标签:
Angular每个组件都存在一个生命周期,从创建,变更到销毁。Angular提供组件生命周期钩子,把这些关键时刻暴露出来,赋予在这些关键结点和组件进行交互的能力。
按照生命周期执行的先后顺序,Angular生命周期接口如下所示
|
名称 |
时机 |
接口 |
范围 |
|
ngOnChanges |
当被绑定的输入属性的值发生变化时调用,首次调用一定会发生在 ngOnInit之前。 |
OnChanges |
指令和组件 |
|
ngOnInit |
在第一轮 ngOnChanges 完成之后调用。 ( 译注:也就是说当每个输入属性的值都被触发了一次 ngOnChanges 之后才会调用 ngOnInit ,此时所有输入属性都已经有了正确的初始绑定值 ) |
OnInit |
指令和组件 |
|
ngDoCheck |
在每个 Angular 变更检测周期中调用。 |
DoCheck |
指令和组件 |
|
ngAfterContentInit |
当把内容投影进组件之后调用。 |
AfterContentInit |
组件 |
|
ngAfterContentChecked |
每次完成被投影组件内容的变更检测之后调用。 |
AfterContentChecked |
组件 |
|
ngAfterViewInit |
初始化完组件视图及其子视图之后调用。 after initializing the component‘s views and child views. |
AfterViewInit |
组件 |
|
ngAfterViewChecked |
每次做完组件视图和子视图的变更检测之后调用。 |
AfterViewChecked |
组件 |
|
ngOnDestroy |
当 Angular 每次销毁指令 / 组件之前调用。 |
OnDestroy |
指令和组件 |
我们用一个示例展示一些常用的生命周期函数的用法,主要包括ngOnChanges,ngOnInit,ngDoCheck,ngOnDestroy,实现的示例代码如下:
birthday组件中实现了对应的生命周期函数,并在App组件中调用
|
import { Component, Input, OnChanges, OnInit, DoCheck, OnDestroy } from ‘@angular/core‘;
@Component({ moduleId: ‘birthday‘, selector: ‘birthday‘, template: ` <h5>your birthday is {{birthday}}</h5> `, }) export class BirthdayComponent implements OnChanges, OnInit, DoCheck, OnDestroy { @Input() birthday;
ngOnChanges(changes) { console.log(‘ngOnChanges‘); }
ngOnInit() { console.log(‘ngOnInit‘); }
ngDoCheck() { console.log(‘ngDoCheck‘); }
ngOnDestroy() { console.log(‘ngOnDestroy‘); } }
@Component({ moduleId: ‘app‘, selector: ‘app‘, template: ` <birthday [birthday]="birthday"></birthday> `, directives: [BirthdayComponent] }) export class AppComponent { birthday: Date = new Date(2012, 10, 10); } |
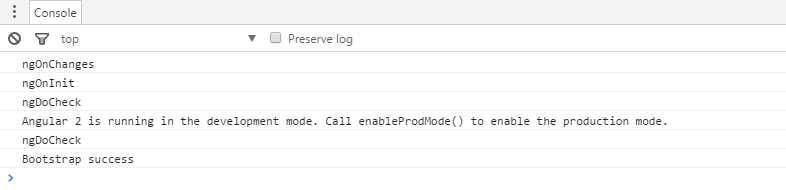
在Chrome中运行,得到的结果如下,可以清楚的看到按照ngOnChanges,ngOnInit,ngDoCheck的顺序执行,当组件销毁时会调用ngOnDestroy。

标签:
原文地址:http://www.cnblogs.com/SLchuck/p/5802308.html