标签:
谷歌浏览器设置了默认中文字大小最小为12px;
解决方法:只需加上这么一句:-webkit-text-size-adjust:none;
火狐的为10px;为了避免兼容性,要设置字体的大小
注意一般没有设置什么颜色,各浏览器也会初始化默认颜色所以,有些属性如果不声明就会按照各浏览器不同的默认去初始化,导致兼容性问题

倍margin bug 问题: 在IE下,定义了float:left 和 margin-left:50px;那么实际上得到的margin-left的值为100px;右边同理 ; 解决方案是在CSS的对应div中里面添加_display:inline ; 这个属性只有IE才会识别,其他不会
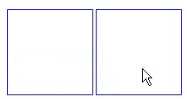
3像素margin bug :在IE下;定义两个div;只有第一个float:left ; 出现情况是第二个div也浮起了,并且相距3px

标签:
原文地址:http://www.cnblogs.com/lzhlearn/p/5801396.html