标签:
布局
布局从上到下,然后再从左右;先用div进行占位,即是设置框架,然后Css美化

PS:注意设置长和宽 再设置float ; id不能数字命名
Float
不用浮动的话,div默认会上下排列(块状元素)
使用float,让该div浮起,没加float的div会在 浮起的div下面(因为浮上去了);如果不想被盖住,下面的div可以使用clean进行声明(老子不想被你遮住);总之,相当分为2层,并且互不干扰
1、 使用左浮动的div就会从最左边开始浮,依次从左到右排序直到最右,就会换行又从左到右;
2、左浮和右浮都是在同一个层次,所以左浮和右浮不会重叠。
问题:父容器中有两个子容器,如果定义了父容器的宽度,没有定义高度;两个子容器都浮动,父容器没有清除,那么父容器有多高?
答: 父容器高度为0,因为子容器都浮在上面,没有把父容器撑大。如果去除两个子容器的浮动则高度等于子容器
Margin Padding div
div也被叫做盒子;div是块元素,所以会自己占1行;使用spin是行内元素能设置样式(不能设置竖直方向的内外边距)
一般同级盒子与盒子之间的距离叫做外边距margin(如果写四个就从上逆时针;,)
内边距是内容与盒子边的距离padding
如果一组div具有相似的属性我们可以用class 表示一类(名可以一样)
盒子的border的三要素:宽、形状、颜色;
border :宽 样式 颜色 ;另外直接可以仅某条边进行设置(详情见CSS完全参考手册)
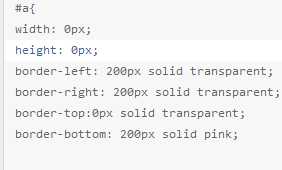
实战:利用css控制border 和div和做出三角。因太粗的边是三角形状的,类门框

内边距的问题 :一个div设置了border和长宽之后,再添加padding的大小,会让div形状变大,变大的部分就是padding的值;原来的div大小是不变的,能够添加内容的空间还是那么大(magin不会)
增加padding注意总长度,可以通过修改width的长度调节
实际的height = height + margin-top + margin-bottom + padding-top + padding-bottom + 2 border
标签:
原文地址:http://www.cnblogs.com/lzhlearn/p/5801353.html