标签:
一般我用到box-shadow都是用于诸如按钮,文本块,某些图标,css类似为:
box-shadow: 1px 1px 5px rgba(0, 0, 0, .8);
这样,样式看上去会更加柔和,或者增加了立体感。
我个人的理解上,box-shadow的本质就是本体的形状的复制。
因此,当我们要给样式增加立体感的时候,就可以做的更加逼真。
HTML: <div class="box shadow"></div> CSS:
.box {
width: 300px;
height: 100px;
background: #ccc;
border-radius: 10px;
margin: 10px;
}
.shadow1::before,
.shadow1::after {
content:"";
position:absolute;
z-index:-1;
bottom:15px;
left:10px;
width:50%;
height:20%;
box-shadow:0 15px 10px rgba(0, 0, 0, 0.7);
transform:rotate(-3deg);
}
.shadow1::after{
right:10px;
left:auto;
transform:rotate(3deg);
}
以上代码效果如下:

一个非常普通的长方形块元素。

利用一个更小的长方形伪类,加上box-sizing复制本体形状的特性,模拟出了纸张的立体感。
同时,box-shadow是可以叠加的,类似box-sizing: 0 0 5px rgba(0, 0, 0, .8), 1px 1px 5px rgba(0, 0, 0, .8),写在前面的属性会在最上面。
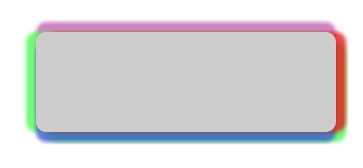
所以我们写出以下的效果:

CSS:.shadow {
position: absolute;
top: 50%;
left: 50%;
margin-top: -150px;
margin-left: -150px;
width: 300px;
height: 300px;
box-shadow: 10px 0 5px rgba(228, 28, 28, 0.8), 0 10px 5px rgba(60, 90, 202, 0.8), -10px 0 5px rgba(81, 247, 86, 0.8), 0 -10px 5px rgba(193, 102, 178, 0.8), 10px 10px 5px rgba(81, 247, 86, 0.8);
}
同是,由于我们写的阴影的颜色是带透明度的,因此颜色会中和,我想利用阴影的叠加特性可以做出非常美的效果。

box-shadow既然是一个本体的复制,也就是说我们可以用box-shadow来做出一些图标,用样式写出来的图标我想应该是会比图片加载快,并且是直接和页面一起渲染出来的,就像上面的一个三角图标,就是利用box-shadow写出来的。
HTML:<i class="icon-tri"></i> CSS: .icon-tri { display: inline-block; position: absolute; margin-top: 30px; border-left: 2px solid #ddd; height: 4px; background-color: #ddd; box-shadow: -1px 1px #ddd, 1px 1px #ddd, -2px 2px #ddd, 2px 2px #ddd, -3px 3px #ddd, 3px 3px #ddd, -4px 4px #ddd, 4px 4px #ddd, -5px 5px #ddd, 5px 5px #ddd }
我个人认为,box-shadow应该是可以模拟出左右的图片,图标等。
PS:第一篇正式的blog,由于本人缺乏精趣的文笔,只能写一些平时自己琢磨的一些东西。看到一个页面上某个图标或者样式非常炫酷,我都会去看下样式是怎么写的,然后自己再琢磨琢磨,敲敲键盘,自己模仿一个出来。
我看到过有些插件可以做到让你上传一张图片,然后在一个60*60的格子上复现这个图片上60*60px的一块,我想每个px就可以是一个box-shadow,图片的像素可以用canvas的getImageData读取出来,遍历像素的颜色信息,应该这样就可以实现,
下2周准备琢磨琢磨这个。
标签:
原文地址:http://www.cnblogs.com/youyouluo/p/5791507.html