标签:
最近做了一个Django的小项目,部署于IIS7.0上,在进行项目部署时,花了一些时间,现将部署过程记录,。
1. 环境介绍
服务器 windows7 64位
部署环境:IIS7
django版本:1.9.6
2. 部署过程
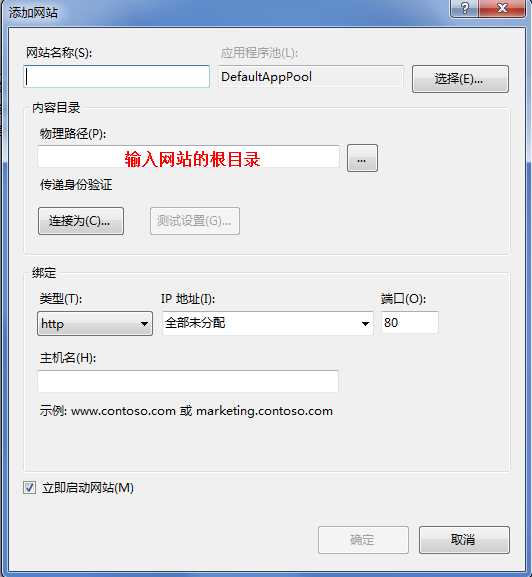
1)首先确保IIS服务能正常工作,可参考网上的开启过程。在IIS管理器上添加所要部署的网站路径。

2)通过python安装wfastcgi的扩展包,安装完成后将wfastcgi.py拷贝至网站的根目录。将如下几行代码添加至wfastcgi.py文件中,原因后面说明
import django
os.environ.setdefault("DJANGO_SETTINGS_MODULE","yourproject.settings")
django.setup()
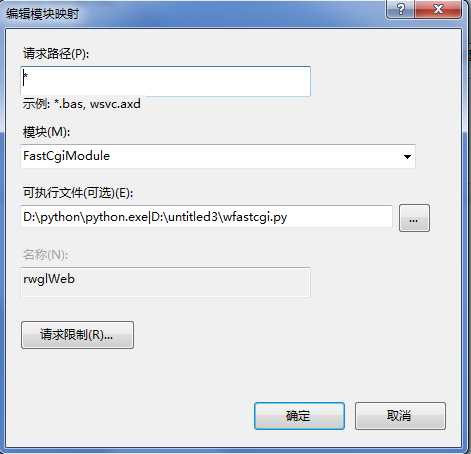
3)点击左侧要部署的网站,找到 ,点击后添加模块映射,将python.exe的路径和网站根目录下的wfastcgi.py文件的路径添加至可执行文件(由于在操作wfastcgi.py文件时需要调用项目的settings.py,因此通过添加上述代码即可),点击确定。
,点击后添加模块映射,将python.exe的路径和网站根目录下的wfastcgi.py文件的路径添加至可执行文件(由于在操作wfastcgi.py文件时需要调用项目的settings.py,因此通过添加上述代码即可),点击确定。

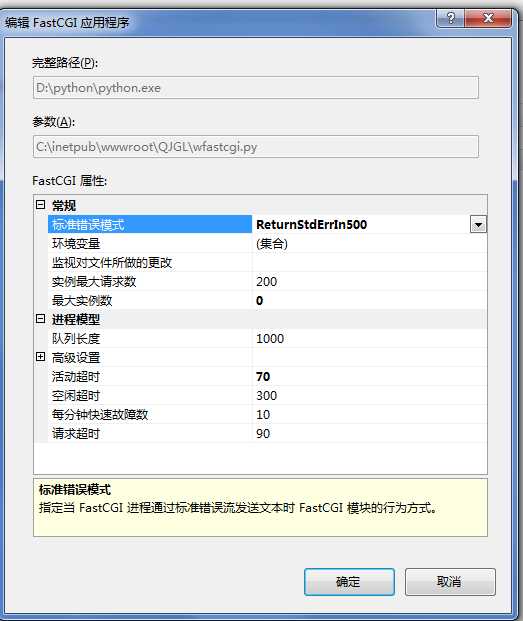
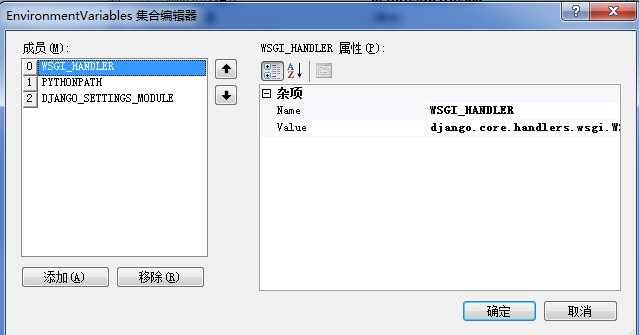
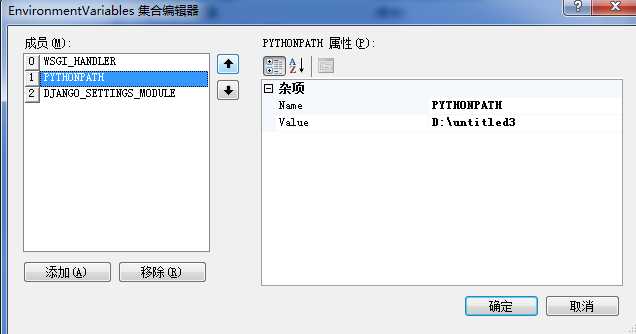
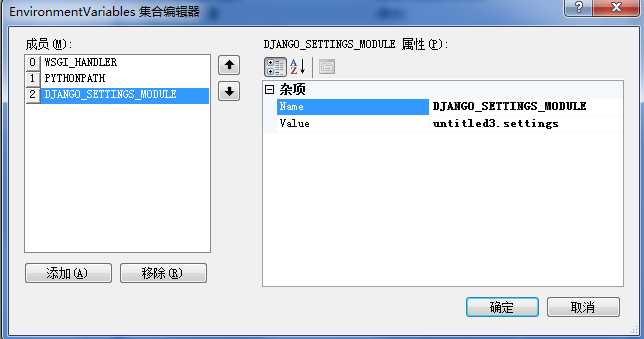
4)点击左侧最上部的服务器名称,找到Fastcgi设置,找到自己对应的项目,双击。找到环境变量添加如下内容:
WSGI_HANDLER为django.core.handlers.wsgi.WSGIHandler()
PYTHONPATH 为 网站根目录
DJANGO_SETTINGS_MODULE 为 settings文件位置
根据自己项目的实际情况进行更改




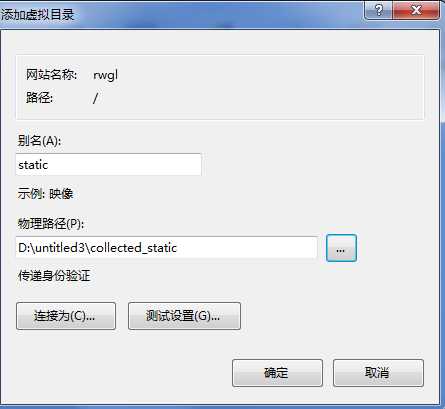
3 静态文件的添加
首先在django项目内收集静态文件:python manage.py collectstatic,然后在IIS管理器内找到自己的网站右键,添加虚拟目录,然后重启服务器即可。

标签:
原文地址:http://www.cnblogs.com/boguny/p/5801172.html