标签:
我想很多初学css的同学都会遇到这么一个问题,就是给定父盒子宽度之后,子盒子浮动,父盒子宽度不够之后,就会形成所谓的掉盒子。那么今天我就给广大初学者一个解决办法,老司机勿喷,仅供新手参考。

这就是所谓的掉盒子,因为四个盒子的宽度加起来超过了父盒子的宽度,所以浮动后,在正常情况下,会排列在第二行。那么我们如何让第四个盒子排列在第一行上呢?
解决方法就是要想办法让父盒子的宽度可以容纳下四个盒子,当然我们不会去修改父盒子的宽度。我们要做的就是再给子盒子加一个额外的父盒子,这个父盒子只需要有一个宽度的属性就够了

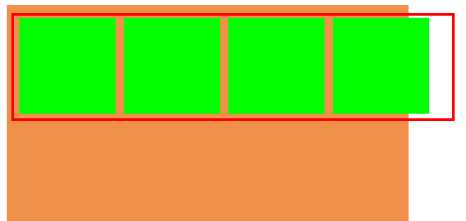
基本模型就是这样的 ,红色边框的盒子(红色是我画上去的,事实上是不会显示出来的,因为只给了红色边框盒子一个宽度属性)只给他一个宽度
那么有的同学能能会问了。超出的部分怎么办啊?
我们可以给父盒子设置一个overflow:hidden;属性,把超出的部分隐藏了。
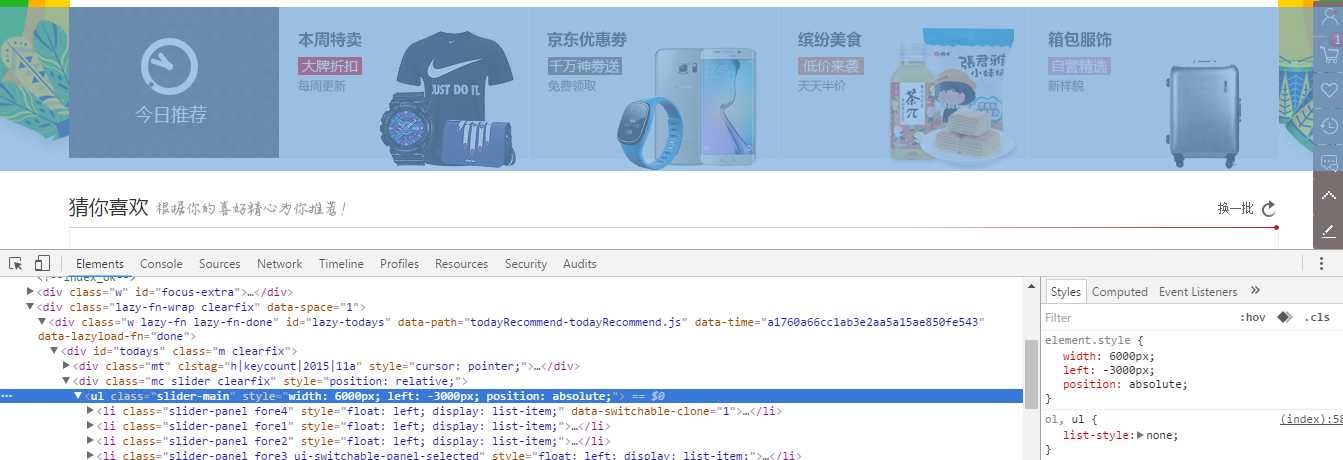
这样就解决了掉盒子的问题,JD的每日推荐的模块就是用的这个办法做的

标签:
原文地址:http://www.cnblogs.com/mr-yuan/p/5797509.html