标签:
在做株洲小巨蛋这个项目的时候遇到了很多技术上的问题,下面我把这些问题给总结下来。
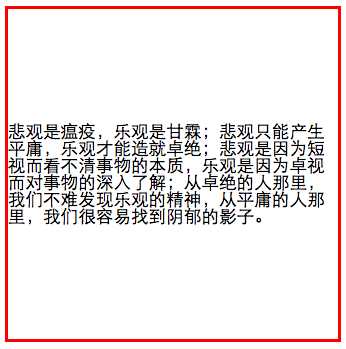
1.多行文本如何垂直居中?
如果是单行,直接设置行高与父元素高度一样即可
height: 300px;
line-height: 300px;
但如果多行呢?这么设置并不能使多行文字都垂直居中,反而容易使文本溢出。
那如何设置呢?这里用到了两个命令
display:table-cell(多行固定高度居中)
vertical-align: middle;
即:

1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title></title> 6 <style type="text/css"> 7 .wrap{ 8 width: 300px; 9 height: 300px; 10 border: medium solid #ff0000; 11 display: table-cell; 12 vertical-align: middle; 13 } 14 </style> 15 </head> 16 <body> 17 <div class="wrap">悲观是瘟疫,乐观是甘霖;悲观只能产生平庸,乐观才能造就卓绝;悲观是因为短视而看不清事物的本质,乐观是因为卓视而对事物的深入了解;从卓绝的人那里,我们不难发现乐观的精神,从平庸的人那里,我们很容易找到阴郁的影子。</div> 18 </body> 19 </html>

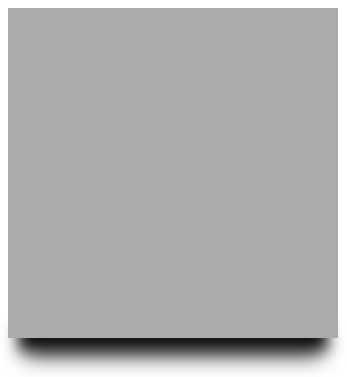
2.如何设置单侧阴影

1 <!DOCTYPE html> 2 <html> 3 4 <head> 5 <meta charset="UTF-8"> 6 <title></title> 7 <style type="text/css"> 8 .container { 9 width: 300px; 10 height: 300px; 11 background: #ababab; 12 position: absolute; 13 top: 30%; 14 left: 30%; 15 } 16 17 .container::after { 18 display: block; 19 position: absolute; 20 bottom: 0; 21 left: 20px; 22 width: 260px; 23 height: 1px; 24 content: ""; 25 z-index: -1; 26 box-shadow: 0 0 20px 10px #000000, 0 10px 30px 5px #000000; 27 } 28 </style> 29 </head> 30 31 <body> 32 <div class="container"></div> 33 </body> 34 </html>

标签:
原文地址:http://www.cnblogs.com/churjan/p/5797845.html