标签:
圆角:用border-radius:10px 半径为10px的圆弧;正方形中,半径为宽的一半即是圆
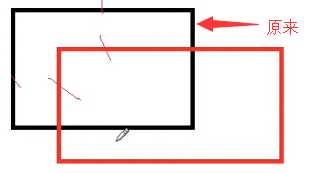
相对定位:position:relative相对自己原本位置来移动的。且移动之后其他的元素不能占用你原来的位置.比如相对自己的顶top移动多少像素;相对自己原本位置的左边移动。


绝对定位:position:absolute ,绝对定位是相对于父元素的top,bottom,left,right来定位 ;将元素从文档流中拖出来,因此会漂浮,可以遮住下面的div; 但是要求上一级即是父元素要有position属性才行,否则一直向上寻找上一级,直到body,html为止,不占用父元素的位置,浮在父元素上面,它下面还是能有东西的;z-index能够设置两个绝对定位的元素谁在上,大的在上,如果不加默认后面定义的在上
标签:
原文地址:http://www.cnblogs.com/lzhlearn/p/5801398.html