
<li><a href="#">歌手库</a></li>
<li><a href="#">图库</a></li>
<li><a href="#">歌词</a></li>
<li><a href="#">直播</a></li>
<li><a href="#">网页播放器</a></li>
<li><a href="#">下载KTV</a></li>
</ul>
</div>
/*360导航音乐标签<i>小标签*/
<audio src="mp3/do.mp3" id="music"></auto>
<script src="js/jquery.js"></script>
<script>
//鼠标移动到导航上就播放音乐
//给导航元素绑定一个鼠标移上去的事情
//找到音乐标签并让他播放音乐
arr=["mp3/do.mp3",
"mp3/dfa.mp3",
"mp3/la.mp3",
"mp3/mi.mp3",
"mp3/re.mp3",
"mp3/si.mp3",
"mp3/sol.mp3",];
//获取和Li对应的数组中的歌曲播放
$("#nav ul li").hover(functin(){
$(this)鼠标移动到哪个li就指代哪个Li
var index=$(this).index;
//改变auto标签里面src的路径为与鼠标移上去的li对应的歌曲
$("#music").attr("src","attr[index]")
$("#music").get(index).play;
//找到鼠标移上去的li下面的i标签,然后改变他的高度
$(this).find("i")..animate((height:"56px"),300);
},function(){
$(this).find("i")..animate((height:"0px"),300);
})
</script>
</body>
</html>



标签:
原文地址:http://www.cnblogs.com/think90/p/5791438.html