标签:
CSS样式表
CSS(Cascading Style Sheet,叠层样式表),作用是美化HTML网页,/*注释区域*/ 此为注释语法。
一、样式表的分类
1.内联样式表
和HTML联合显示,控制精确,但是可重用性差,冗余较多。
例:<p style="font-size:14px;">内联样式表</p>
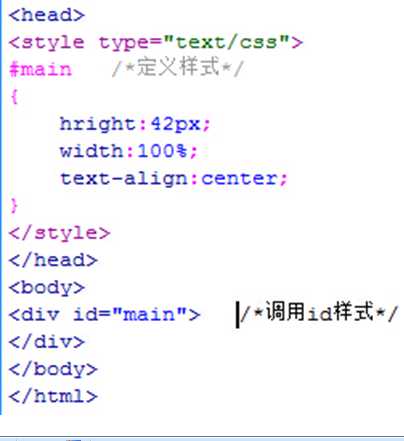
2.内嵌样式表
作为一个独立区域内嵌在网页里,必须写在head标签里面。
<style type="text/css">
p //格式对p标签起作用
{
样式;
}
</style>
3.外部样式表
新建一个CSS文件,用来放置样式表。如果要在HTML文件中调用样式表,需要在HTML文件中点右键→CSS样式表→附加样式表。一般用link连接方式。
有些标签有默认的边距,一般写样式表代码的时候都会先去除(也可以设置其他的样式),如下:
<style type="text/css">
* //样式对所有的标签起作用
{margin :0px;
padding:0px;}</style>
二、选择器
1、标签选择器。用标签名作为选择器。
<style type="text/css">
p//格式对p标签起作用,以p标签命名的样式表,所有的p标签都会执行。
{height:
winth:}</style>
2、class选择器。都是“.”开头。

3、ID选择器。以#开头

4、复合选择器
1)、用,隔开,表示并列。
<style>
p,span /*标签p,span 两者是同样的标签*/
</style>
2)、用空格隔开,表示后代。
<style>.main p/*找到使用样式main的标签,在该标签里的p标签使用该样式。(在class=main标签里面若有p标签,那这个p标签执行此样式。)
{
样式}
</style>
3)、筛选“.”。
<style>
p.sp//在p标签中class=sp,执行此样式,相当于重新建了一个sp标签。
{
样式}
三、样式属性
背景与前景
background-color----/*背景色*/
background--img:url(路径)---设置背景图片
background--attachment:fixed----背景是固定的,不随字体滚动。
background---attachment:scroll ------背景随字体滚动。
background--repeat:no-repeat---平铺,不平铺。repeat--x或者y--横向或者纵向平铺。
background--position:center;背景图居中,设置背景图位置时,必须是no-repeat。
background--position:left 100px top 200px;离左边100像素,离上边200像素,(可以设置负值)
字体:
font-family:新宋体
font-size:12px;可以用像素13px,也可以用2.5em,即原字体的2.5倍。
font-weight:bold--加粗
font-style:italic;倾斜,normai不倾斜
color--颜色
text--decoration:underline 下划线,overline 上划线,line-through删除线,none是去掉下划线。
text-algin:center 居中对齐
vertical-align:middle 垂直居中对齐,top是顶部对齐,bottom是底部对齐,一般设置行高后使用。
text--indent:28px;首行缩进量。
line-height:行高,一般为1.5-2倍字体大小。
display;none;不显示。
visibility:hidden可视性,隐藏但是占用空间,:visible,显示。
</style>
标签:
原文地址:http://www.cnblogs.com/diaozhaojian/p/5791639.html