标签:

最近看到朋友圈有标题党!那些标题是360!螺旋! vr! 3d场景!。。。我以为多牛b。。点进去其实就是个全景图而已。。
全景图 并不是真3d 更不是什么vr了!
全景图和普通的网页背景是不同的,我们需要的是3d背景,摄像机转动的时候背景也会跟着变化的。
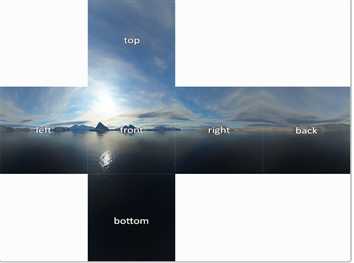
可以建立一个有6张不同纹理的立方体,那6张纹理构成了周围的环境。
比如下面这样(我盗的图)

把这6个面折成一个立方体,镜头进入其中,你就会有身临其境的感觉!

做这个东西有多种方案。。
比如对度娘搜索框输入 “html5 webgl全景图” 回车!然后出来一堆。。 都是基于weblg框架(国内使用原生的都死光了!!!) 或者一些其他语言写的
然而 做这个东西使用css3足矣 我下面的demo就是基于css3的 并不需要“传说中的第三方”
gif效果 我这儿的gif一直很渣。。demo戳

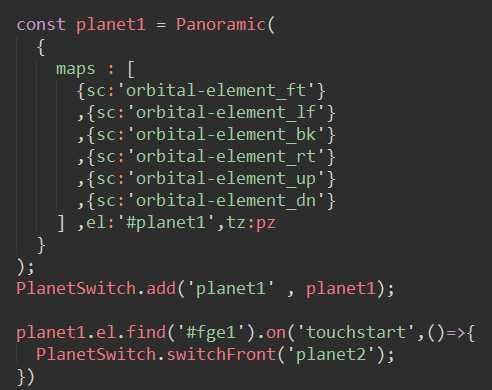
总共有3个立方体 每个立方体中有个长得像黑洞的东西 点击它就进入下一个场景了。。
初始化一个立方体 planet1对象里 通过touch#fge1元素 可以切到planet2

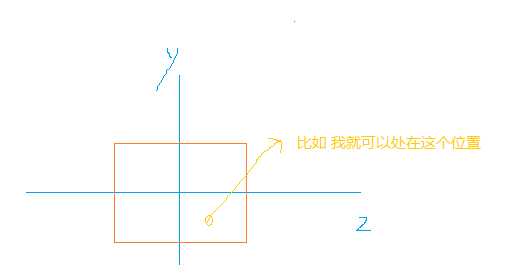
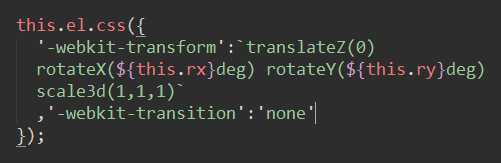
立方体主要计算几个rotate值就可以了

标签:
原文地址:http://www.cnblogs.com/daidaidai/p/5797722.html