标签:
| 版权声明:本文为博主原创文章,未经博主允许不得转载。
1. 首先创建.h的头文件,然后在将一些图片声音素材加到resource文件夹内,最后在创建.cpp文件;
.h头文件中创建一个类,此类一般继承自Layer,首先有一个静态的创建场景的方法,然后是一个初始化方法,还有一个CREATE_FUNC宏; .cpp中就是对.h中class中定义的方法来进行实现
效果图:

代码:
MyGameScene.h:
1 #ifndef _MYGAME_SCENE_H_ 2 #define _MYGAME_SCENE_H_ 3 4 #include "cocos2d.h" 5 class MyGame : public cocos2d::Layer 6 { 7 public: 8 static cocos2d::Scene* createScene(); 9 10 virtual bool init(); 11 12 CREATE_FUNC(MyGame); 13 }; 14 15 #endif // _MYGAME_SCENE_H_
在MyGameScene.h中,我们创建了一个MyGame的类,这个类继承自图层Layer;首先我们创建了一个静态的方法createScene();,这个方法是我们创建场景的一个方法;还有init() 和 宏CREATE_FUNC;CREATE_FUNC用来为一个类似CCLayer类的特定的类增加一个create函数,我们使用CREATE_FUNC来创建图层Layer;
MyGameScene.cpp:
1 #include "MyGameScene.h" 2 3 USING_NS_CC; 4 //一个名字空间;它表示着using namespace cocos2d 5 //这是USING_NS_CC的定义: #define USING_NS_CC using namespace cocos2d 6 7 8 Scene* MyGame::createScene() 9 { 10 auto scene = Scene::create(); 11 auto layer = MyGame::create(); 12 scene->addChild(layer); 13 return scene; 14 } 15 16 bool MyGame::init() 17 { 18 if (!Layer::init()) //判断父类图层是否初始化 19 { 20 return false; 21 } 22 23 Size visibleSize = Director::getInstance()->getVisibleSize(); 24 //获取当前运行窗口的大小 25 Vec2 origin = Director::getInstance()->getVisibleOrigin(); 26 //获取当前窗口的原点坐标 27 28 ///////////////////////////////////////////////////////////////////////////////////////// 29 ///////////////////////////////////////////////////////////////////////////////////////// 30 auto bg = Sprite::create("bg1.png"); 31 bg->setPosition(Vec2(visibleSize.width / 2 + origin.x, visibleSize.height / 2 + origin.y)); 32 33 //下面是将图片调节到与窗口同比例的缩放;图片 / 窗口 34 float xs = visibleSize.width / bg->getContentSize().width; 35 float ys = visibleSize.height / bg->getContentSize().height; 36 bg->setScale(xs, ys); 37 //setScale()是一个缩放方法;若要是图片铺满整个显示框,可以使用此函数要将图片与运行框同比例缩放,同时如果想放大或缩小每一个节点的大小,///也可以使用可方法 38 this->addChild(bg,0); 39 40 ///////////////////////////////////////////////////////////////////////////////////////// 41 ///////////////////////////////////////////////////////////////////////////////////////// 42 auto mouse = Sprite::create("mouse.png"); 43 mouse->setPosition(Vec2(visibleSize.width / 3 + origin.x, visibleSize.height / 4 + origin.y)); 44 mouse->setScale(0.5, 0.5); //节点的缩放,这里是缩小 45 this->addChild(mouse, 1); 46 47 auto hammer = Sprite::create("hammer.png"); 48 hammer->setPosition(Vec2(visibleSize.width / 2.5 + origin.x, visibleSize.height / 2 + origin.y)); 49 hammer->setScale(0.7, 0.7); 50 this->addChild(hammer); 51 52 ///////////////////////////////////////////////////////////////////////////////////////// 53 ///////////////////////////////////////////////////////////////////////////////////////// 54 auto label = Label::createWithTTF("Whac-a-mole", "fonts/Marker Felt.ttf", 38); 55 //createWithTTF是创建标签文本的方法,其中第一个参数是要显示的内容,第二个是字体格式(fonts/Marker Felt.ttf 56 //表示在fonts文件夹下的Marker Felt.ttf字体,第三个参数是字体的大小,数字越大字体越大) 57 label->setPosition(Vec2(origin.x + visibleSize.width / 2, 58 origin.y + visibleSize.height - label->getContentSize().height)); 59 60 //Vec2(x,y);表示的是坐标点位置,setPosition()是设置位置的方法,给出位置,就能到特定的位置 61 this->addChild(label,1); 62 63 auto start = Label::createWithTTF("Start", "fonts/Marker Felt.ttf", 24); 64 start->setPosition(Vec2(origin.x + visibleSize.width / 2, 65 (origin.y + visibleSize.height - (visibleSize.height / 2)))); 66 this->addChild(start, 2); 67 68 auto Help = Label::createWithTTF("Help", "fonts/Marker Felt.ttf", 24); 69 Help->setPosition(Vec2(origin.x + visibleSize.width / 2, 70 (origin.y + visibleSize.height - (visibleSize.height / 2) - (Help->getContentSize().height*1.5)))); 71 this->addChild(Help, 2); //这里的这个2表示的是z轴(数字越大,就越在上层,不容易被覆盖) 72 73 auto Exit = Label::createWithTTF("Exit", "fonts/Marker Felt.ttf", 24); 74 Exit->setPosition(Vec2(origin.x + visibleSize.width / 2, 75 (origin.y + visibleSize.height - (visibleSize.height / 2) - ((Exit->getContentSize().height*1.5)*2)))); 76 this->addChild(Exit, 2); 77 //getContentSize()表示获取当前对象节点的高或框;Exit->getContentSize().height表示取得对象节点Exit的高度 78 return true; 79 }
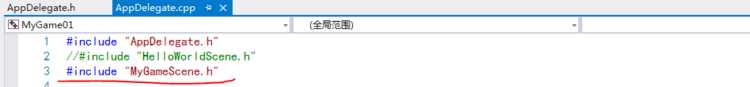
在自己写好.h和.cpp之后还要改两个地方才能运行你所写场景,因为程序从main.cpp运行到代理程序AppDelegate时,由AppDelegate中的方法来运行游戏,因此要AppDelegate中的头文件要包含你写.h文件;如下:

再将applicationDidFinishLaunching()方法中创建场景的对象
由:
改为:
其中的HelloWorld和MyGame均是.h文件中的类名;改好即可,若不该这两项的话运行的还是HelloWorldScene,而不是自己写的MyGameScene
标签:
原文地址:http://www.cnblogs.com/geore/p/5793840.html