标签:
刚学Axure,有些很简单的东西都要弄很久,但是弄出来的总归是很开心的。
参考来自:实现省市县下拉框的三级联动
http://www.woshipm.com/rp/348795.html/comment-page-1
我的实现:
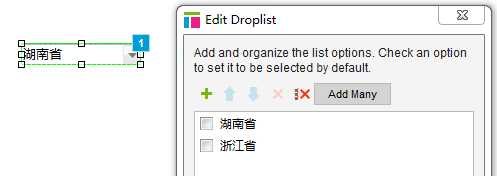
1.添加两个droplist,并且为之命名:province和city。

2.为province添加两个选项。

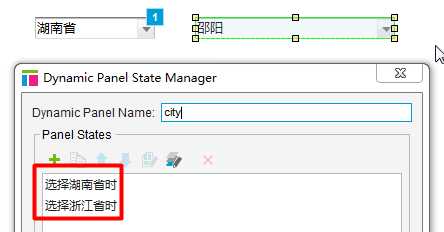
3.将city转换为dynamic panel。
右击city,选择选项“convert to dynamic panel”。
4.为city添加两个状态(与province的选项对应)。

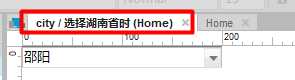
5.选中状态“选择湖南省时”,双击进入编辑状态。
6.在此编辑状态中,添加一个和home页一样大小的droplist,并且为此droplist添加三个选项。

7.为另一个状态“选择浙江省时”同样操作。
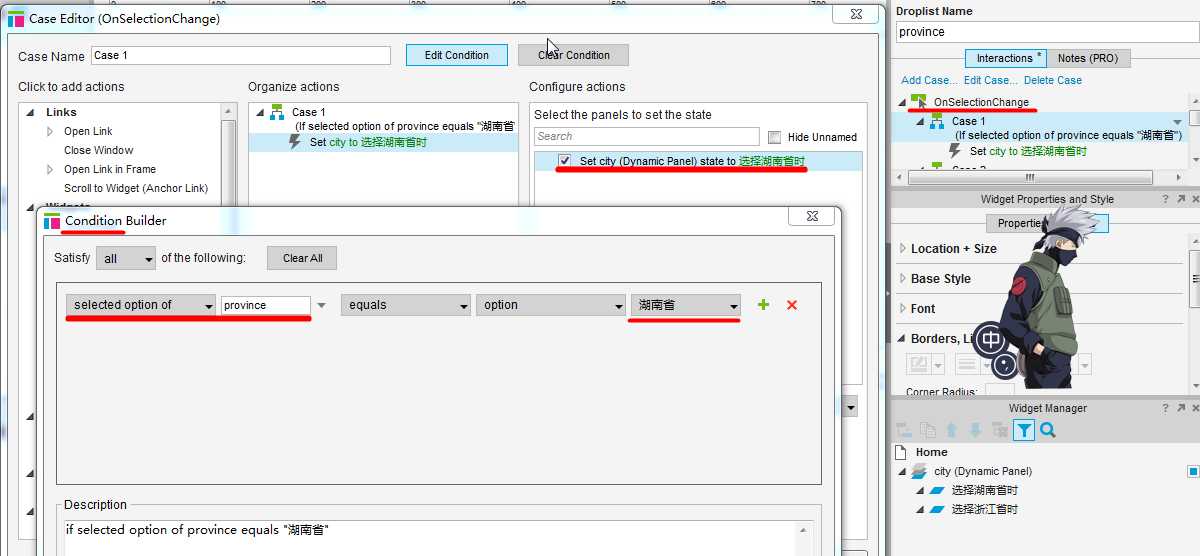
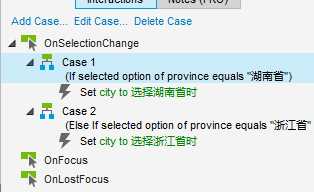
8.回到主页面,为province添加“OnSelectionChange”用例。有几个选项就添加几个用例。
当province选择"湖南省"时,动态面板dynamic panel跳转到状态"选择湖南省时",然后显示给页面的就是选项邵阳、娄底、隆回等。
相应的选择"浙江省"时,动态面板就跳转到状态"选择浙江省时",然后显示给页面的就是选项绍兴、杭州等。


完成。
标签:
原文地址:http://www.cnblogs.com/lyh421/p/5799474.html