标签:
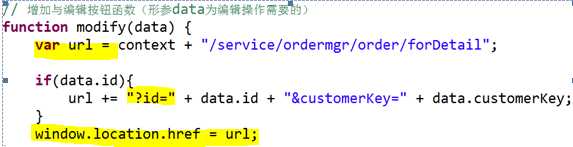
1.订单列表中新增、详情按钮的跳转操作,它们都需要跳转到订单详情页面,但是页面的显示上会有所不同,点击新增或详情按钮时需要修改queryorder.js中的js跳转函数modify。

2.修改orderdetail.jsp页面中dom结构
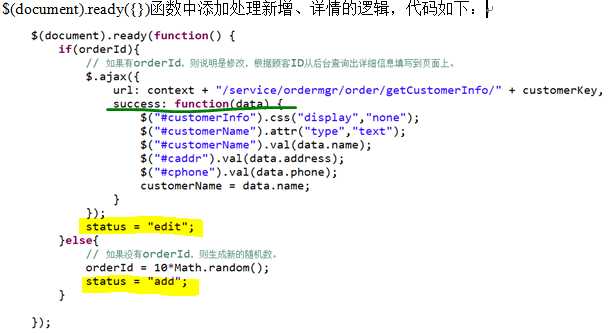
3.重新建orderdetail.js文件,并在$(document).ready({})函数中添加处理新增、详情的逻辑。

4.添加级联的事件,如果是订单明细的新增,则需要为下拉框添加触发事件
在$(document).ready({})函数中添加代码。

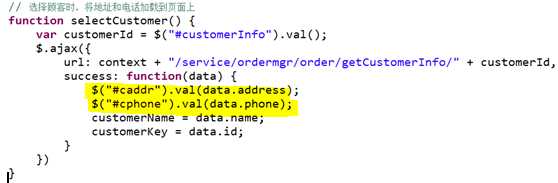
在orderdetail.js中添加js触发函数selectCustomer()。

5.创建顾客信息的后台处理逻辑。
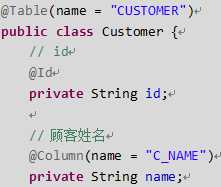
创建顾客的实体类。
 自动生成get、set方法。
自动生成get、set方法。
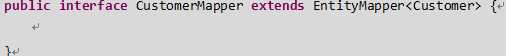
6.创建顾客的dao层接口及类CustomerMapper.xml和CustomerMapper.java。

7.有了顾客的dao层后,接下来,需要为顾客的信息查询添加业务层处理,代码放入订单的业务处理类中。


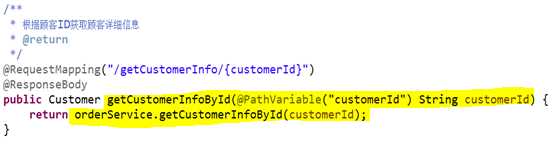
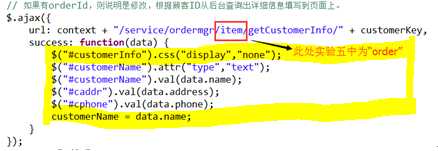
8.在OrderController.java类中创建方法用来调用后端的业务处理,拦截前端的请求。

可编辑列表:
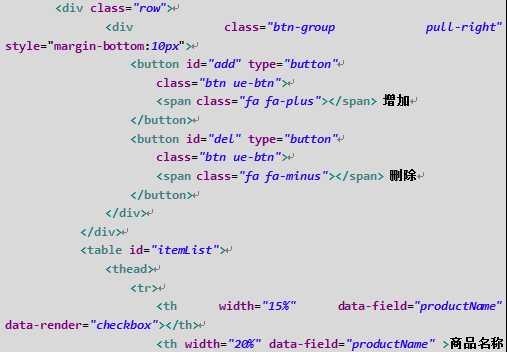
添加商品展示列表。在orderdetail.jsp页面中添加可编辑列表代码。


2.先将订单明细页面orderdetail.js中的请求统一。

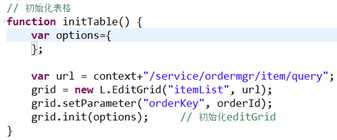
3.对展示商品的可编辑列表进行初始化,在$(document).ready(function() {})函数外定义初始化函数。


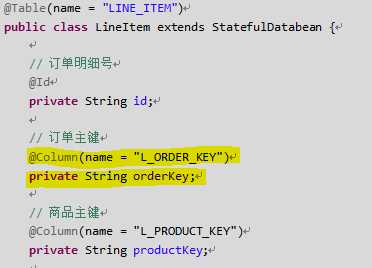
4.创建这两个表对应的实体类。

5.创建dao层接口及类。
6添加业务层处理。
7.在ItemController.java类中创建方法用来调用后端的业务处理,拦截前端的请求。
8.可编辑列表添加“删除”功能。在orderdetail.js文件的$(document).ready(function() {})函数中添加如下代码。

标签:
原文地址:http://www.cnblogs.com/vicky-upc/p/5803662.html