标签:
表单
首先<form role="form" class="form-horizontal"></form> ,创建一个水平显示的表单。
然后<div class="form-group"></div>,网格系统,在有form-horizontal的条件下,form-group相当于row。
最后就是在网格系统里写东西了
表单的禁用状态,加disabled
想要整个域都禁用,在<form>之后加<fieldset disabled></fieldset>
整个域禁用中,想要某一个不禁用,在这个控件外面包裹<legend></legend>
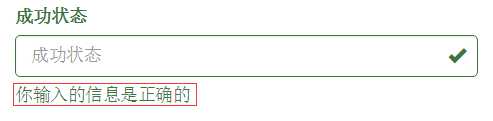
表单验证状态
在<div class="group">上再加:
1、.has-warning:警告状态(黄色)
2、.has-error:错误状态(红色)
3、.has-success:成功状态(绿色)
使用的时候只需要在form-group容器上对应添加状态类名。
很多时候,在表单验证的时候,不同的状态会提供不同的 icon,比如成功是一个对号(√),错误是一个叉号(×)等。在Bootstrap框中也提供了这样的效果。如果你想让表单在对应的状态下显示 icon 出来,只需要在对应的状态下添加类名“has-feedback”。请注意,此类名要与“has-error”、“has-warning”和“has-success”在一起.
平常在制作表单验证时,要提供不同的提示信息。在Bootstrap框架中也提供了这样的效果。使用了一个"help-block"样式,将提示信息以块状显示,并且显示在控件底部。

<span class="help-block">你输入的信息是正确的</span>
有时候在制作按钮的时候需要按钮宽度充满整个父容器(width:100%),特别是在移动端的制作中。那么前面的方法我们都无法很好的实现,除非重新定义按钮的宽度。其实在Bootstrap中并不需要这样做,Bootstrap框架中提供了一个类名“btn-block”。按钮使用这个类名就可以让按钮充满整个容器,并且这个按钮不会有任何的padding和margin值。在实际当中,常把这种按钮称为块状按钮。使用方法和前面的类似,只需要在原按钮类名上添加“.btn-block”类名,当然“.btn”类名是不可或缺的.

BT网格系统
不想让每一列紧挨,可以添加offset,让列向右移动,例:class=“col-md-2 col-md-offset-1”
向右浮动col-md-push-*,向左浮动col-md-pull-*
可以在列中嵌套网格
标签:
原文地址:http://www.cnblogs.com/zhouliang/p/5774295.html