标签:
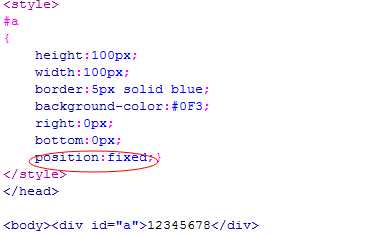
1.position:fixed
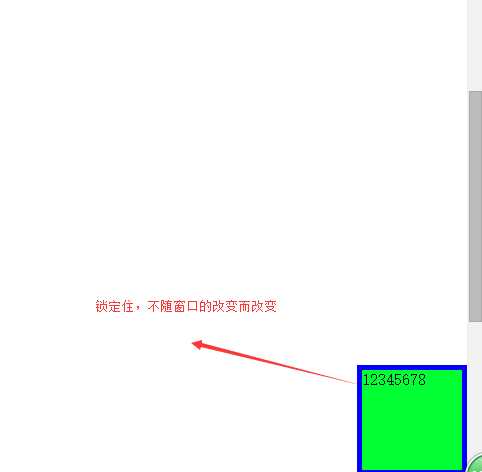
作用:锁定位置(相对于浏览器窗口)


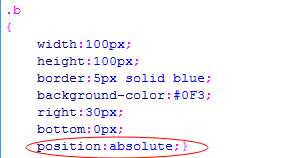
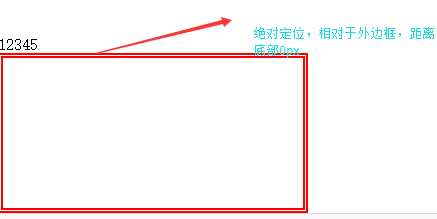
2.position:absolute
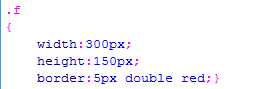
1)、外层没有position:absolute(relative);那么div相对于浏览器定位。
2)、外层有position:absolute(relative);那么div相对于外层边框定位。



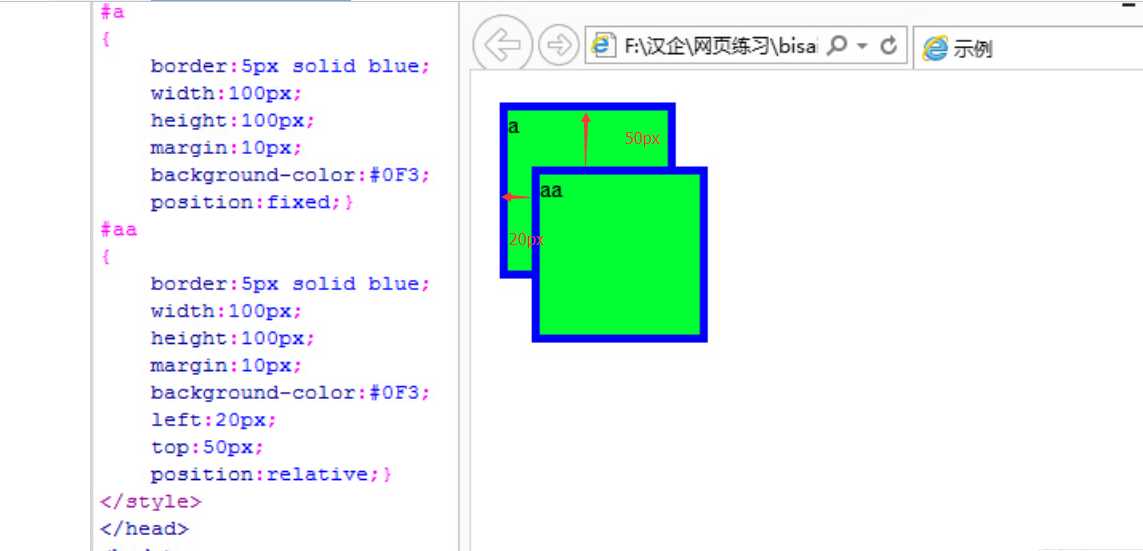
3.position:relative

相对于默认位置的移动。如上图,a在用relative移动前的位置,aa为用relative移动后的位置,aa距原位置上部间距50像素,距原位置左边距20像素。
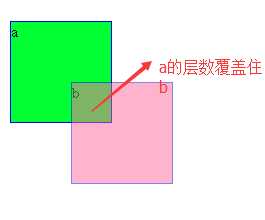
4、分层(z-index)
在z轴方向分层,层数越高越靠上。


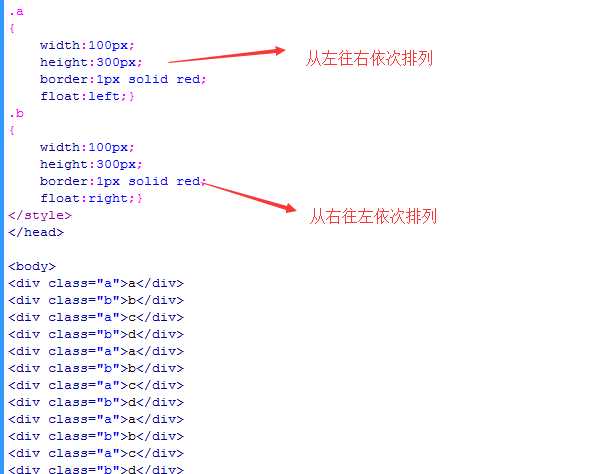
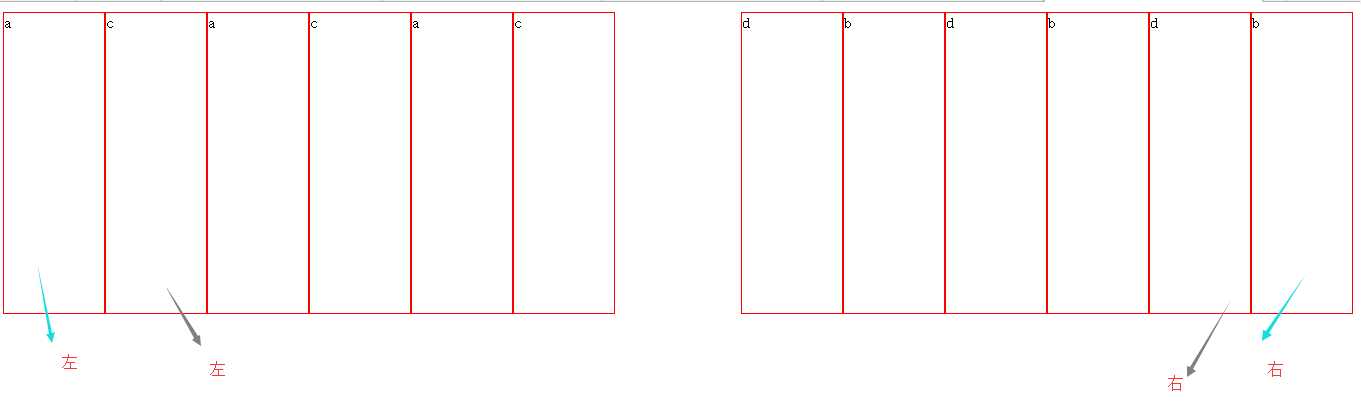
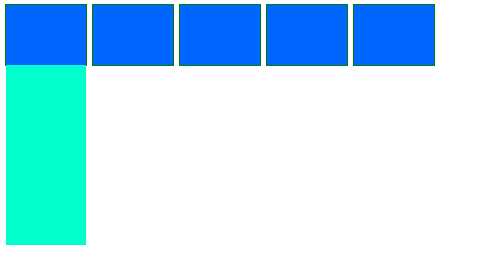
5、float:left、right


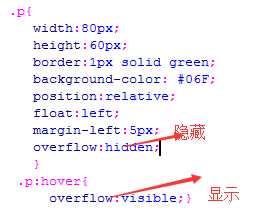
隐藏,显示


标签:
原文地址:http://www.cnblogs.com/miracle-0807/p/5793775.html