标签:
今天偶遇一个小问题。
添加logo图片时,

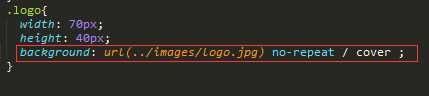
由于不需要重新定位图片位置,就准备偷懒在间歇属性中省略background-position的属性,然而很不幸的是,结果却是酱紫的(谷歌浏览器):

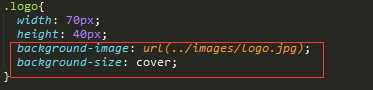
不能加载到图片,很郁闷的说。但是如果把属性拆开来写的话:

话说,又完全无碍了。

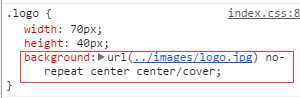
如果使用简写属性,就必须把no-repeat和position的属性都写全了,

感觉身体被掏空了。
根本就没研究出个所以然来。
标签:
原文地址:http://www.cnblogs.com/zhuhuoxingguang/p/5797857.html