标签:
今天本人要做一个点击弹出的功能,因为这个功能是最后做的,所以写的时候很纠结, 因为本人小菜一枚, 开始尝试用 position:relative;来做一试不行呀 ,因为用这个来做的话 会打乱原有的布局, 然后我就又尝试 absolute 来做,其实用绝对定位是正确的 可是我当时犯蒙,把弹出框放在html最后面 然后定位用了 top 还有left,结果absulute虽然不会影响布局 可是位置是死的,好了 不屁话了 直接上正确的方式。
对了 最后我被气的好考虑过用js来做 先获取一个可以随着浏览器移动而移动的div的位置 然后获取他的x,y 然后 弹出div的位置用获取到的x,y。这虽然没有试,但是我估计也是可以的 可能就是麻烦点。
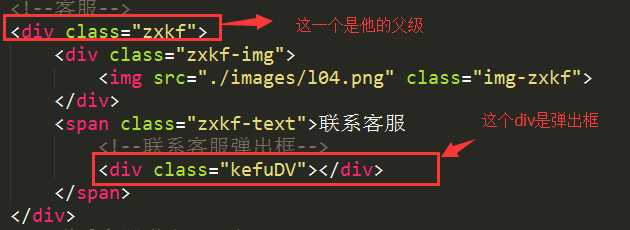
正确的方式应该是:html页面

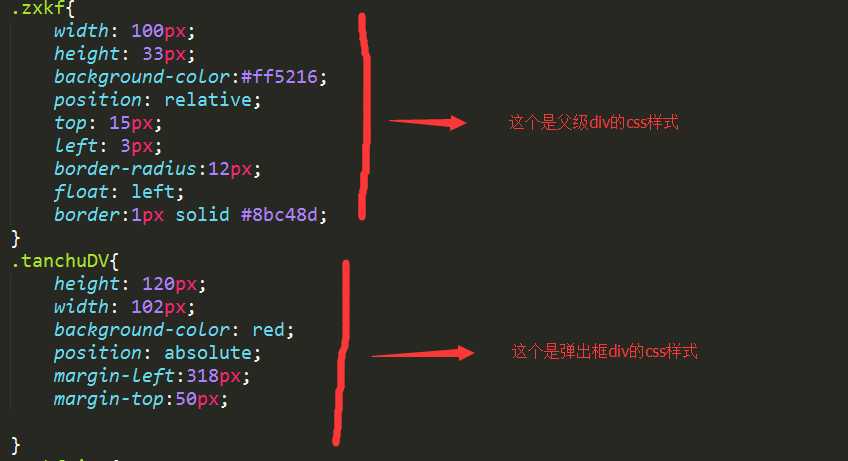
css页面:

这样写就能保证弹出框的div不会干扰到其他的div 位置又不是死的 不会因为浏览器的分辨率而发生位置变化。 但是具体深层次的原因 还是不太懂
欢迎大神留言不吝赐教!
标签:
原文地址:http://www.cnblogs.com/MenofGod/p/5799456.html