标签:
<!DOCTYPE html>
<html ng-app="ionic">
<head>
<meta name="viewport" content="initial-scale=1,maximum-scale=1,user-scalable=no,width=device-width,height=device-height">
<script src="../../lib/js/ionic.bundle.min.js"></script>
<link rel="stylesheet" type="text/css" href="../../lib/css/ionic.min.css">
</head>
<body>
<ion-header-bar class="bar-positive">
<h1 class="title">ion-tabs简介</h1>
</ion-header-bar>
<ion-tabs class="tabs-positive tabs-icon-only">
<ion-tab title="首页" icon-on="ion-ios-home" icon-off="ion-ios-home-outline">
<!-- 标签 1 内容 -->
<ion-view>
<ion-content class="calm-bg">
tab 1 content
</ion-content>
</ion-view>
</ion-tab>
<ion-tab title="关于" icon-on="ion-ios-clock" icon-off="ion-ios-clock-outline">
<!-- 标签 2 内容 -->
<ion-view>
<ion-content class="balanced-bg">
tab 2 content
</ion-content>
</ion-view>
</ion-tab>
<ion-tab title="设置" icon-on="ion-ios-gear" icon-off="ion-ios-gear-outline">
<!-- 标签 3 内容 -->
<ion-view>
<ion-content class="energized-bg">
tab 2 content
</ion-content>
</ion-view>
</ion-tab>
</ion-tabs>
</body>
</html>
二.ion-tabs 常用设置
ion-tabs声明条带风格:
<ion-tabs class="tabs-striped">...</ion-tabs>
也可以通过$ionicConfigProvider在AngularJS的配置阶段,将选项卡设置为条带风格:
app.config(function($ionicConfigProvider){
$ionicConfigProvider.tabs.style("striped"); // 参数可以是: standard | striped
})
<ion-tabs class="tabs-top">...</ion-tabs>
也可以通过$ionicConfigProvider,在配置阶段设置选项卡的位置是在顶部还是底部:
app.config(function($ionicConfigProvider){
$ionicConfigProvider.tabs.position("top"); //参数可以是:top | bottom
});
<!DOCTYPE html>
<html ng-app="ionic">
<head>
<meta name="viewport" content="initial-scale=1,maximum-scale=1,user-scalable=no,width=device-width,height=device-height">
<script src="../../lib/js/ionic.bundle.min.js"></script>
<link rel="stylesheet" type="text/css" href="../../lib/css/ionic.min.css">
</head>
<body>
<ion-header-bar class="bar-positive">
<h1 class="title">ion-tabs : top</h1>
</ion-header-bar>
<ion-tabs class="tabs-positive tabs-striped tabs-top">
<ion-tab title="热门">
<ion-view>
<ion-content class="calm-bg">
tab 1 content
</ion-content>
</ion-view>
</ion-tab>
<ion-tab title="最新">
<ion-view>
<ion-content class="balanced-bg">
tab 2 content
</ion-content>
</ion-view>
</ion-tab>
<ion-tab title="推荐">
<ion-view>
<ion-content class="energized-bg">
tab 3 content
</ion-content>
</ion-view>
</ion-tab>
</ion-tabs>
</body>
</html>
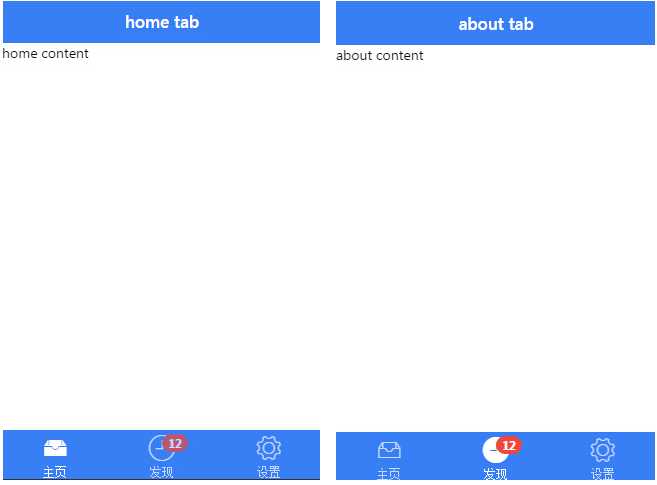
icon - 标题图标
<!DOCTYPE html>
<html ng-app="ionic">
<head>
<meta name="viewport" content="initial-scale=1,maximum-scale=1,user-scalable=no,width=device-width,height=device-height">
<script src="../../lib/js/ionic.bundle.min.js"></script>
<link rel="stylesheet" type="text/css" href="../../lib/css/ionic.min.css">
</head>
<body>
<ion-tabs class="tabs-positive tabs-icon-top">
<ion-tab title="主页" icon-on="ion-ios-filing" icon-off="ion-ios-filing-outline">
<ion-view>
<ion-header-bar class="bar-positive">
<h1 class="title">home tab</h1>
</ion-header-bar>
<ion-content>
<p>home content</p>
</ion-content>
</ion-view>
</ion-tab>
<ion-tab title="发现" icon-on="ion-ios-clock" icon-off="ion-ios-clock-outline" badge="12" badge-style="badge-assertive">
<ion-view>
<ion-header-bar class="bar-positive">
<h1 class="title">about tab</h1>
</ion-header-bar>
<ion-content>
<p>about content</p>
</ion-content>
</ion-view>
</ion-tab>
<ion-tab title="设置" icon-on="ion-ios-gear" icon-off="ion-ios-gear-outline">
<ion-view>
<ion-header-bar class="bar-positive">
<h1 class="title">settings tab</h1>
</ion-header-bar>
<ion-content>
<p>settings content</p>
</ion-content>
</ion-view>
</ion-tab>
</ion-tabs>
</body>
</html>

<!DOCTYPE html>
<html ng-app="ezApp">
<head>
<meta name="viewport" content="initial-scale=1,maximum-scale=1,user-scalable=no,width=device-width,height=device-height">
<script src="../../lib/js/ionic.bundle.min.js"></script>
<link rel="stylesheet" type="text/css" href="../../lib/css/ionic.min.css">
</head>
<body ng-controller="ezCtrl">
<ion-header-bar class="bar-positive">
<h1 class="title">{{title}}</h1>
</ion-header-bar>
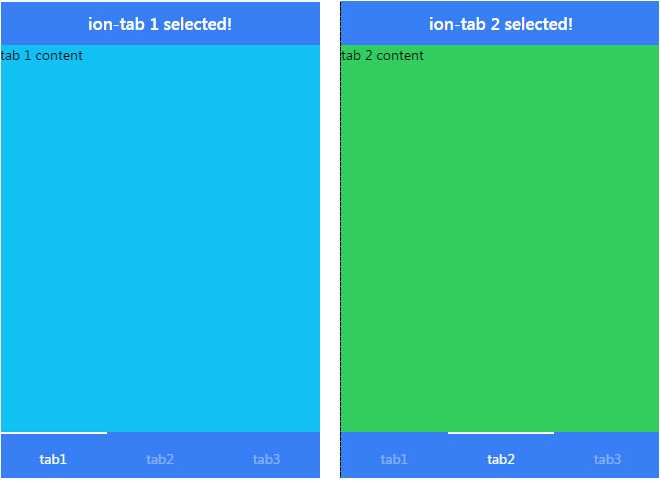
<ion-tabs class="tabs-positive tabs-striped">
<ion-tab title="tab1" on-select="on_select(1)">
<ion-view>
<ion-content class="calm-bg">
tab 1 content
</ion-content>
</ion-view>
</ion-tab>
<ion-tab title="tab2" on-select="on_select(2)">
<ion-view>
<ion-content class="balanced-bg">
tab 2 content
</ion-content>
</ion-view>
</ion-tab>
<ion-tab title="tab3" on-select="on_select(3)">
<ion-view>
<ion-content class="energized-bg">
tab 3 content
</ion-content>
</ion-view>
</ion-tab>
</ion-tabs>
</body>
</html>
<script>
angular.module("ezApp",["ionic"])
.controller("ezCtrl",function($scope){
$scope.title="ion-tab : events";
$scope.on_select = function(idx){
$scope.title = ["ion-tab ",idx," selected!"].join("");
}
});
</script>

<!DOCTYPE html>
<html ng-app="ezApp">
<head>
<meta name="viewport" content="initial-scale=1,maximum-scale=1,user-scalable=no,width=device-width,height=device-height">
<script src="../../lib/js/ionic.bundle.min.js"></script>
<link rel="stylesheet" type="text/css" href="../../lib/css/ionic.min.css">
</head>
<body ng-controller="ezCtrl">
<ion-header-bar class="bar-stable">
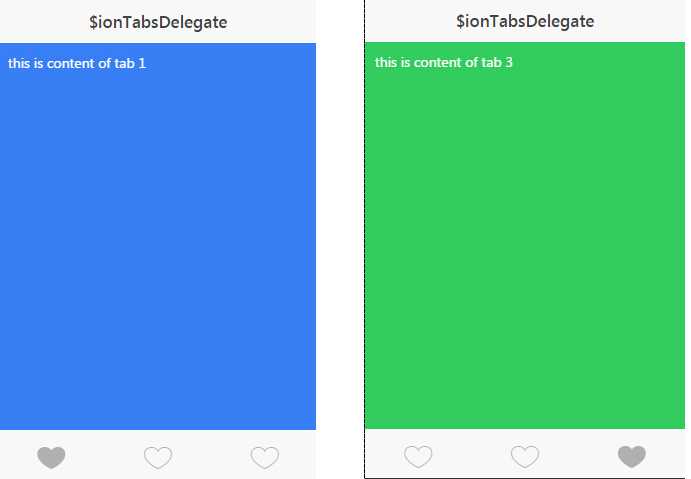
<h1 class="title">$ionTabsDelegate</h1>
</ion-header-bar>
<ion-tabs class="tabs-stable">
<ion-tab title="tab1" disabled="true" icon-on="ion-ios-heart" icon-off="ion-ios-heart-outline">
<ion-view>
<ion-content padding="true" class="positive-bg light">
<p>this is content of tab 1</p>
</ion-content>
</ion-view>
</ion-tab>
<ion-tab title="tab2" disabled="true" icon-on="ion-ios-heart" icon-off="ion-ios-heart-outline">
<ion-view>
<ion-content padding="true" class="calm-bg light">
<p>this is content of tab 2</p>
</ion-content>
</ion-view>
</ion-tab>
<ion-tab title="tab3" disabled="true" icon-on="ion-ios-heart" icon-off="ion-ios-heart-outline">
<ion-view>
<ion-content padding="true" class="balanced-bg light">
<p>this is content of tab 3</p>
</ion-content>
</ion-view>
</ion-tab>
</ion-tabs>
</body>
</html>
<script>
angular.module("ezApp",["ionic"])
.controller("ezCtrl",function($scope,$ionicTabsDelegate,$interval){
var idx=0;
$interval(function(){
idx = (idx + 1) % 3;
console.log(idx);
$ionicTabsDelegate.select(idx);
},2000);
});
</script>

<a ui-sref="state1">Go State 1</a>
$stateProvider
.state(‘contacts‘, {})
.state(‘contacts.list‘, {});
2).使用parent属性,指定一个父状态的名称字符串,例如:parent: ‘contacts‘;
$stateProvider
.state(‘contacts‘, {})
.state(‘list‘, { parent: ‘contacts‘ });
var contacts = { name: ‘contacts‘, //mandatory templateUrl: ‘contacts.html‘ }
var contactsList = { name: ‘list‘, //mandatory parent: contacts, //mandatory templateUrl: ‘contacts.list.html‘ }
$stateProvider
.state(contacts)
.state(contactsList)
<ion-nav-view name="news-list"></ion-nav-view>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="initial-scale=1, maximum-scale=1, user-scalable=no, width=device-width">
<title></title>
<link href="lib/css/ionic.css" rel="stylesheet">
<script src="lib/js/ionic.bundle.js"></script>
<script src="js/app.js"></script>
<script src="js/controllers.js"></script>
</head>
<body ng-app="myApp">
<ion-nav-bar class="bar-positive">
<ion-nav-back-button>
</ion-nav-back-button>
</ion-nav-bar>
<ion-nav-view></ion-nav-view>
</body>
</html>
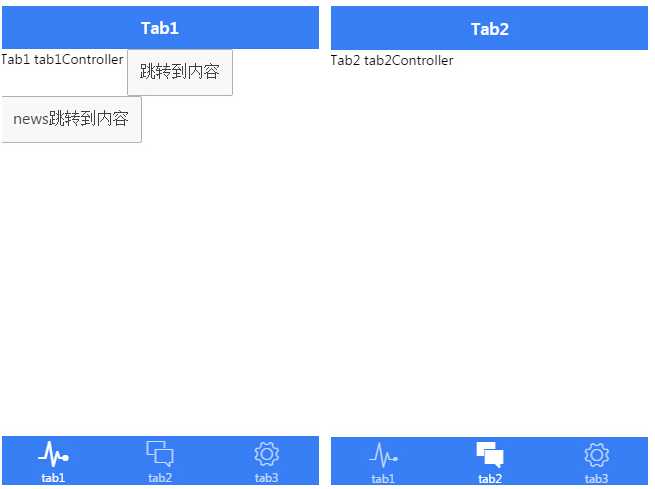
<ion-tabs class="tabs-icon-top tabs-positive">
<ion-tab title="tab1" icon-off="ion-ios-pulse" icon-on="ion-ios-pulse-strong" href="#/tab/tab1">
<ion-nav-view name="tab-tab1"></ion-nav-view>
</ion-tab>
<ion-tab title="tab2" icon-off="ion-ios-chatboxes-outline" icon-on="ion-ios-chatboxes" href="#/tab/tab2">
<ion-nav-view name="tab-tab2"></ion-nav-view>
</ion-tab>
<ion-tab title="tab3" icon-off="ion-ios-gear-outline" icon-on="ion-ios-gear" href="#/tab/tab3">
<ion-nav-view name="tab-tab3"></ion-nav-view>
</ion-tab>
</ion-tabs>
<ion-view view-title="Tab1">
<ion-content>
Tab1
{{title}}
<a class="button" href="#/tab/content1/10">跳转到内容</a>
<a class="button" href="#/news">news跳转到内容</a>
</ion-content>
</ion-view>
<ion-view view-title="Tab2">
<ion-content>
Tab2
{{title}}
</ion-content>
</ion-view>
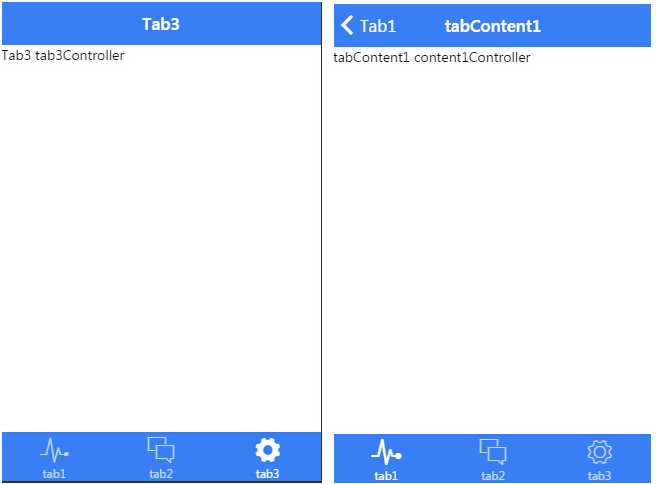
<ion-view view-title="Tab3">
<ion-content>
Tab3
{{title}}
</ion-content>
</ion-view>
<ion-view view-title="tabContent1">
<ion-content>
tabContent1
{{title}}
</ion-content>
</ion-view>
<ion-view view-title="news">
<ion-content>
news
news
news
</ion-content>
</ion-view>
angular.module(‘myApp‘, [‘ionic‘,‘myApp.controllers‘])
.config(function($stateProvider, $urlRouterProvider) {
$stateProvider
.state(‘tab‘, {
url: "/tab",
abstract:true,
templateUrl: "templates/tabs.html"
})
.state(‘tab.tab1‘, {
url: ‘/tab1‘,
views:{
‘tab-tab1‘:{
templateUrl: "templates/tab-tab1.html",
controller:‘tab1Controller‘
}
}
})
.state(‘tab.tab2‘, {
url: ‘/tab2‘,
views:{
‘tab-tab2‘:{
templateUrl: "templates/tab-tab2.html",
controller:‘tab2Controller‘
}
}
})
.state(‘tab.tab3‘, {
url: ‘/tab3‘,
views:{
‘tab-tab3‘:{
templateUrl: "templates/tab-tab3.html",
controller:‘tab3Controller‘
}
}
})
.state(‘tab.content1‘, {
url: ‘/content1/:id‘,
views:{
‘tab-tab1‘:{
templateUrl: "templates/tab-content1.html",
controller:‘content1Controller‘
}
}
})
.state(‘news‘, {
url: ‘/news‘,
templateUrl: "templates/news.html"
})
$urlRouterProvider.otherwise(‘/tab/tab1‘);
});
angular.module(‘myApp.controllers‘, [])
.controller(‘tab1Controller‘, function($scope) {
$scope.title=‘tab1Controller‘;
})
.controller(‘tab2Controller‘, function($scope) {
$scope.title=‘tab2Controller‘;
})
.controller(‘tab3Controller‘, function($scope) {
$scope.title=‘tab3Controller‘;
})
.controller(‘content1Controller‘, function($scope,$stateParams) {
$scope.title=‘content1Controller‘;
console.log($stateParams);
})


标签:
原文地址:http://www.cnblogs.com/wupeng88/p/5803568.html