标签:
HTML5引入了history.pushState()和history.replaceState()这两个方法,他们允许添加和修改history实体。同时,这些方法会和window.onpostate事件一起工作.
示例:history.pushState({name:”名字”},null,”?name=张三”);
注意:1.使用这两个方法时并不会直接触发onpopstate,而是存储了历史记录后前进或后退才会会触发onpopstate事件
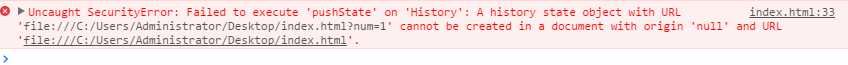
2.history.pushstate有安全限制,其中之一是不允许应用推动跨url-s历史起源;服务器ip的端口不同和直接在电脑本地运行的html都会报错:

history.replaceState 和 history.pushState的使用和注意事项 ------------黄丕巧
标签:
原文地址:http://www.cnblogs.com/lihuobao/p/5794527.html