标签:
| 版权声明:本文为博主原创文章,未经博主允许不得转载。
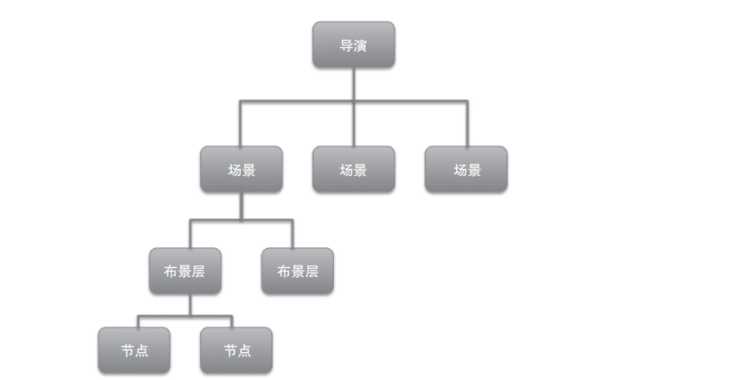
1.cocos2d-x的设计思想
cocos2d-x分为导演,场景,图层,精灵,节点;


(1)、导演(Director):控制整个游戏的场景的切换
auto director = Director::getInstance();
auto glview = director->getOpenGLView();
这行代码是在appdelegata中去获得一个导演对象,这个导演是一个全局对象,使用单例的模式使整个游戏使整个游戏只存在一个导演。
导演操作的的具体模式:
》 Director::... 表明导演里可以控制的内容可以进行的操作,如:Director::getInstance();
》 director->...
auto director = Director::getInstance();
auto glview = director->getOpenGLView();
首先来创建一个导演的对象director,在通过director来指定导演将要进行的操作;如:director->runWithScene导演指定运行场景
导演可以进行的操作有:
director->getInstance(); 获得一个导演(一个静态的方法)

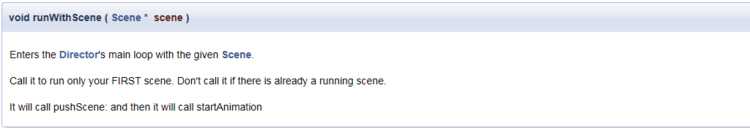
director->runWithScene(); 运行一个场景,导演将切换到这个场景

director->replaceScene(); 切换场景,从一个场景到另一个场景,比如从菜单到开始游戏

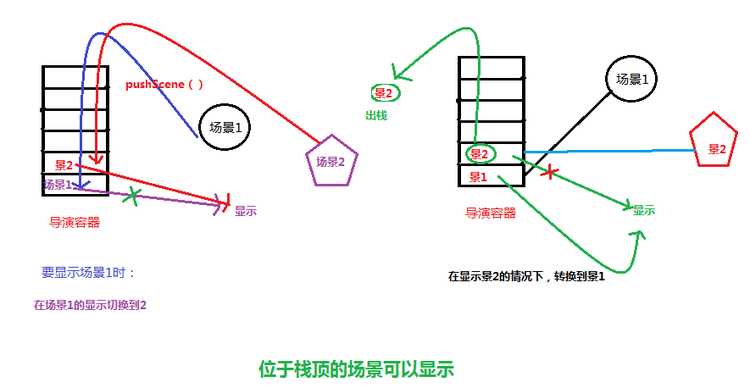
director->pushScene; 场景添加到导演里去,一个堆栈

director->popScene(); 移除一个场景

也就是说,当游戏运行时,首先要显示一个场景,就是要先将这个场景压入到站中(导演对象中去),一个站中可以有很多个场景;当要显示或者切换另一个场景时且站中此时没有这个场景,这时pushScene就会将对应的场景添加到站中来显示,若站中已经存在这个场景时,但是这个场景在站的下面,此时会使用popScene将上面的场景移除,找到;对应要显示的场景然后在将对应的场景显示出来;这两个韩式维护堆栈的,单眼中存在以个容器来存放这些导演

游戏的暂停和重绘
director->pause(); 暂停当前运行场景中的所有计时器和动作,场景任会显示在屏幕上

director->resume(); 恢复 当前运行场景中的所有计时器和动作

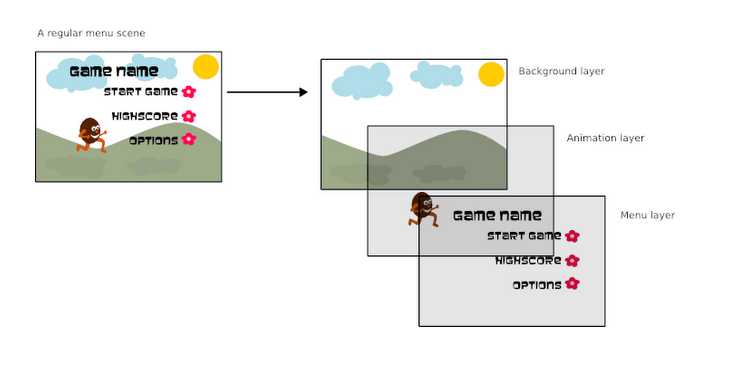
(2)、场景(Scene)多个图层来形成场景

主菜单介绍为例:
当游戏进入时,初始化导演,导演第一步切换到主菜单场景;主菜单场景上面有游戏的名字,开始游戏,场景画面,exit,help...;其中主菜单的场景画面是一个图像背景图片这是一个层,然后还有一些菜单项的选择,比如start,exit,help,声音关闭...这又是一个菜单层;在之后可能场景上可以添加一些游戏精灵的元素。这也可以是一个显示层
直接通过auto scene = Scene::create();去获得一个场景;create()方法的实现
1 Scene* Scene::create() 2 { 3 //先创建一个Scene的指针ret,动态内存空间 4 Scene *ret = new (std::nothrow) Scene(); 5 if (ret && ret->init()) //init初始化场景,判断是否创建成功 6 { 7 ret->autorelease(); ///内存释放 8 return ret; //成功返回场景 9 } 10 11 else 12 { 13 CC_SAFE_DELETE(ret); 14 return nullptr; //放回是失败 15 } 16 }
场景就相当于一个盒子,来存放一些东西的(Layer,Sprite),因此没有太多实际的操作。
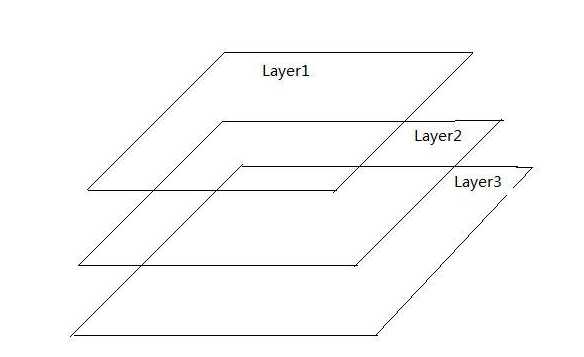
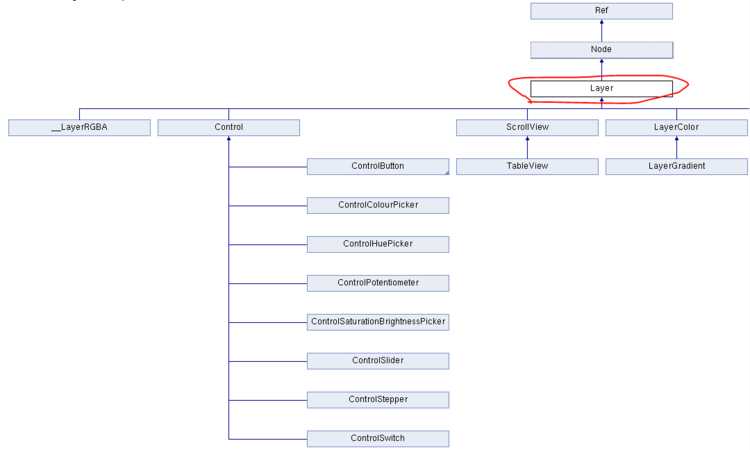
(3)、布景,图层(Layer):图层可以添加多个精灵,其中图层中还可以嵌套图层

Layer图层有几个操作图层的方法:

图层的创建;如:auto layer = HelloWorld::create();,auto 改为 Layer*,auto是C++的一个新的变量,自动去检测变量的类型,其实这里的auto是Layer*类型的,LayerColor类cocos2d图层的使用,调节图层的颜色,如:
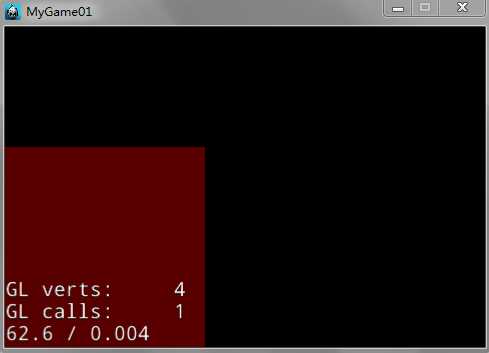
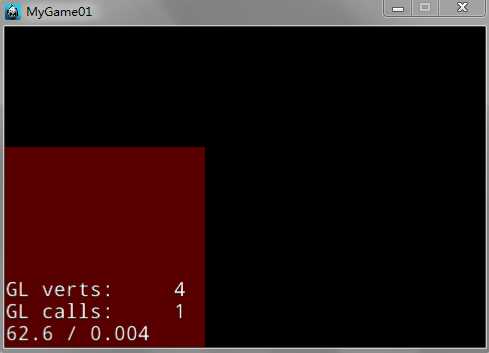
1 auto color = LayerColor::create(Color4B(225, 0, 0, 100), 200, 200); 2 this->addChild(color);

LayerGradient类 创建一个图层的颜色渐变
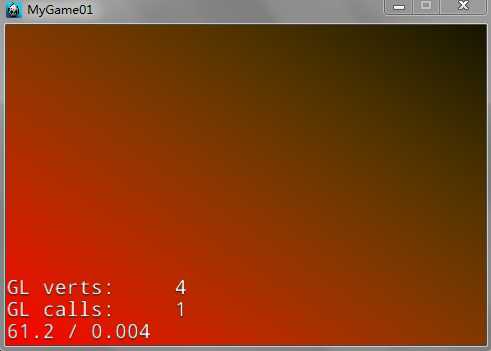
1 auto gradientColor = LayerGradient::create(Color4B(255, 0, 0, 255), Color4B(225, 200, 0, 25), Vec2(200, 200)); 2 this->addChild(gradientColor);//学习图层的颜色渐变 3 auto gradientColor = LayerGradient::create(Color4B(255, 0, 0, 255), Color4B(225, 200, 0, 25), Vec2(200, 200)); 4 this->addChild(gradientColor);

LayerMultiplex类
组合型的图层,就是图层中相互嵌套包含其他图层,形成一个含有多个图层的图层;但是这个嵌套的多个图层中,每次只能切换一个图层来显示,比如在游戏运行中本来有个大的游戏运行;层,但是如果需要道具的显示,这是就会将道具的图层显示出来,; 在下面的代码中,我们可以看到两个层嵌套在了一起,但是当 没有写multiplexLayer->switchTo(1);时;我们发现程序只显示了color的效果,而gradientColor并不显示,这是因为在嵌套的图层中,只能一次显示一个效果;如果我们想显示别的层,只是我们可以通过方法switchTo();来显示我们想显示的东西,其中的参数是一个数字,该数字是要显示的东西在create中所处的位置(从0开始,因此第二个gradientColor的位置为1);因此我们添加上multiplexLayer->switchTo(1);时,就可以看到gradientColor的效果了
1 auto multiplexLayer = LayerMultiplex::create(color, gradientColor, NULL);
2 this->addChild(multiplexLayer);
3 //multiplexLayer->switchTo(1);

1 auto multiplexLayer = LayerMultiplex::create(color, gradientColor, NULL); 2 3 this->addChild(multiplexLayer); 4 5 multiplexLayer->switchTo(1);

图层其实也是一个容器,没有具体的显示内容,具体的显示要在Sprite来实现,但是他可以有些自己的属性,比如图层的颜色
(4)角色,精灵(Sprite):玩家,怪物,草,道具....
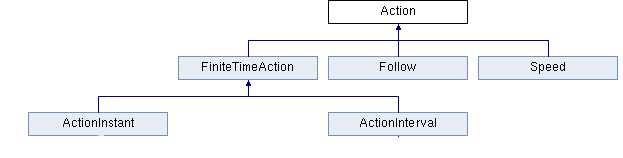
创建一个精灵auto sprite = Sprite::create("HelloWorld.png");精灵的动作:精灵,角色等可以跑动,打....;精灵都会有相应的动作;在cocos2d中有个动画系统的基类CCAction

FiniteTimeAction
瞬时动作,是有限次执行类,它是最为普通的行为,就是按时间顺序做一系列事情,做完后行为结束,FiniteTimeAction类是所有在限时间能够完成的动作(action)的基类
Follow
是一种“跟随”某一个节点的动作.不要使用Camera作为一个跟随者,使用这个类
示例代码:
layer->runAction(Follow::actionWithTarget(hero));
speed
用于线性地改变某个动作的速度;speed类改变一个action的运行速度, 使他持续更长时间 (speed>1)或者更短的时间(speed<1).可以用来模拟慢速动作(‘slow motion‘)或者快进动作(‘fast forward‘)的效果.
警告:Speed对象不能作为一个动作序列的一部分, 因为它不是一个IntervalAction对象
ActionInstant
即时动作.不同于IntervalAction,即时动作没有持续时间。
ActionInterval
持续动作是需要持续运行一段时间的动作。 它有一个启动时间和结束时间。结束时间由启动时间加上周期得出。
持续时间由很多有趣的特性,例如:
例如:你可以使用正常运行加反向运行模拟一个乒乓球的运动。Example:
Action *pingPongAction = Sequence::actions(action, action->reverse(), nullptr);
(5)、节点:
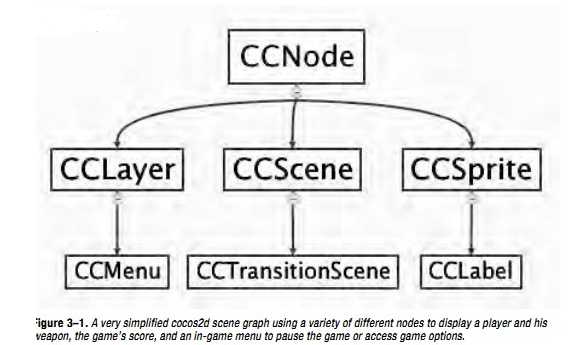
任何需要画在屏幕上的对象都是节点类。最常见的节点类是场景类(Scene),布景层类(Layer)、精灵类(Sprite)、菜单类(Menu),他们都是继承自节点类.
使用方法: 节点对象 -> 对应的方法;
常见的Node类方法:
getScale(); 获得缩放的系数

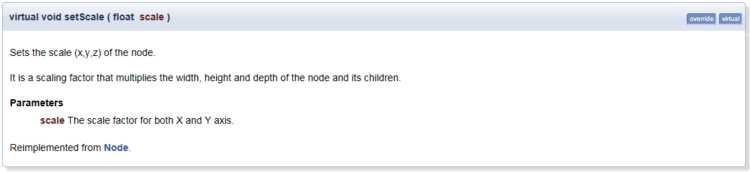
setScale(); 设置缩放系数,放大和缩小节点,或者与窗口同比例的缩放

getPosition(); 获得坐标位置

setPosition(); 设置坐标位置

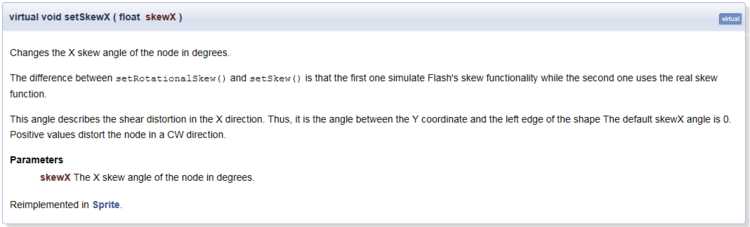
getSkewX(); 获得x轴扭曲效果系数

setSkewX(); 设置x轴扭曲效果系数

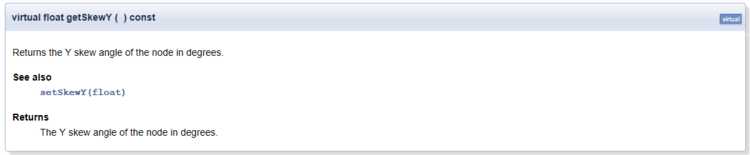
getSkewY(); 获得y轴扭曲效果系数

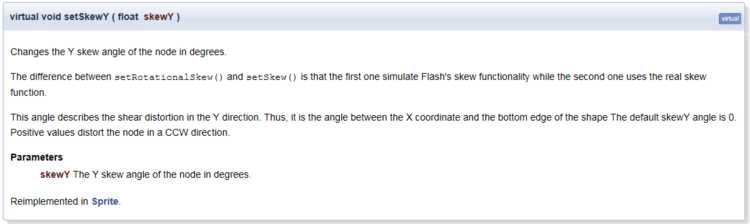
setSkewY(); 设置y轴扭曲效果系数

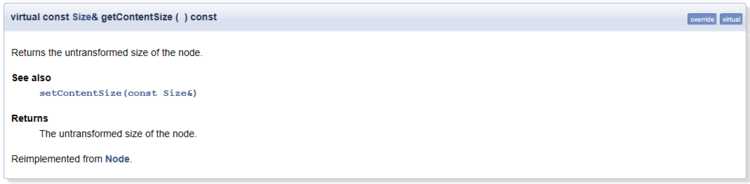
getContantSize(); 获得节点的大小

setContantSize(); 设置节点的大小

addChild(); 添加子节点,参数包含对象,z轴排序参数

removeChild(); 删除自动节点,参数为节点对象和是否清除本节点

标签:
原文地址:http://www.cnblogs.com/geore/p/5793970.html