标签:
介绍:
ECharts是一个基于ZRender(轻量级Canvas类库)的纯javascript图表库,提供可交互、个性化的数据可视化图表。
ECharts提供了折线图、柱状图、散点图、饼图、K线图,以及地图、热力图、关系图等多种图表API,并支持多图混搭。
ECharts一直在交互上不断的改进,最新版的ECharts3支持坐标轴、维度上对数据进行过滤、缩放、平移。对于数据的改变,ECharts会找到两组数据的差异,结合动画去表现数据的变化。对于地理数据,加入了酷炫的特效。
使用起来简单、易上手。

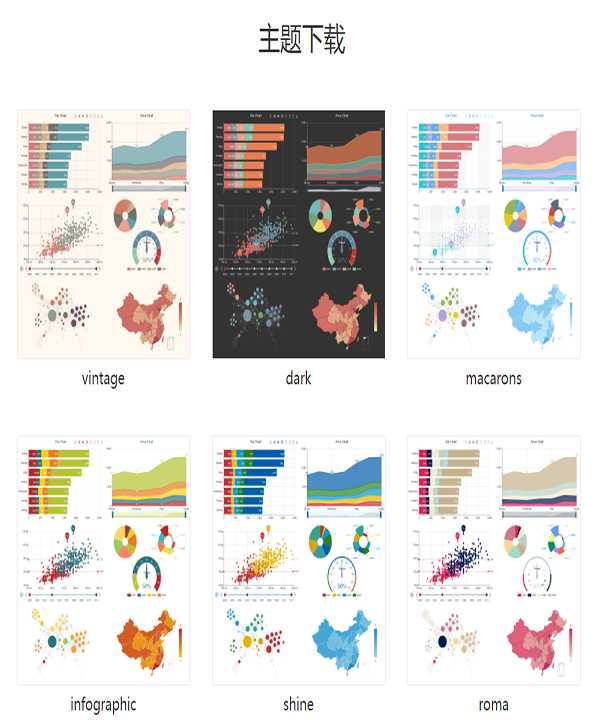
还能根据喜好,更换不同的主题

兼容性:
绝大部分浏览器都支持,IE8也支持哦。
使用:
首先要准备一个具备宽高的DOM容器
文件引入方式:
(一)传统的,通过<script>标签引入

(二)也可以使用模块化的方式
首先,可以通过npm安装ECharts

引入js

初始化:

配置文件:
然后就可以写配置文件啦,通过setOption生成所需要的图表。

title:图表标题
xAxis、yAxis:X轴、Y轴
series:系列列表,通过其中的type属性决定图表类型。
更多的参数配置可以参考这里:http://echarts.baidu.com/option.html#title
效果图:

标签:
原文地址:http://www.cnblogs.com/xxhuan/p/5802135.html