标签:
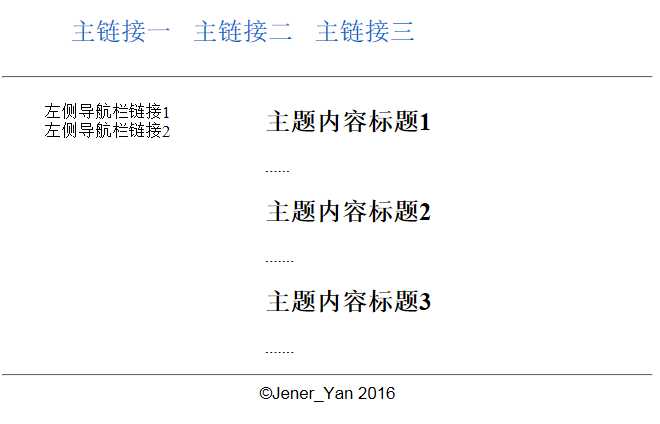
示例代码 -1 (利用HTML5标签及浮动布局)
<style>header nav ul {margin: 15px;list-style: none;height: 50px;}header nav ul li {font-size: 1.5em;color: coral;margin: 10px;float: left;}header nav ul li a {text-decoration: none;}aside {margin-right: 50px;float: left;width: 200px;}aside ul {list-style: none;}article {float: left;}footer {font-family: Arial;clear: both;text-align: center;}</style><!--定义页眉--><header><nav><ul><li><a href="#">主链接一</a></li><li><a href="JavaScript:void (0)">主链接二</a></li><li><a onclick="return false" href="index.html">主链接三</a></li></ul></nav></header><hr/><!--定义左边侧栏导航--><aside><ul><li>左侧导航栏链接1</li><li>左侧导航栏链接2</li></ul></aside><!--定义右边内容显示区--><article><section><h2>主题内容标题1</h2><p>......</p></section><section><h2>主题内容标题2</h2><p>.......</p></section><section><h2>主题内容标题3</h2><p>.......</p></section></article><!--定义页脚--><footer><hr/><!--footer的样式设置为clear:both,以便使其始终居于底部,并占满整行。-->©Jener_Yan <span id="DateSpan"></span></footer><script>/*获取当前年份*/var d = document.getElementById("DateSpan");var NowYear = new Date();d.innerHTML = NowYear.getFullYear();</script>

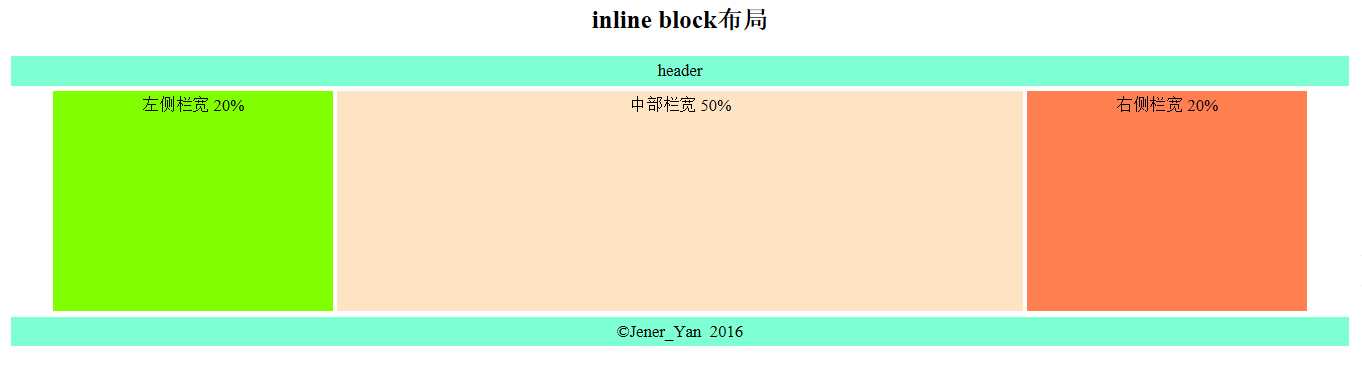
<style>body {text-align: center;}div {display: inline-block;min-height: 200px;padding: 5px;margin: 0;}header, footer {background-color: aquamarine;padding: 5px;margin: 5px;}main {width: 100%;margin: 0;}#main-l {background-color: chartreuse;width: 20%;}#main-m {background-color: bisque;width: 50%;/*此处的宽度占比不取60%是因为,还得留些空间给内边距(Padding)和外边距(Margin)*/}#main-r {background-color: coral;width: 20%;}</style><h2>inline block布局</h2><header>header</header><main><div id="main-l">左侧栏宽 20%</div><div id="main-m">中部栏宽 50%</div><div id="main-r">右侧栏宽 20%</div></main><footer>©Jener_Yan <span id="DateSpan"></span></footer><script>/*获取当前年份*/var d = document.getElementById("DateSpan");var NowYear = new Date();d.innerHTML = NowYear.getFullYear();</script>

<style>/*全局设置*/div {min-height: 100px;margin: 0 auto;padding: 6px;}header, footer {padding: 3px;background-color: darkgray;margin: 4px 0;width: 100%;}.container {text-align: center;}.content {display: table;/*将div转化为表格模式显示*/width: 100%;}/*上部三个栏目*/.upContent {display: table-row;/*将div转换为行显示*/}.upContentL {background-color: #fffefe;width: 20%;display: table-cell;/*将div转化为单元格显示*/}.upContentM {background-color: aqua;width: 60%;display: table-cell;}.upContentR {display: table-cell;background-color: skyblue;width: 20%;}/*下部两个栏目*/.downContent {display: table-row;width: 100%;}.downContentL {background-color: aquamarine;display: table-cell;width: 30%;}.downContentR {background-color: lightcyan;width: 70%;display: table-cell;}</style><div class="container"><h2>CSS表格式布局</h2><header>header</header><div class="content"><div class="upContent"><div class="upContentL">上部左栏 20%</div><div class="upContentM">上部中栏 60%</div><div class="upContentR">上部右栏 20%</div></div></div><div class="content"><div class="downContent"><div class="downContentL">下部左栏 20%</div><div class="downContentR">下部右栏 80%</div></div></div><footer>©Jener_Yan <span id="DateSpan"></span></footer></div><script>var date = new Date();document.getElementById("DateSpan").innerHTML = date.getFullYear();</script>

标签:
原文地址:http://www.cnblogs.com/Jener/p/5799466.html