标签:
本周工作内容:
- 医生工作台需求分析,跟产品探讨实现细节
- textView自适应高度, textView弹键盘处理, 讯飞录音
- 用脑图梳理医生工作台需求, 定义部分页面的类名, 梳理跳转逻辑
- 患者端 加号改版 review代码
- 医生工作台需求领读, 确认划分的任务,预估工作量
下周计划:
- 医生工作台一期进开发
个人成长:
-
培养规律的作息时间
- review代码收获很多, 可以统一团队的代码风格, 提高代码质量
如何让textViiew站位文字换行, 这个textView的站位文字是在原来的textView上添加了一个label,利用运行时实现的, 我们封装的API提供了这个站位label的属性,我们可以拿到这个label,然后对他修改约束即可
[self.textView.hdf_placeholderLabel mas_updateConstraints:^(MASConstraintMaker *make) {
make.top.mas_equalTo(self.textView).offset(7.5);
make.left.mas_equalTo(self.textView).offset(5);
make.width.mas_equalTo(self.textView.mas_width).offset(-5); // 让站位文字换行
}];
多种颜色的文字:
NSString *text = [NSString stringWithFormat:@"<style font=15 color=#000000>已添加检查 </style><style font=15 color=#FB8C37>%td</style><style font=15 color=#000000> 项</style>",itemCount];
[self.numLabel hdf_setAttributedText:text];
<style></style>之间的空格会影响字符串的空格
这个方法实现的原理是富文本attributeString
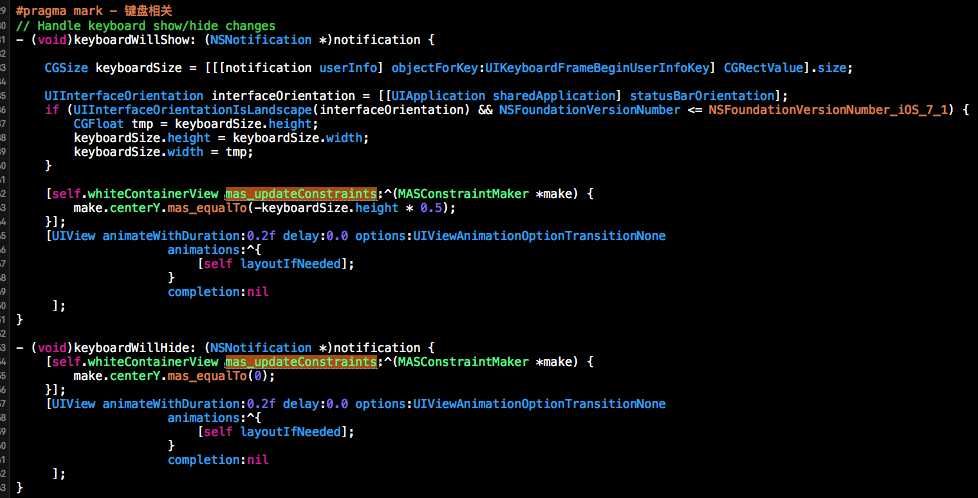
弹框,自定义alertView弹键盘的时候让自定义的alertView滚动上去,避免弹出来的键盘遮挡住自定义的alertView
@property (strong, nonatomic) CustomIOSAlertView *customAlertView; // 参考
监听两个弹键盘的通知, 在通知里面修改自定义alertView的约束:
[[NSNotificationCenterdefaultCenter] addObserver:selfselector:@selector(keyboardWillShow:) name:UIKeyboardWillShowNotificationobject:nil];
[[NSNotificationCenterdefaultCenter] addObserver:selfselector:@selector(keyboardWillHide:) name:UIKeyboardWillHideNotificationobject:nil];
// 分割线
[HDFUIMaker lineWithTop:0 toView:self];
hdf_addTapGestureWithCompletion
给view添加手势
可供参考的动画效果
医生端-诊疗备注动画做的好
弹层下拉动画 扫码/报到患者
新增患者-pop弹层弹簧动画
医生工作台1期
标签:
原文地址:http://www.cnblogs.com/tufei7/p/5793492.html