标签:


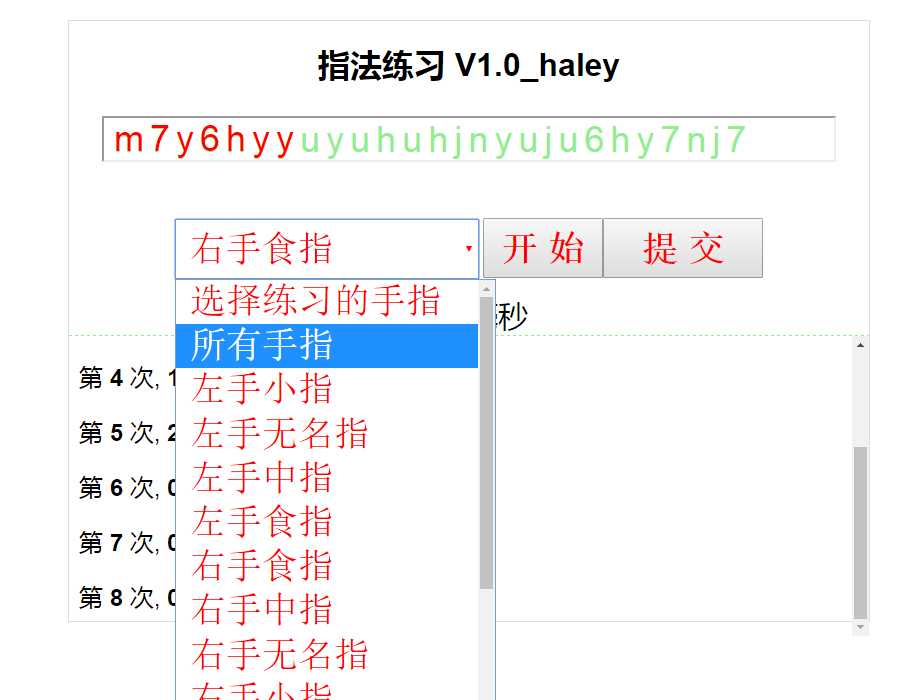
1 <!doctype html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <meta name="Author" content="haley"> 6 <script src="http://libs.baidu.com/jquery/1.10.2/jquery.min.js"></script> 7 <title>指法练习 V1.0_haley</title> 8 <style> 9 body{position:relative;font-family: Arial, "Microsoft Yahei", "Simsun";} 10 .container{ 11 width:800px; 12 height:600px; 13 margin:50px auto; 14 border:1px solid #ddd; 15 text-align: center; 16 position: relative; 17 } 18 .inp{ 19 height:40px; 20 font-size: 36px; 21 line-height: 40px; 22 color:#f00; 23 width:90%; 24 padding-left:10px; 25 letter-spacing: 6px; 26 background: none; 27 } 28 .btn{ 29 padding:8px 5px; 30 font-weight: bold; 31 height:60px; 32 font-size: 36px; 33 color:#f00; 34 margin-top:40px; 35 } 36 .start{ 37 width:15%; 38 } 39 .listWords{ 40 height:60px; 41 width: 38%; 42 letter-spacing: 0px; 43 } 44 .submit{ 45 width:20%; 46 } 47 .showList{ 48 height: 300px; 49 overflow-y: scroll; 50 border-top:dashed 1px lightgreen; 51 } 52 .show{ 53 text-align: left; 54 padding-left: 10px; 55 font-size: 24px; 56 } 57 .fb{font-weight: bold;} 58 .tips{ 59 font-size: 36px; 60 text-align: left; 61 padding-left:45px; 62 margin-bottom: -60px; 63 color:lightgreen; 64 } 65 .seconds{ 66 font-size: 30px; 67 margin: 0; 68 } 69 .alert{ 70 width:400px; 71 height:200px; 72 line-height: 200px; 73 font-size: 20px; 74 padding:10px; 75 position: absolute; 76 border:1px solid #ddd; 77 text-align: center; 78 top:50%; 79 left:50%; 80 z-index: 99; 81 background: #fff; 82 margin-top:-100px; 83 margin-left:-200px; 84 display: none; 85 } 86 </style> 87 </head> 88 <body> 89 <div class="container"> 90 <h1>指法练习 V1.0_haley</h1> 91 <div class="main"> 92 <p class="inp tips">abcdefghijklmnopqrstuvwxyz</p> 93 <p><input type="text" class="inp" value="abcdefghijklmnopqrstuvw" id="inp"/></p> 94 <p> 95 <select name="" id="listWords" class="inp listWords"> 96 <option value="">选择练习的手指</option> 97 <option value="0">所有手指</option> 98 <option value="1">左手小指</option> 99 <option value="2">左手无名指</option> 100 <option value="3">左手中指</option> 101 <option value="4">左手食指</option> 102 <option value="5">右手食指</option> 103 <option value="6">右手中指</option> 104 <option value="7">右手无名指</option> 105 <option value="8">右手小指</option> 106 <option value="9">左手第一排</option> 107 <option value="10">左手第二排</option> 108 <option value="11">左手第三排</option> 109 <option value="12">右手第一排</option> 110 <option value="13">右手第二排</option> 111 <option value="14">右手第三排</option> 112 </select> 113 <input type="button" value="开 始" id="start" class="btn start"/><input type="button" value="提 交" id="submit" class="btn submit"/></p> 114 <p class="seconds"><span>0</span> 毫秒</p> 115 <div class="showList"> 116 <!--<p class="show">第 <b>0</b> 次, <span class="fb">0</span> 秒</p>--> 117 </div> 118 </div> 119 <div class="alert"> 120 输入有误,请重新输入! 121 </div> 122 </div> 123 <script> 124 $(function () { 125 var words = [ 126 ‘abcdefghijklmnopqrstuvwxyz‘,//全键盘 0 127 ‘qaz1qaqzqqq1azzq1qaqaqzaqa‘,//左手小指 1 128 ‘22wsws2w2wxsw2wswsw2wwssw2‘,//左手无名指 2 129 ‘3ededd3ecc33edede3edeecced‘,//左手中指 3 130 ‘4r5trftgbvr45tfgtrgtgbvrtg‘,//左手食指 4 131 ‘67yuhjuynmjuy67yhunjuy7yhh‘,//右手食指 5 132 ‘8ik8ik,ki8ik,ki8ik,ki8ikik‘,//右手中指 6 133 ‘9ol.l9ol.lo9ol.l9ol.lll.ol‘,//右手无名指 7 134 ‘0p;/;p0p;/;p0p;/;p0p0p;;p;‘,//右手小指 8 135 ‘qweretrereqtqtrqtqteererer‘,//左手第一排 9 136 ‘adgfgdfsdfgdaafdasdfsdfada‘,//左手第二排 10 137 ‘zvbvzcvxcvbzvczcvcbbcxvzvb‘,//左手第三排 11 138 ‘yuiiopiuiuyiuiiyippypiuipy‘,//右手第一排 12 139 ‘hjkl;ljhkl;ljhkl;lkjljl;kj‘,//右手第二排 13 140 ‘nm,/,.m,/nn./m,n,.,.mnm,./‘//右手第三排 14 141 ]; 142 $(‘#inp‘).focus(); 143 var i = 0; 144 var index=5; 145 var str=words[index]; 146 var sTime=null,eTime=null,timer=null; 147 $(‘.tips‘).text(str); 148 $(‘#inp‘).val(""); 149 function submit() { 150 $(‘#inp‘).focus(); 151 var txt=$(‘#inp‘).val(); 152 eTime=new Date(); 153 var s=(eTime-sTime)/1000; 154 sTime=new Date(); 155 clearInterval(timer); 156 timer=null; 157 if(1){//txt==str 158 $(‘.showList‘).append(‘<p class="show">第 <b>‘+ ++i+‘</b> 次, <span class="fb">‘+s+‘</span> 秒</p>‘); 159 $(‘#inp‘).val(""); 160 }else{ 161 // $(‘.alert‘).show(); 162 alert(‘输入有误,请重新输入‘); 163 } 164 $(‘.showList‘).scrollTop(i*80); 165 startTime(); 166 } 167 $(‘#start‘).click(function(){ 168 clearInterval(timer); 169 timer=null; 170 sTime=new Date(); 171 $(‘#inp‘).focus(); 172 $(‘#inp‘).val(‘‘); 173 startTime(); 174 }); 175 function startTime(){ 176 var j=0; 177 timer=setInterval(function(){ 178 $(‘.seconds>span‘).text(j++); 179 },100); 180 index=$("#listWords option:selected").val(); 181 str=ranStr(words[index]); 182 $(‘.tips‘).text(str); 183 }; 184 $(‘#submit‘).click(function(){ 185 submit(); 186 }); 187 $(‘#listWords‘).change(function(){ 188 index=$("#listWords option:selected").val(); 189 str=words[index]; 190 $(‘.tips‘).text(str); 191 }); 192 193 function randomsort(a, b) { 194 return Math.random()>.5 ? -1 : 1;//用Math.random()函数生成0~1之间的随机数与0.5比较,返回-1或1 195 } 196 var arr = ["a","b","c","d","f","e","g","h"]; 197 arr.sort(randomsort); 198 function ranStr(str){return str.split(‘‘).sort(randomsort).join(‘‘);} 199 document.onkeydown = function () { 200 var e = window.event || arguments[0]; 201 switch (e.keyCode) { 202 case 13: 203 submit(); 204 break;//空格刷新页面 205 } 206 } 207 }); 208 </script> 209 </body> 210 </html>
标签:
原文地址:http://www.cnblogs.com/haley168/p/tools-keybord.html